1. login.jsp 내용 추가 수정 삭제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="text/html; charset=utf-8">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/custom.css?after">
<title>JSP Ajax fxProbest</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
<!-- 자바스크립트 내용 삭제 로그인 디자인 및 기능 구현 part 삭제-->
</head>
<body>
<%
//userID를 초기화 해주고 session에서 userID값을 가져옵니다. 만약에 null이 아니라면 userID에 가져온 userID값을 넣어줍니다.
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
//로그인 된 상태라면 (로그인 디자인 및 기능 구현 PART 추가 수정)
if (userID != null){
session.setAttribute("messageType", "오류 메시지");
session.setAttribute("messageContent", "이미 로그인이 되어 있는 상태입니다.");
response.sendRedirect("index.jsp");
return;
}
%>
<!-- 부트스트랩을 이용하여 메뉴를 만들어 주도록 하겠씁니다. -->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.jsp">ProbestSoft members chat</a>
</div>
<div class="collapse navbar-collapse"
id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="index.jsp">메인</a>
</ul>
<%
// userID가 null 이면 로그인이 되지 않은 경우
if (userID == null) {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="buton" aria-haspopup="true"
aria-expand="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a>
<li><a href="join.jsp">회원가입</a>
</ul></li>
</ul>
<!-- (로그인 디자인 및 기능 구현 PART 추가 삭제) -->
<%
}
%>
</div>
</nav>
<div class="container">
<form method="post" action="./userLogin">
<table class="table table-bordered table-hover" style="text-align: center; border: 1px solid #dddddd">
<thead>
<tr>
<th colspan="2"><h4>로그인 양식</h4></th>
</tr>
</thead>
<tbody>
<tr>
<td style="width: 110px;"><h5>아이디</h5></td>
<td><input class="form-control" type="text" name="userID" maxlength="20" placeholder="아이디를 입력하세요."></td>
</tr>
<tr>
<td style="width: 110px;"><h5>비밀번호</h5></td>
<td><input class="form-control" type="password" name="userPassword" maxlength="20" placeholder="비밀번호를 입력하세요."></td>
</tr>
<tr>
<td style="text-align: left;" colspan="2"><input class="btn btn-primary pull-right" type="submit" value="로그인">
</tr>
</tbody>
</table>
</form>
</div>
<!-- 회원 등록 양식 삭제 로그인 디자인 및 기능 구현 part -->
<%
//서버로부터 내용을 받아왔는지 확인.
String messageContent = null;
if (session.getAttribute("messageContent") != null) {
messageContent = (String) session.getAttribute("messageContent");
}
String messageType = null;
if (session.getAttribute("messageType") != null) {
messageType = (String) session.getAttribute("messageType");
}
if (messageContent != null) {
%>
<!-- 모달창 -->
<div class="modal fade" id="messageModal" tabindex="-1" role="dialog"
aria-hidden="true">
<div class="vertical-alignment-helper">
<div class="modal-dialog vertical-align-center">
<div
class="modal-content <%if (messageType.equals("오류 메시지"))
out.println("panel-warning");
else
out.println("panel-success");%>">
<div class="modal-header panel-heading">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<!-- bootstrap sr-only: 화면상에 출력하지 않음 -->
<span class="sr-only">Close</span>
</button>
<h4 class="modal-title">
<%=messageType%>
</h4>
</div>
<div class="modal-body">
<%=messageContent%>
</div>
<div class="modal-footer">
<!-- data-dissmiss="modal" 자바스크립트에의해 닫기 역할을 하는 속성 -->
<button type="button" class="btn btn-primary"
data-dissmiss="modal">확인</button>
</div>
</div>
</div>
</div>
</div>
<script>
$('#messageModal').modal("show");
</script>
<%
session.removeAttribute("messageContent");
session.removeAttribute("messageType");
}
%>
<!-- 하나의 모달을 더 추가 해줌. 정보를 띄워주는 모달 창 아이디 중복체크 -->
<div class="modal fade" id="checkModal" tabindex="-1" role="dialog"
aria-hidden="true">
<div class="vertical-alignment-helper">
<div class="modal-dialog vertical-align-center">
<div id="checkType" class="modal-content panel-info">
<div class="modal-header panel-heading">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<!-- bootstrap sr-only: 화면상에 출력하지 않음 -->
<span class="sr-only">Close</span>
</button>
<h4 class="modal-title">확인 메시지</h4>
</div>
<div id="checkMessage" class="modal-body"></div>
<div class="modal-footer">
<!-- data-dissmiss="modal" 자바스크립트에의해 닫기 역할을 하는 속성 -->
<button type="button" class="btn btn-primary"
data-dissmiss="modal">확인</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>2. logoutAction.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="text/html; charset=utf-8">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/custom.css">
<title>JSP Ajax fxProbest</title>
</head>
<body>
<%
session.invalidate();
%>
<script>
location.href="index.jsp";
</script>
</body>
</html>3. index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="text/html; charset=utf-8">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/custom.css">
<title>JSP Ajax fxProbest</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<% //userID를 초기화 해주고 session에서 userID값을 가져옵니다. 만약에 null이 아니라면 userID에 가져온 userID값을 넣어줍니다.
String userID = null;
if(session.getAttribute("userID") != null){
userID = (String) session.getAttribute("userID");
}
%>
<!-- 부트스트랩을 이용하여 메뉴를 만들어 주도록 하겠습니다. -->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.jsp">ProbestSoft members chat</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="index.jsp">메인</a>
</ul>
<% // userID가 null 이면 로그인이 되지 않은 경우
if(userID == null){
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="buton" aria-haspopup="true"
aria-expand="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a>
<li><a href="join.jsp">회원가입</a>
</ul>
</li>
</ul>
<%
// userID가 null이 아닐 경우 로그인이 되었다는 것.
} else {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expand="false">회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<!-- 실시간 채팅 서비스 디자인 구현 -->
<div class="container bootstrap snippet">
<div class="row">
<div class="col-xs-12">
<div class="portlet portlet-default">
<div class="portlet-heading">
<div class="portlet-title">
<h4><i class="fa fa-circle text-green"></i>실시간 채팅창</h4>
</div>
<div class="clearfix"></div>
</div>
<div id="chat" class="panel-collapse collapse in">
<div id="chatList" class="portlet-body chat-widget" style="overflow-y auto; width: auto; height: 600px;">
</div>
<div class="portlet-footer">
<div class="row" style="height: 90px;">
<div class="form-group col-xs-10">
<textarea style="height: 80px;" id="chatContent" class="form-control" placeholder="메시지를 입력하세요." maxlength="100"></textarea>
</div>
<div class="form-group col-xs-2">
<button type="button" class="btn btn-default pull-right" onclick="submitFunction();">전송</button>
<div class="clearfix"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="alert alert-success" id="successMessage" style="display: none;">
<strong>메시지 전송에 성공하였습니다.</strong>
</div>
<div class="alert alert-danger" id="dangerMessage" style="display: none;">
<strong>이름과 내용을 모두 입력해 주세요.</strong>
</div>
<div class="alert alert-warning" id="warningMessage" style="display: none;">
<strong>데이터베이스 오류가 발생하였습니다.</strong>
</div>
<%
//서버로부터 내용을 받아왔는지 확인.
String messageContent = null;
if (session.getAttribute("messageContent") != null) {
messageContent = (String) session.getAttribute("messageContent");
}
String messageType = null;
if (session.getAttribute("messageType") != null) {
messageType = (String) session.getAttribute("messageType");
}
if (messageContent != null) {
%>
<!-- 모달창 -->
<div class="modal fade" id="messageModal" tabindex="-1" role="dialog"
aria-hidden="true">
<div class="vertical-alignment-helper">
<div class="modal-dialog vertical-align-center">
<div
class="modal-content <%if (messageType.equals("오류 메시지"))
out.println("panel-warning");
else
out.println("panel-success");%>">
<div class="modal-header panel-heading">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<!-- bootstrap sr-only: 화면상에 출력하지 않음 -->
<span class="sr-only">Close</span>
</button>
<h4 class="modal-title">
<%=messageType%>
</h4>
</div>
<div class="modal-body">
<%=messageContent%>
</div>
<div class="modal-footer">
<!-- data-dissmiss="modal" 자바스크립트에의해 닫기 역할을 하는 속성 -->
<button type="button" class="btn btn-primary"
data-dissmiss="modal">확인</button>
</div>
</div>
</div>
</div>
</div>
<script>
$('#messageModal').modal("show");
</script>
<%
session.removeAttribute("messageContent");
session.removeAttribute("messageType");
}
%>
<div id="container">
</div>
</body>
</html>4. UserLoginServlet
package chat;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import user.UserDAO;
/**
* Servlet implementation class UserLoginServlet
*/
@WebServlet("/UserLoginServlet")
public class UserLoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
String userID = request.getParameter("userID");
String userPassword= request.getParameter("userPassword");
// 만약에 userID나 userPassword가 null이거나 공백이라면 로그인을 할 수 없기 때문에 오류창을 띄움
if(userID == null || userID.equals("") || userPassword == null || userPassword.equals("")) {
request.getSession().setAttribute("messageType", "오류 메시지");
request.getSession().setAttribute("messageContent", "모든 내용을 입력해주세요.");
response.sendRedirect("login.jsp");
return;
}
int result = new UserDAO().login(userID, userPassword);
if(result==1) {
request.getSession().setAttribute("userID", userID);
request.getSession().setAttribute("messageType", "성공메 시지");
request.getSession().setAttribute("messageContent", "로그인에 성공했습니다.");
response.sendRedirect("index.jsp");
}else if(result == 2) {
request.getSession().setAttribute("messageType", "오류 메시지");
request.getSession().setAttribute("messageContent", "비밀번호를 확인해 주세요.");
response.sendRedirect("login.jsp");
}else if(result == 0) {
request.getSession().setAttribute("messageType", "오류 메시지");
request.getSession().setAttribute("messageContent", "아이디가 정확하지 않습니다.");
response.sendRedirect("login.jsp");
}else if(result == -1) {
request.getSession().setAttribute("messageType", "오류 메시지");
request.getSession().setAttribute("messageContent", "데이터 베이스 오류가 발생하였습니다.");
response.sendRedirect("login.jsp");
}
}
}
5. web.xml 내용 추가
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>UserChat</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>UserRegisterServlet</servlet-name>
<servlet-class>user.UserRegisterServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UserRegisterServlet</servlet-name>
<url-pattern>/userRegister</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ChatSubmitServlet</servlet-name>
<servlet-class>chat.ChatSubmitServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ChatSubmitServlet</servlet-name>
<url-pattern>/chatSubmitServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ChatListServlet</servlet-name>
<servlet-class>chat.ChatListServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ChatListServlet</servlet-name>
<url-pattern>/chatListServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>UserLoginServlet</servlet-name>
<servlet-class>chat.UserLoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UserLoginServlet</servlet-name>
<url-pattern>/userLogin</url-pattern>
</servlet-mapping>
</web-app>
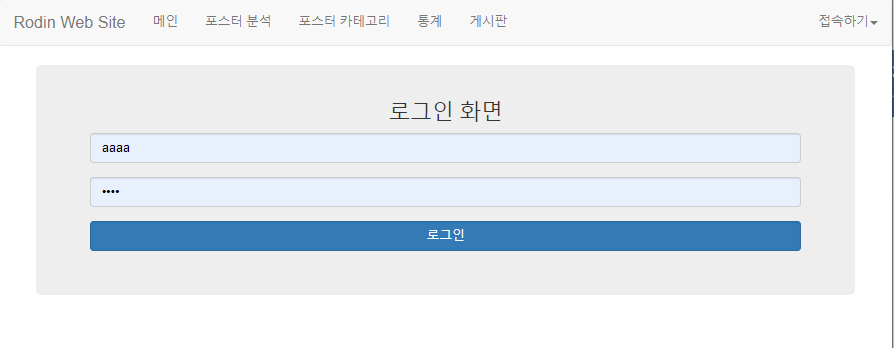
결과물
1. 로그인 양식

2. 기존의 db에 저장되어있는 아이디와 비밀번호로 로그인 가능.
3. 아이디가 없으면 아이디 확인해달라는 메시지가 뜨고 비밀번호가 틀리면 비밀번호 확인해 달라는 메시지가 뜸.
'2020 > JSP 기본 WEB 만들기(미완성)' 카테고리의 다른 글
| #7 채팅 메시지 전송 기능 구현 (0) | 2020.05.29 |
|---|---|
| # 6 채팅 데이터베이스 구축 (0) | 2020.05.28 |
| #5 채팅창 디자인 구현 (0) | 2020.05.27 |
| #4 JSP 회원 가입 DB기능 구현 (0) | 2020.05.20 |
| # 회원 가입 화면 만들기 (0) | 2020.05.20 |