자바란?
- 운영체제의 종류에 상관없이 JVM(Java Virtual Machine)위에서 작동하기 때문에 이식성이 높다.
- 객체지향언어(OOP)이다. 하나의 기능을 객체로 만들어서 이러한 객체들을 결합해서 하나의 프로그램을 만든다.
- C언어와는 다르게 메모리를 자동으로 관리해준다.
- 멀티 스레드를 쉽게 구현이 가능하다.
- 미리 객체를 만들지 않고, 필요한 시점에 동적으로 로딩해서 객체를 생성할 수 있으며 유지보수가 용이하다.
- 오픈소스 언어로 자바를 활용한 라이브러리가 굉장히 많다. 시간비용을 줄이고 좋은 어플리케이션을 만들기 편하다.
OOP(객체지향프로그래밍)
- 코드의 재사용성이 높으며 코드의 변경이 용이하다
- 직관적인 코드분석이 가능하며 개발속도를 향상시킬 수 있다.
- 상속을 통한 장점을 극대화 할 수 있습니다.
Overloading vs Overriding
- 오버로딩 - 같은 이름의 메소드를 여러개 정의하며 매개변수의 타입이 다르거나 개수가 달라야 한다.
- 오버로딩 - 또한 return type과 접근 제어자는 영향을 주지 않는다.
- 오버라이딩 - 상속에서 나온 개념으로 상위 클래스(부모클래스)의 메소드를 하위 클래스(자식클래스에서)재정의
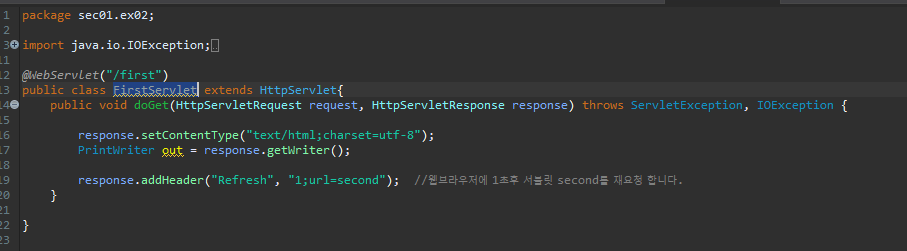
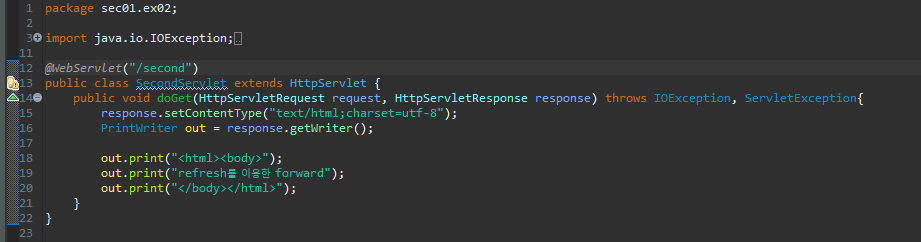
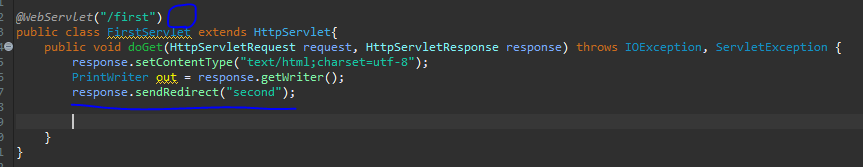
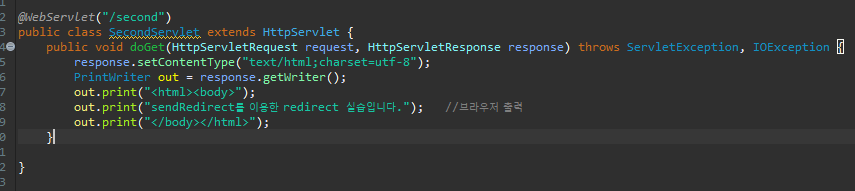
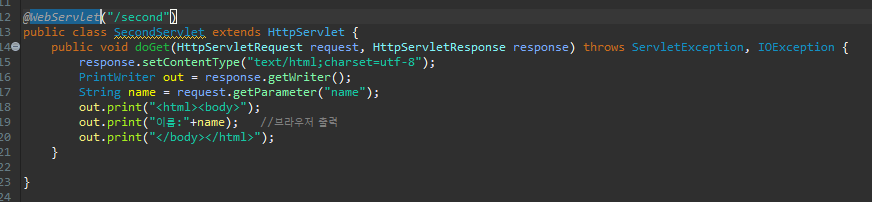
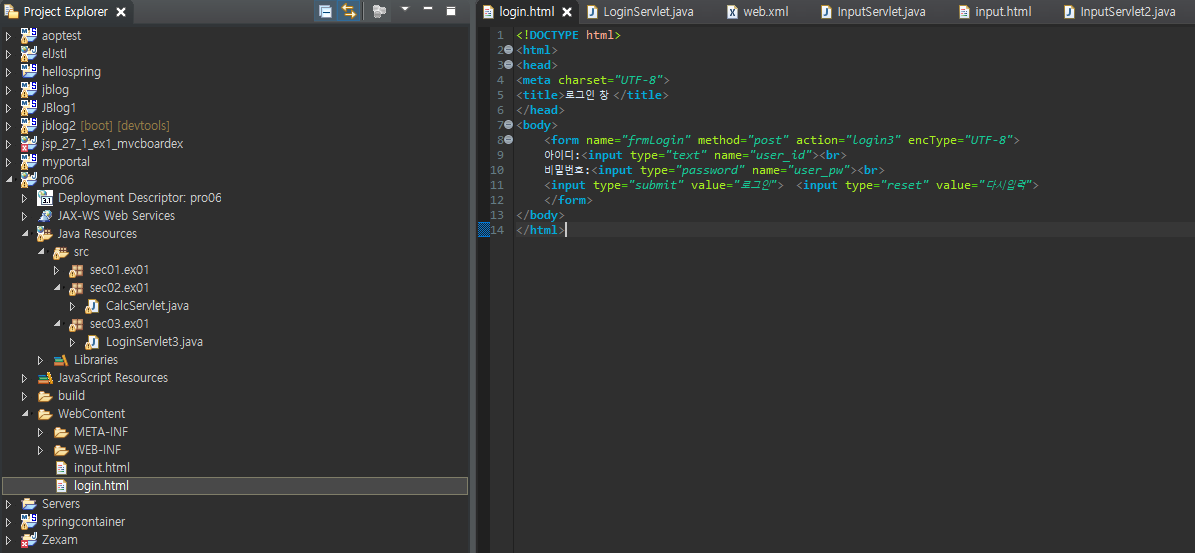
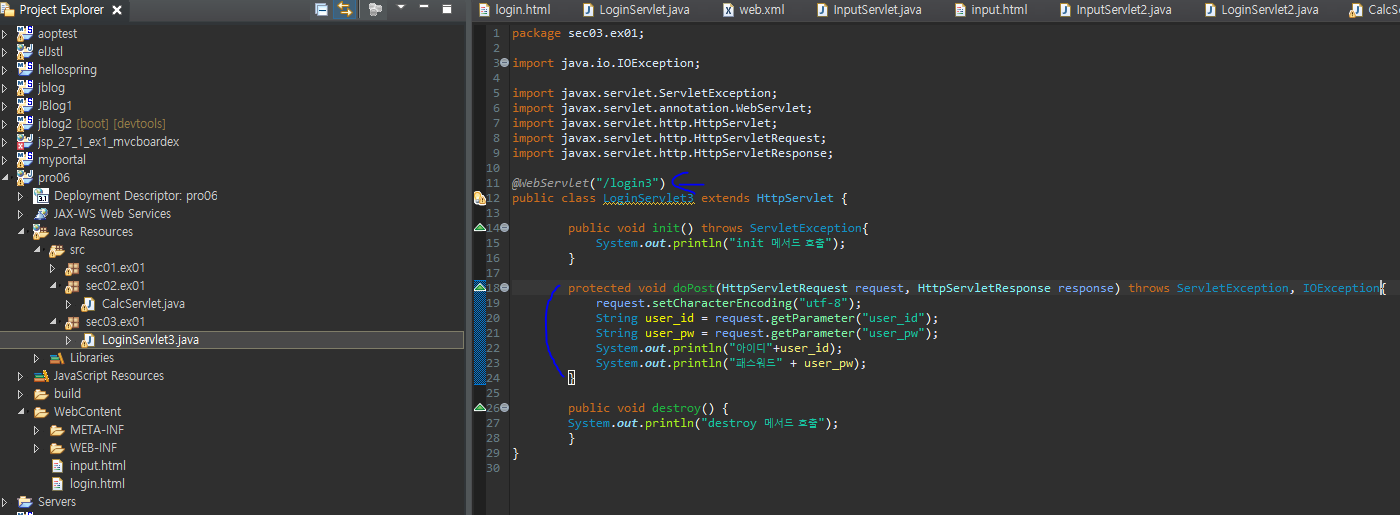
Servlet
- 웹 기반의 요청에 대한 동적인 처리가 가능한 Java Program
- 순수 자바 코드로만 이루어진 것(Html in JAVA)
JSP(Java Server Page)
- html기반에 JAVA코드를 블록화하여 삽입한 것(Java in HTML)
- Servlet을 보완하고 기술을 확장한 스크립트 방식 표준
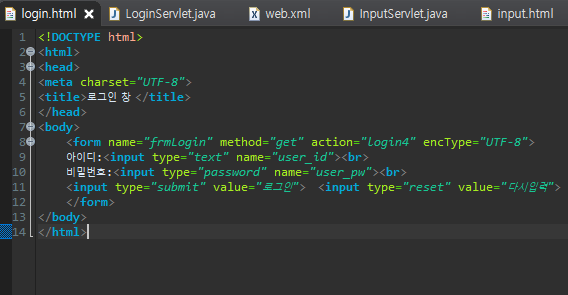
Get과 Post방식
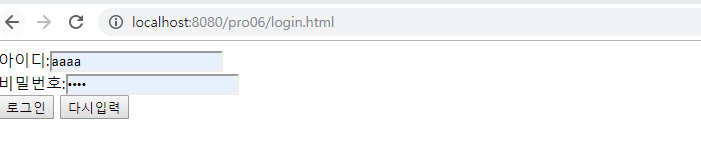
Get
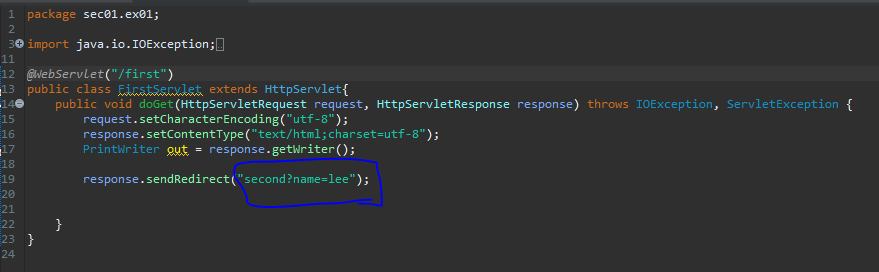
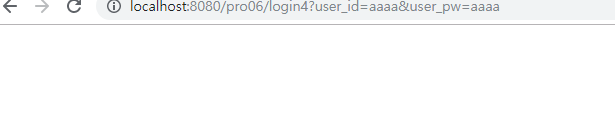
- 클라이언트에서 서버로 데이터를 전달할 때, 주소 뒤에 "key"와 "value"가 결합된 스트링 형태로 전달
- 주소창에 쿼리 스트링이 그대로 보여지기 때문에 보안성이 떨어진다
- Post방식보다 상대적으로 전송속도가 빠르다
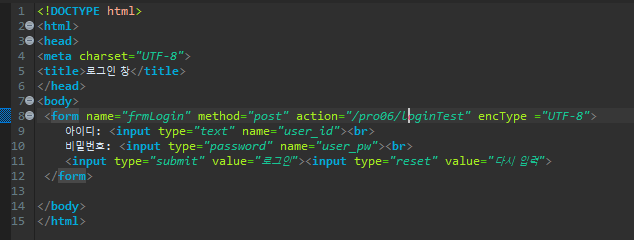
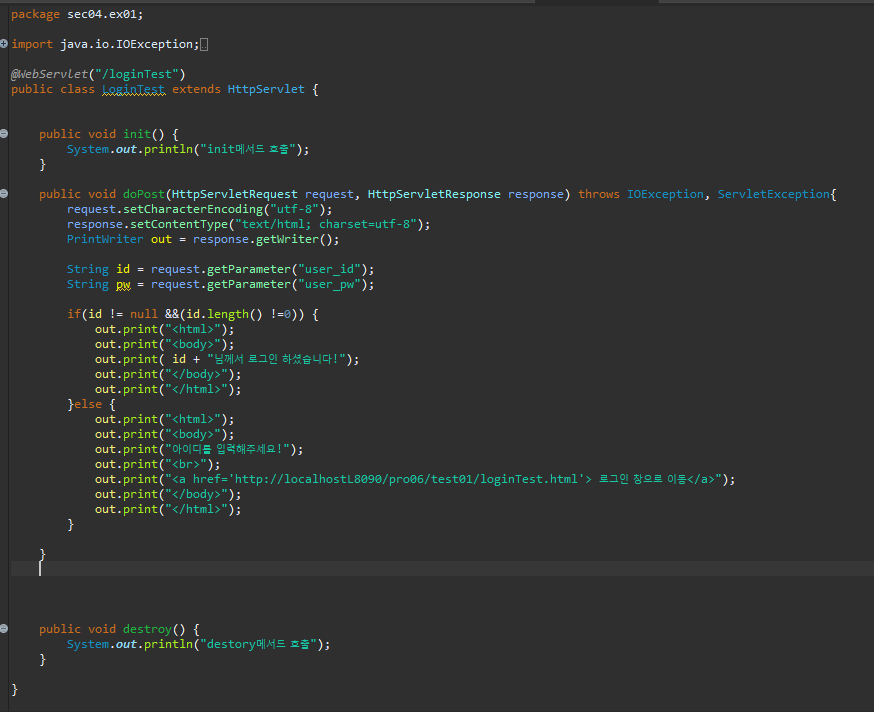
Post
- 일정 크기 이상의 데이터를 보내야 할 때 사용한다
- 주소창에 전송하는 데이터의 정보가 노출되지 않아 Get방식에 비해 보안성이 높다
- 속도가 Get방식보다 느리다.
- 쿼리스트링 데이터 뿐만 아니라, 라디오 버튼, 텍스트 박스 같은 객체들의 값도 전송이 가능하다
Get과 Post의 차이
- Get은 주로 웹 브라우저가 웹 서버에 데이터를 요청할때 사용
- Post는 웹 브라우저가 웹 서버에 데이터를 전달하기 위해 사용
- Get방식은 전달되는 데이터가 255개의 문자를 초과하면 문제를 발생시킬 수 있다
- 보안성의 문제
'2020 > 신입 개발자 면접 질문 모음' 카테고리의 다른 글
| URI와 URL의 차이 (0) | 2019.12.09 |
|---|---|
| 신입 개발자 면접질문 #3 (0) | 2019.12.06 |
| 신입개발자 면접 질문 #2 (0) | 2019.12.06 |
| 가비지 컬렉션이란? (0) | 2019.12.06 |
| #1 쿠키와 세션의 차이 (0) | 2019.12.05 |