반응형
2020/01/16 - [JSP 게시판 만들기] - JSP 게시판 만들기 #4 로그인 기능 구현하기
JSP 게시판 만들기 #4 로그인 기능 구현하기
2020/01/16 - [JSP 게시판 만들기] - JSP 게시판 만들기 #3 회원 데이터베이스 구축 이어서 진행하겠습니다. 이번에는 UserDAO를 만들어 주겠습니다 DAO 는 데이터베이스 접근 객체로 회원 정보를 불러오거나 입..
windorsky.tistory.com
이전 편에서는 로그인 기능까지 구현했습니다.
이번에는 회원가입 폼을 구현하겠습니다.

join.jsp는 회원가입 폼을 디자인 할거에요.

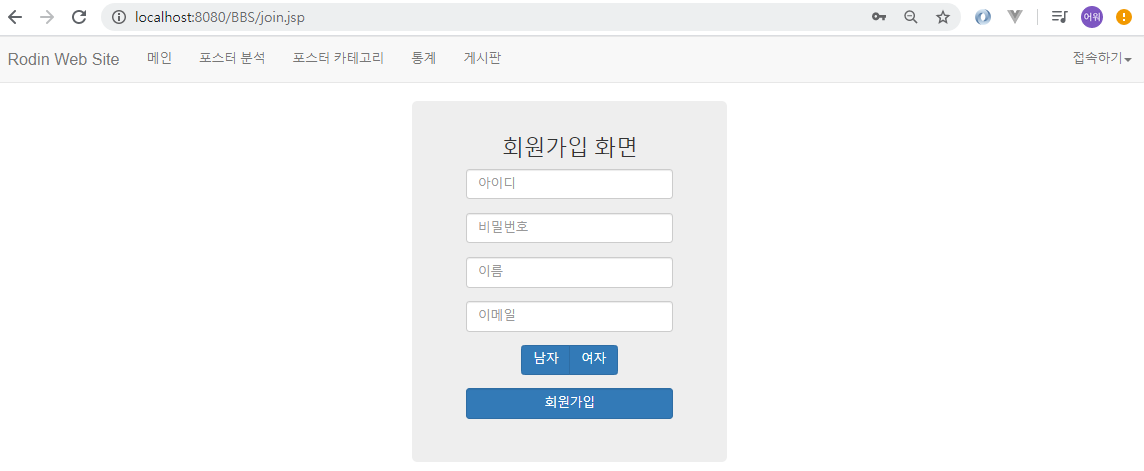
이런 화면을 만들어 보도록 하겠습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>Rodin login</title>
</head>
<body>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">Rodin Web Site</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="font.jsp">포스터 분석</a></li>
<li><a href="posterCategory.jsp">포스터 카테고리</a></li>
<li><a href="analisys.jsp">통계</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" role="button" aria-haspopup="true" data-toggle="dropdown"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="joinAction.jsp">
<h3 style="text-align: center;">회원가입 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="이름" name="userName" maxlength="20">
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="이메일" name="userEmail" maxlength="20">
</div>
<div class="form-group" style="text-align: center;">
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary activate">
<input type="radio" name="userGender" autocomplete="off" value="남자" checked>남자
</label>
<label class="btn btn-primary activate">
<input type="radio" name="userGender" autocomplete="off" value="여자" checked>여자
</label>
</div>
</div>
<input type="submit" class="btn btn-primary form-control" value="회원가입">
</form>
</div>
</div>
<script
src="https://code.jquery.com/jquery-1.11.3.js"
integrity="sha256-IGWuzKD7mwVnNY01LtXxq3L84Tm/RJtNCYBfXZw3Je0="
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
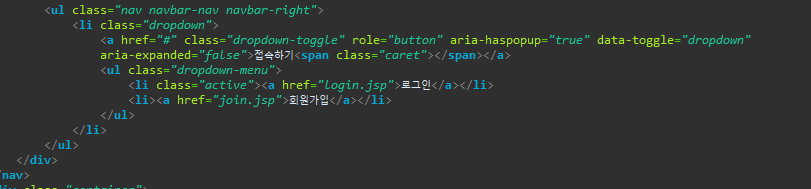
</html>login.jsp에서 회원가입을 누르면 join.jsp로 이동하는 링크를 걸어주었죠

여기까지 로그인 폼을 만들어 보았습니다.
다음 글에서는 회원가입 기능을 구현해 보도록 하겠습니다.
반응형
'2020 > JSP 게시판 만들기' 카테고리의 다른 글
| JSP 게시판 만들기 #7 회원 세션관리 (0) | 2020.01.17 |
|---|---|
| JSP 게시판 만들기 #6 회원가입 기능 구현 (0) | 2020.01.17 |
| JSP 게시판 만들기 #4 로그인 기능 구현하기 (0) | 2020.01.16 |
| JSP 게시판 만들기 #3 회원 데이터베이스 구축 (0) | 2020.01.16 |
| JSP 게시판 만들기 #2 로그인 기능 (0) | 2020.01.16 |



