반응형
sec01.ex01 패키지를 만들고 AjaxTest1.java, AjaxTest.java를 생성합니다. 그리고 test03 폴더에 ajax1.html, ajax2.html을 추가하겠습니다.

저는 이렇게 준비하였습니다.
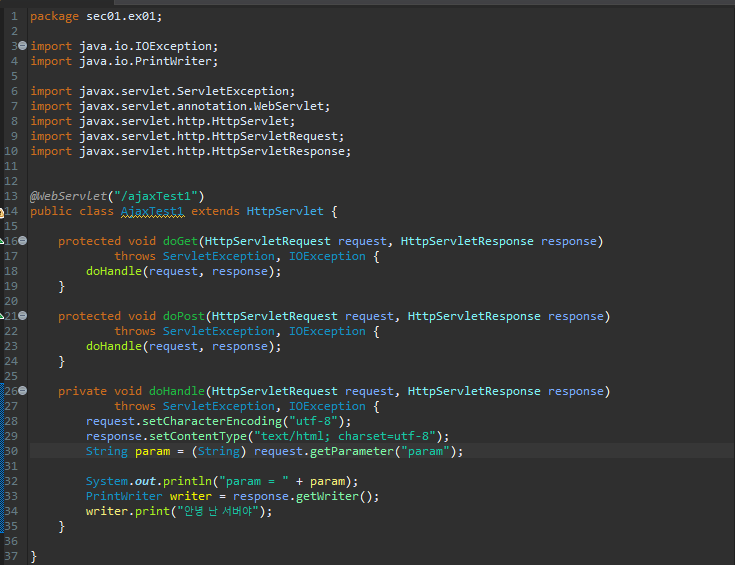
AjaxTest1은 클라이언트에서 Ajax로 메시지를 보내면 이를 처리하는 서블릿입니다. 브라우저에서 매개변수 이름인 param으로 데이터를 보내면 getParameter()를 이용해 데이터를 가져옵니다. 그리고 서블릿에서는 PrintWriter의 print() 메서드의 인자로 응답 메시지를 브라우저에 보냅니다.

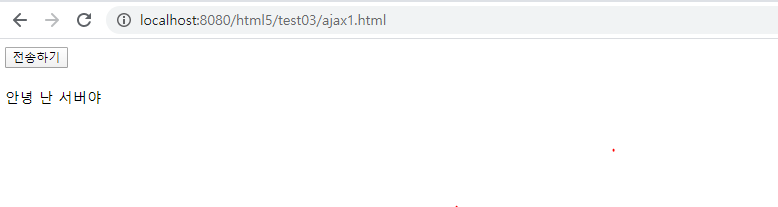
ajax1.html 은 제이쿼리 Ajax기능을 이용해 서블릿에 매개변수 이름 param으로 "Hello, jquery"를 서버로 전송하면 서버로부터 받은 메시지를 id가 message인 <div>태그에 표시합니다.


전송하기를 누르시면 서버에서 ajax로 전송된 데이터를 <div> 엘리먼트에 표시합니다.
반응형
'2020 > JSP SERVLET' 카테고리의 다른 글
| json 실습 (0) | 2019.12.30 |
|---|---|
| ajax XML 데이터 연동 (0) | 2019.12.27 |
| jQuery Ajax (0) | 2019.12.27 |
| jQuery 선택자 (0) | 2019.12.27 |
| Jquery 개념, 기능 (0) | 2019.12.27 |



