반응형
이클립스 내에서
Dynamic Web Project 를 만들어 줍니다.
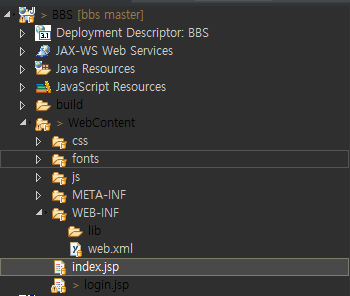
그리고 WEB-INF 내에 index.jsp를 만들어 줍니다.

WebContent내에 우리가 사용할 bootstrap을 넣어줍니다.
bootstrap-3.3.7-dist.zip
0.35MB
zip파일을 다운받고 압축을 푼 후에 css, fonts, js 폴더를 Webcontent 안에 넣어 주겠습니다.
index.jsp 에 hello world!를 넣어줍니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Rodin</title>
</head>
<body>
Hello world!!
</body>
</html>탐캣 서버를 실행하게 되면 브라우저가 열리면서 hello world!가 표시 되는걸 알 수 있습니다.
실행을 못하거나 탐캣서버가 연결이 안되어 있다면
2020/01/16 - [IT Q_A] - tomcat download & install
tomcat download & install
구글에서 tomcat 을 검색합니다 Download 자신의 운영체제에 맞게 다운로드 해 줍니다. 저는 64-bit windows zip를 다운받았습니다. 다운을 받으신 후 압축을 해제합니다. 이제 탐캣 서버를 실행해보겠습니다...
windorsky.tistory.com
확인해 주시면 감사하겠습니다.
다음 글부터 로그인 페이지와 다양한 기능들을 넣어 보도록 하겠습니다.
반응형
'2020 > JSP 게시판 만들기' 카테고리의 다른 글
| JSP 게시판 만들기 #6 회원가입 기능 구현 (0) | 2020.01.17 |
|---|---|
| JSP 게시판 만들기 #5 회원가입 페이지 디자인 (0) | 2020.01.17 |
| JSP 게시판 만들기 #4 로그인 기능 구현하기 (0) | 2020.01.16 |
| JSP 게시판 만들기 #3 회원 데이터베이스 구축 (0) | 2020.01.16 |
| JSP 게시판 만들기 #2 로그인 기능 (0) | 2020.01.16 |



