반응형
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
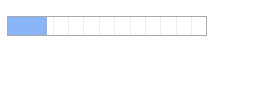
<progress value="0" max="100"></progress>
<script>
const progress = document.querySelector("progress");
const interval = setInterval(function() {
progress.value += 10;
if (progress.value >= 100) clearInterval(interval);
}, 1000);
</script>
</body>
</html>
1초에 10씩 10초동안 게이지가 차는걸 보여줍니다.
progress는 bar라고 생각하시면 됩니다.

반응형
'2020 > HTML' 카테고리의 다른 글
| <html> 위 첨자, 아래 첨자 (0) | 2020.03.19 |
|---|---|
| <mark> <em> (0) | 2020.03.19 |
| HTML 약어 설정하기 <abbr> (0) | 2020.03.19 |
| <a> 링크 새창에 띄우기. (0) | 2020.03.19 |