2020/01/16 - [JSP 게시판 만들기] - JSP 게시판 만들기 #2 로그인 기능
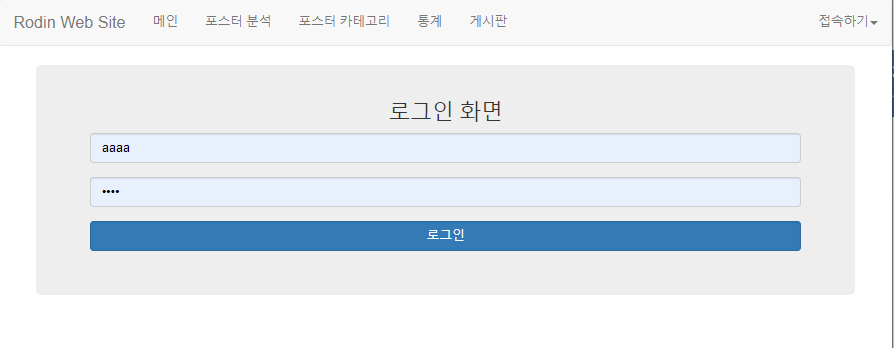
JSP 게시판 만들기 #2 로그인 기능
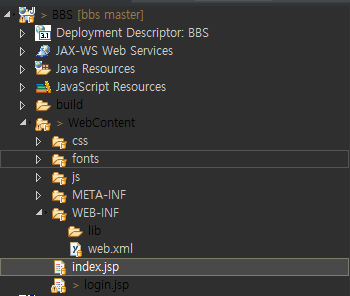
2020/01/16 - [JSP 게시판 만들기] - JSP 게시판 만들기 #1 JSP 게시판 만들기 #1 이클립스 내에서 Dynamic Web Project 를 만들어 줍니다. 그리고 WEB-INF 내에 index.jsp를 만들어 줍니다. WebContent내에 우리..
windorsky.tistory.com
혹시 MySQL이 설치가 안되어 있다면 아래를 참고해주세요.
2020/01/16 - [IT Q_A] - MySQL DOWNLOAD / INSTALL
MySQL DOWNLOAD / INSTALL
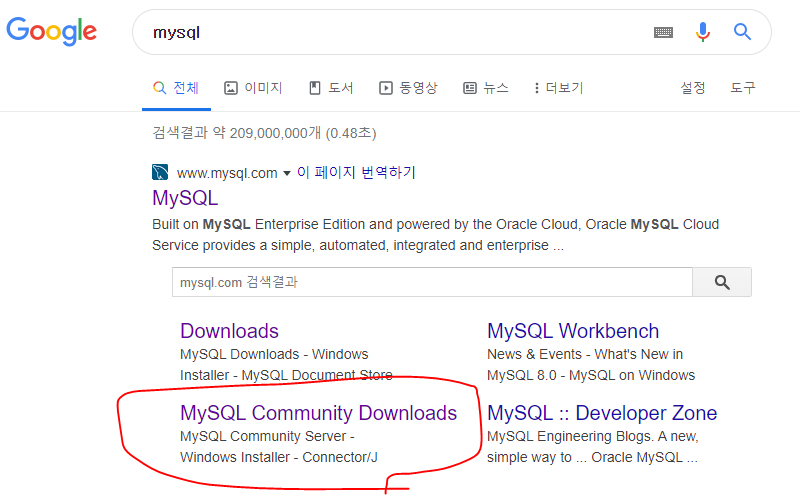
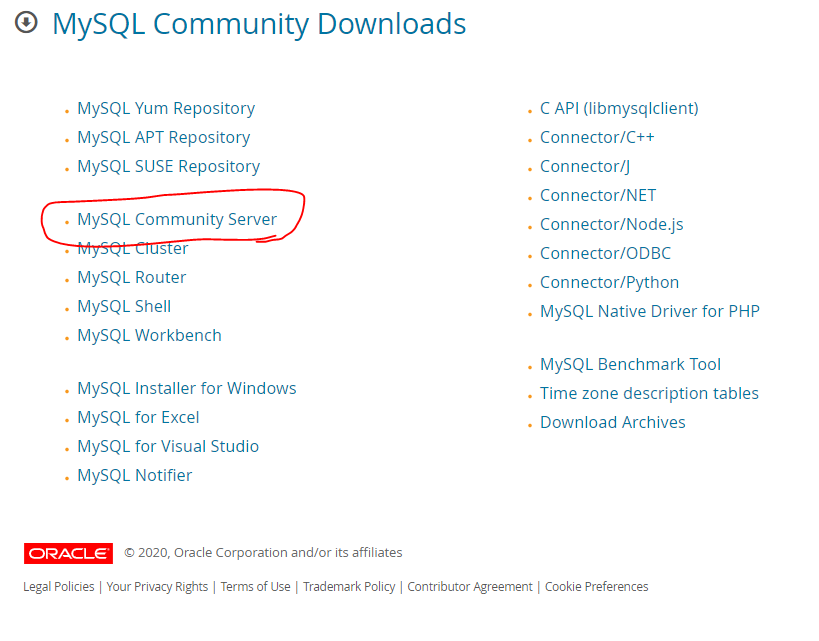
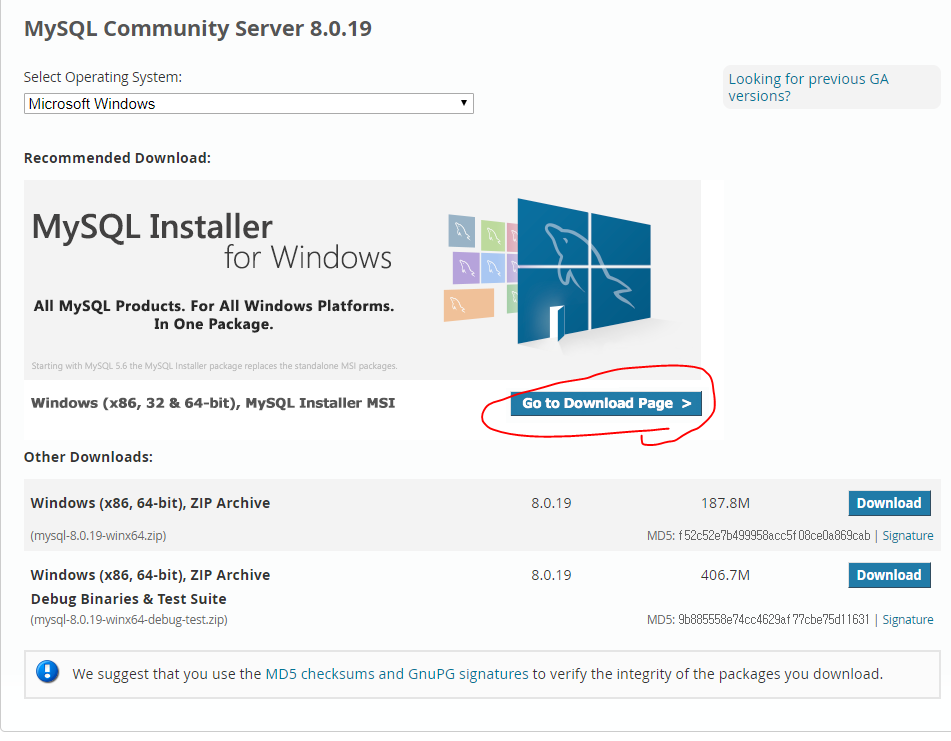
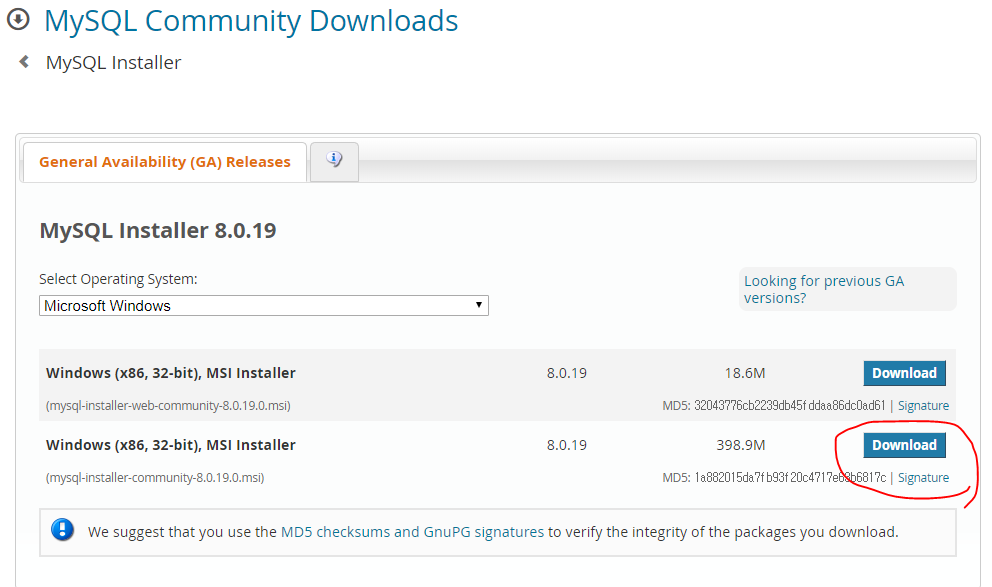
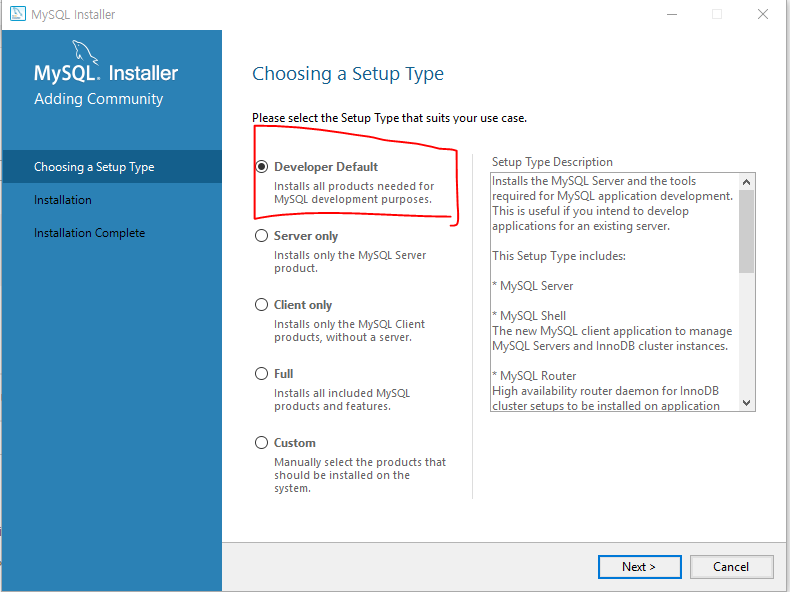
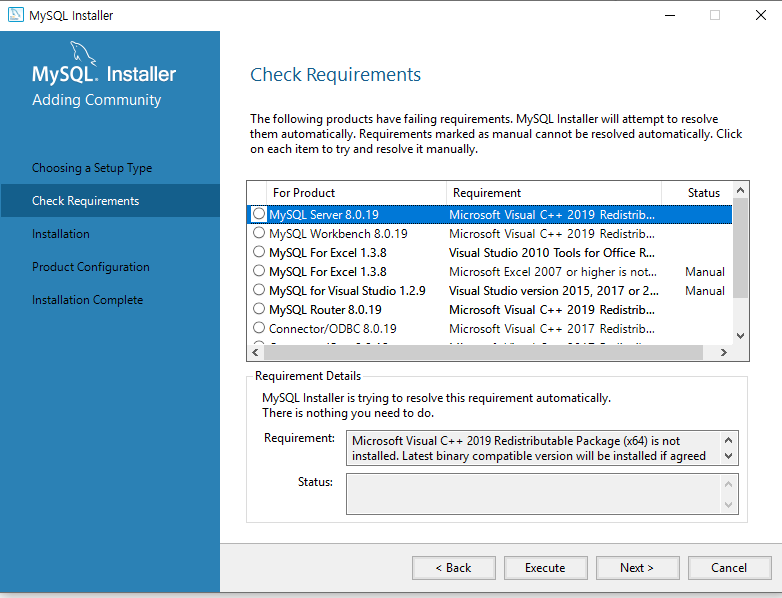
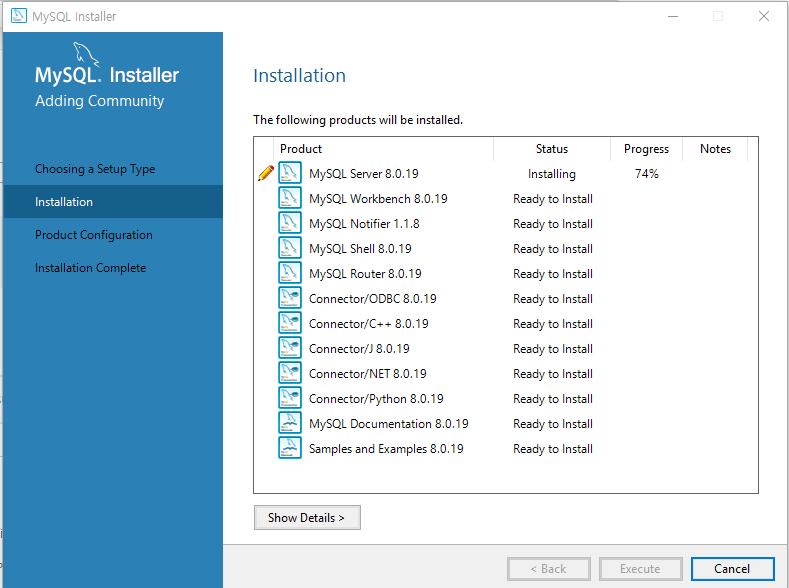
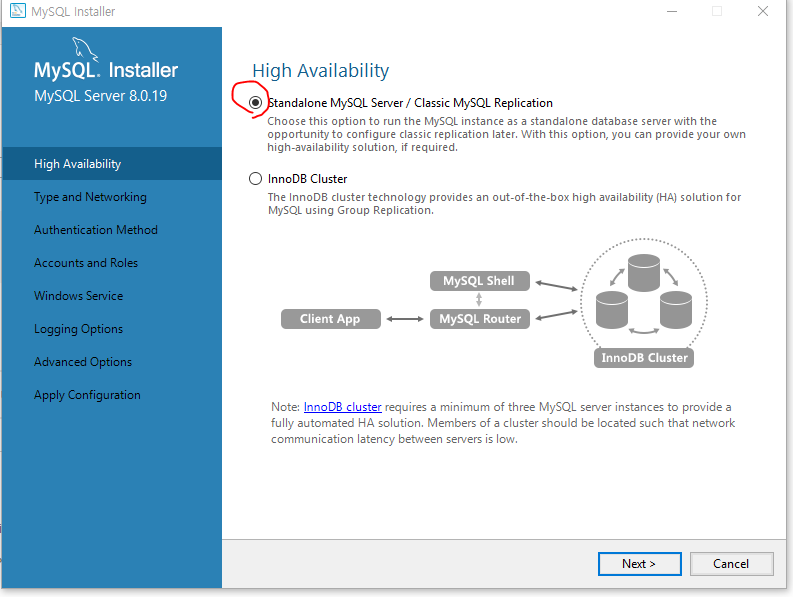
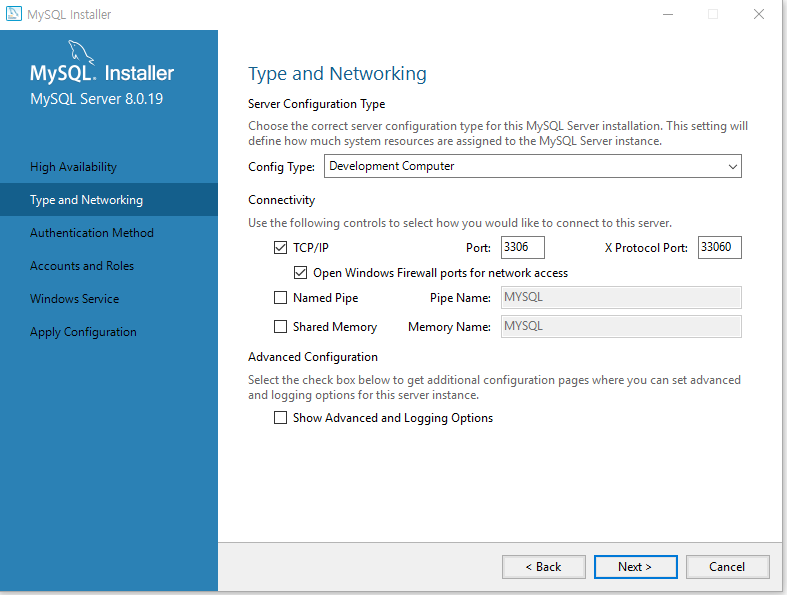
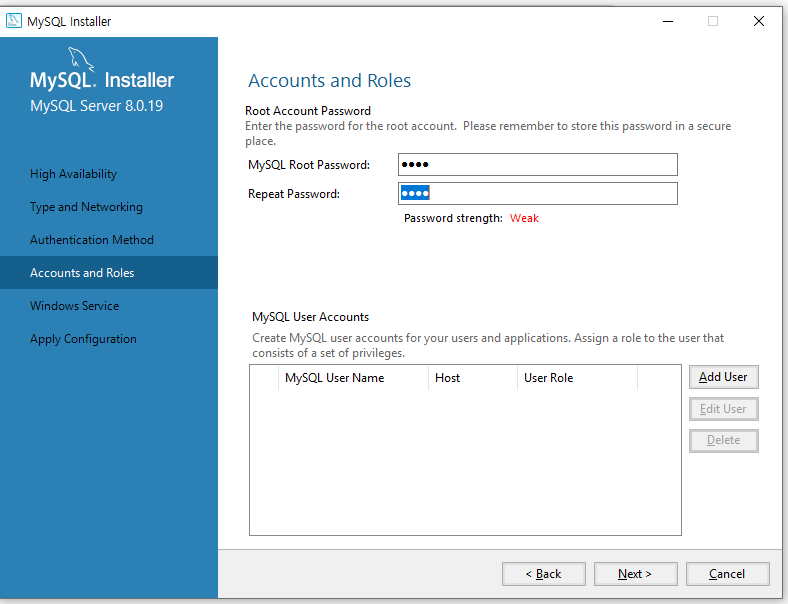
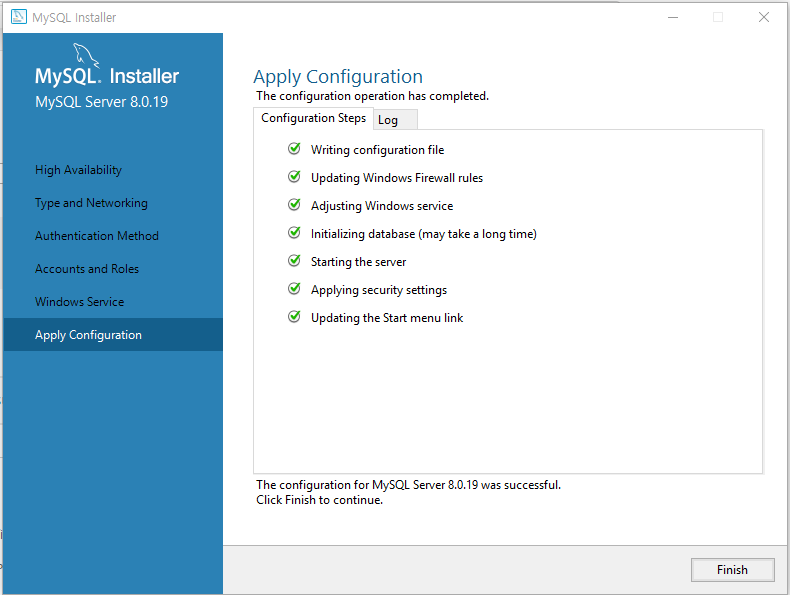
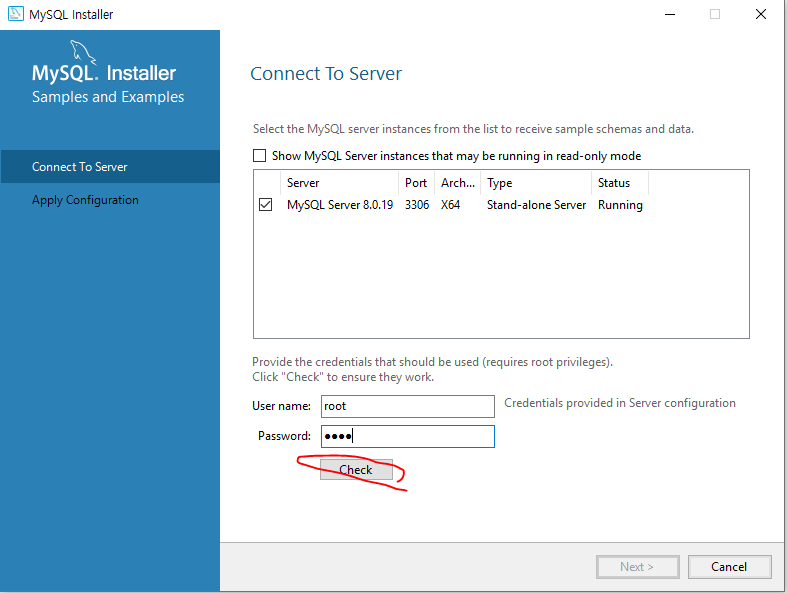
1. 구글에서 MySQL을 검색합니다 2. 아래에 MySQL Community Downloads를 클릭합니다. 3. MySQL Community Server 을 클릭합니다. 4. 자신의 운영체에 맞게 다운로드 합니다. 용량이 많은게 바로 설치를 진행하..
windorsky.tistory.com
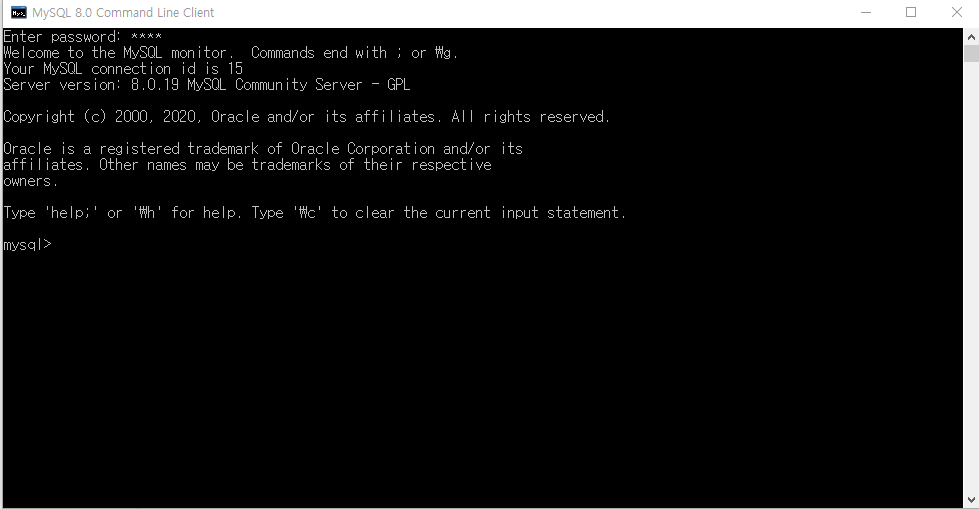
MySQL Command Line Clinet 를 클릭해 줍니다.
그럼

창이 나타나는데
비밀번호를 입력해주고 enter

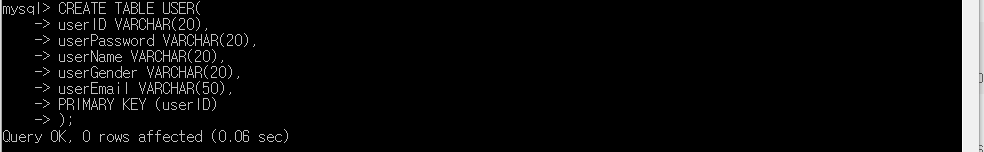
테이블을 만듭니다.
userID는 중복이 되면 안되기 때문에 PRIMARY KEY를 입력해줍니다.

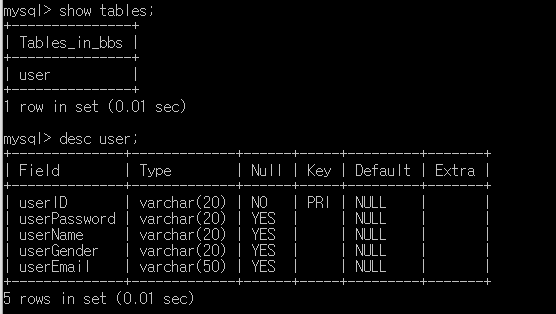
show tables; 를 입력하시면
우리가 가지고 있는 테이블을 보여주고
desc user; 을 입력하면
우리가 만든 user 테이블 안에 어떤 속성들이 들어가 있는지 알 수 있습니다.

insert into user values를 통해 user table 안에 내용을 채워주고
commit; 를 해줍니다.

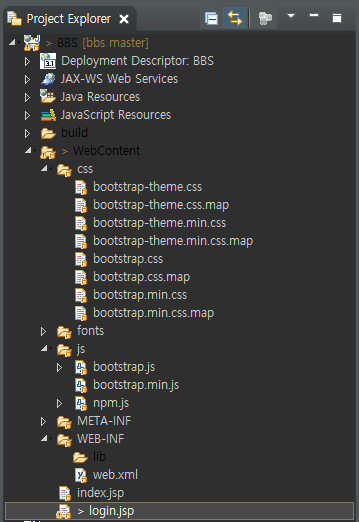
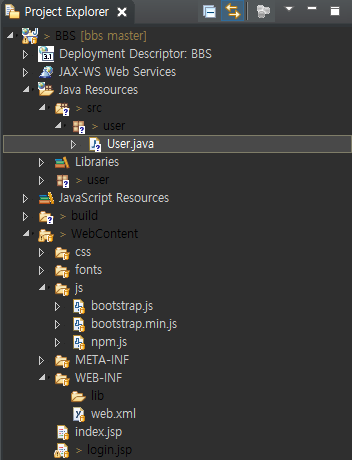
이제 java resource 패키내에 src 패키지 내에 user라는 패키지를 만들어 주고
user라는 클래스를 하나 만들어 주겠습니다.
User 클래스 내에는 좀 전에 만들었던 데이터베이스의 내용들로 코딩하겠습니다.
package user;
public class User {
private String userID;
private String userPassword;
private String userName;
private String userGender;
private String userEmail;
public String getUserID() {
return userID;
}
public void setUserID(String userID) {
this.userID = userID;
}
public String getUserPassword() {
return userPassword;
}
public void setUserPassword(String userPassword) {
this.userPassword = userPassword;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserGender() {
return userGender;
}
public void setUserGender(String userGender) {
this.userGender = userGender;
}
public String getUserEmail() {
return userEmail;
}
public void setUserEmail(String userEmail) {
this.userEmail = userEmail;
}
}
한명의 회원데이터를 다룰수 있는 데이터 베이스 및 자바 빈즈가 완성되었습니다.
'2020 > JSP 게시판 만들기' 카테고리의 다른 글
| JSP 게시판 만들기 #6 회원가입 기능 구현 (0) | 2020.01.17 |
|---|---|
| JSP 게시판 만들기 #5 회원가입 페이지 디자인 (0) | 2020.01.17 |
| JSP 게시판 만들기 #4 로그인 기능 구현하기 (0) | 2020.01.16 |
| JSP 게시판 만들기 #2 로그인 기능 (0) | 2020.01.16 |
| JSP 게시판 만들기 #1 (0) | 2020.01.16 |