이전 글에서 알아본 제이쿼리 선택자를 이용해 HTML 태그에 접근하여 여러가지 작업을 수행해 보겠습니다. 먼저 제이쿼리의 ID선택자 기능을 이용해 HTML 태그의 ID에 접근하는 방법입니다.

사용하실 이미지 파일과 test02폴더를 만들고 연습할 jQuery.html 파일을 만들겠습니다.
jQuery1.html을 작성하도록 하겠습니다. 페이지 로드 시 $("#unique2")는 # 다음에 오는 id가 unique2인 태그를 웹 페이지에서 검색합니다. id에 해당하는 태그(객체)를 얻은 후 제이쿼리의 html() 메서드를 호출해 태그의 값을 얻습니다.


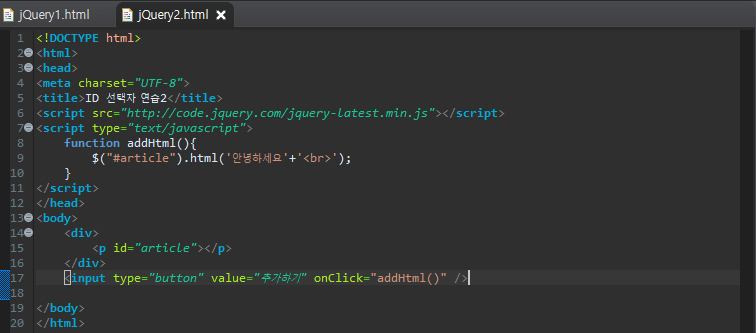
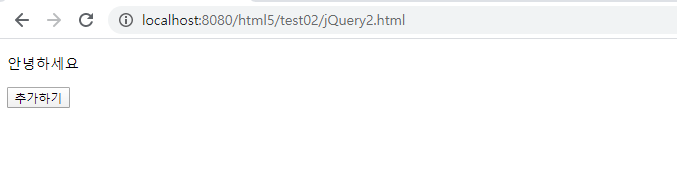
다음으로는 제이쿼리의 id 선택자를 이용해 해당 id를 가지는 <p> 엘리먼트에 접근하여 동적으로 텍스트를 추가해보겠습니다. jQuery2.html을 작성합니다.

제이쿼리로 id가 article인 태그를 찾아서 html() 메서드의 인자값을 태그에 설정합니다.

추가하기를 누르면 안녕하세요라는 메시지가 나타납니다.

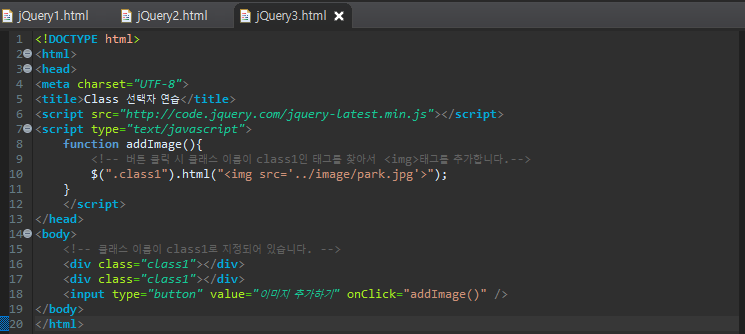
이번에는 class 선택자로 <div> 태그에 접근하여 기능을 수행해 보겠습니다. 버튼을 클릭하면 함수에서 제이쿼리의 클래스 선택자를 사용해 class1 클래스 이름을 갖는 <div> 태그에 접근하여 이미지를 나타냅니다.



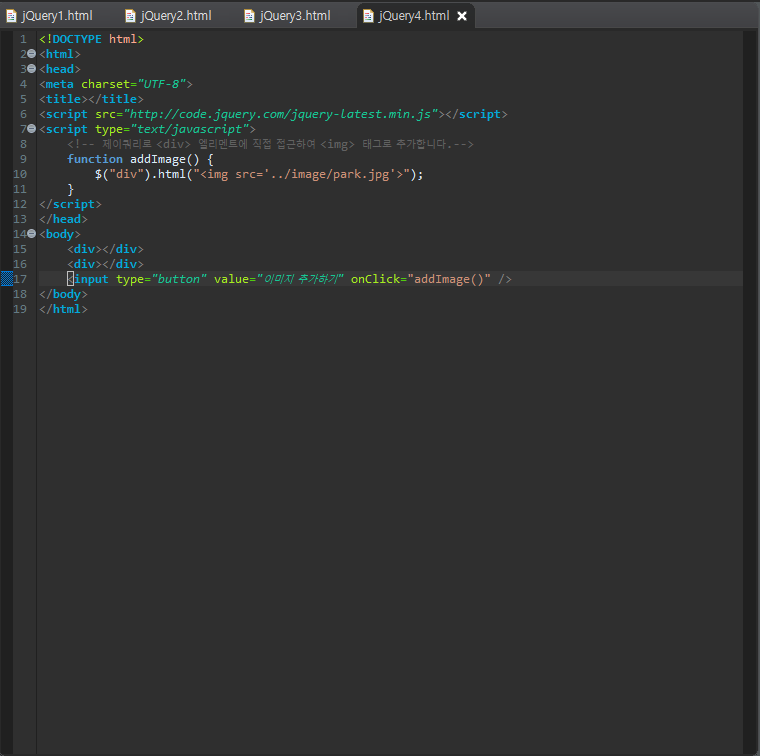
다음은 제이쿼리에서 <div> 엘리먼트에 직접 접근하여 이미지를 추가해 보겠습니다. jQuery4.html을 다음과 같이 작성합니다.



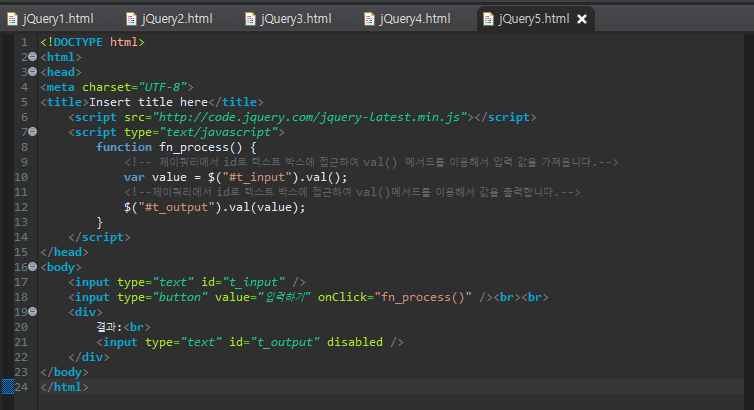
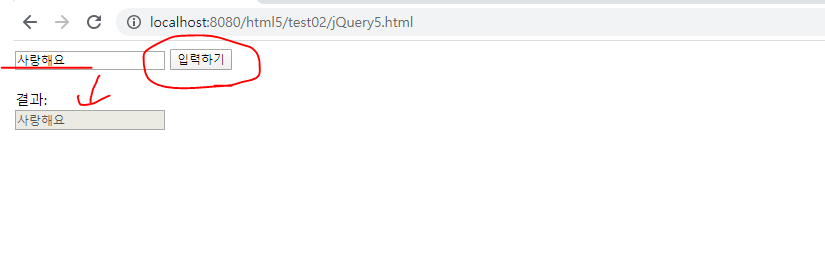
사용자가 텍스트 박스에 입력한 내용을 제이쿼리 id 선택자를 이용해 가져온 후 다시 텍스트 박스에 출력하는 내용입니다. 제이쿼리의 val()메서드는 해당 엘리먼트의 값을 가져오거나 엘리먼트로 값을 출력하는 기능을 합니다.


'2020 > JSP SERVLET' 카테고리의 다른 글
| jQuery Ajax 코딩 (0) | 2019.12.27 |
|---|---|
| jQuery Ajax (0) | 2019.12.27 |
| Jquery 개념, 기능 (0) | 2019.12.27 |
| HTML5 <section> (0) | 2019.12.27 |
| HTML5 시맨틱 웹 (0) | 2019.12.27 |



