1. chocolately 설치 (윈도우에 설치하는거 도와줌)
2. 아크로뱃 리더 설치
3. python 설치
4. windows terminal 설치
5. wsl2 설치
6. 우분투 설치및 설정
7. 리눅스 커널 업데이트
우선 chocolately 를 설치하겠습니다.
이 소프트웨어는 윈도우에 설치하는걸 도와주는 소프트웨어라고 할 수 있습니다.
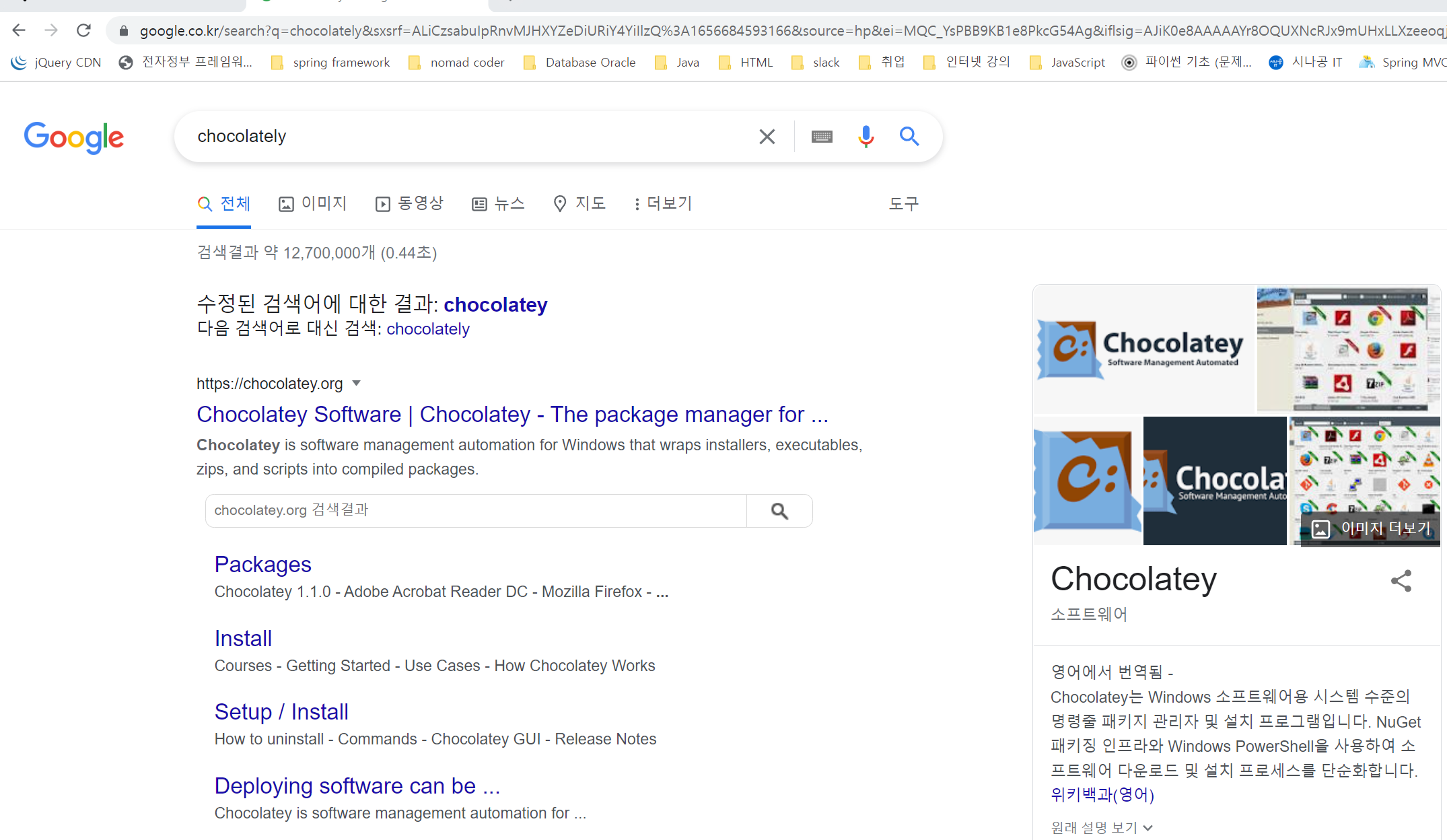
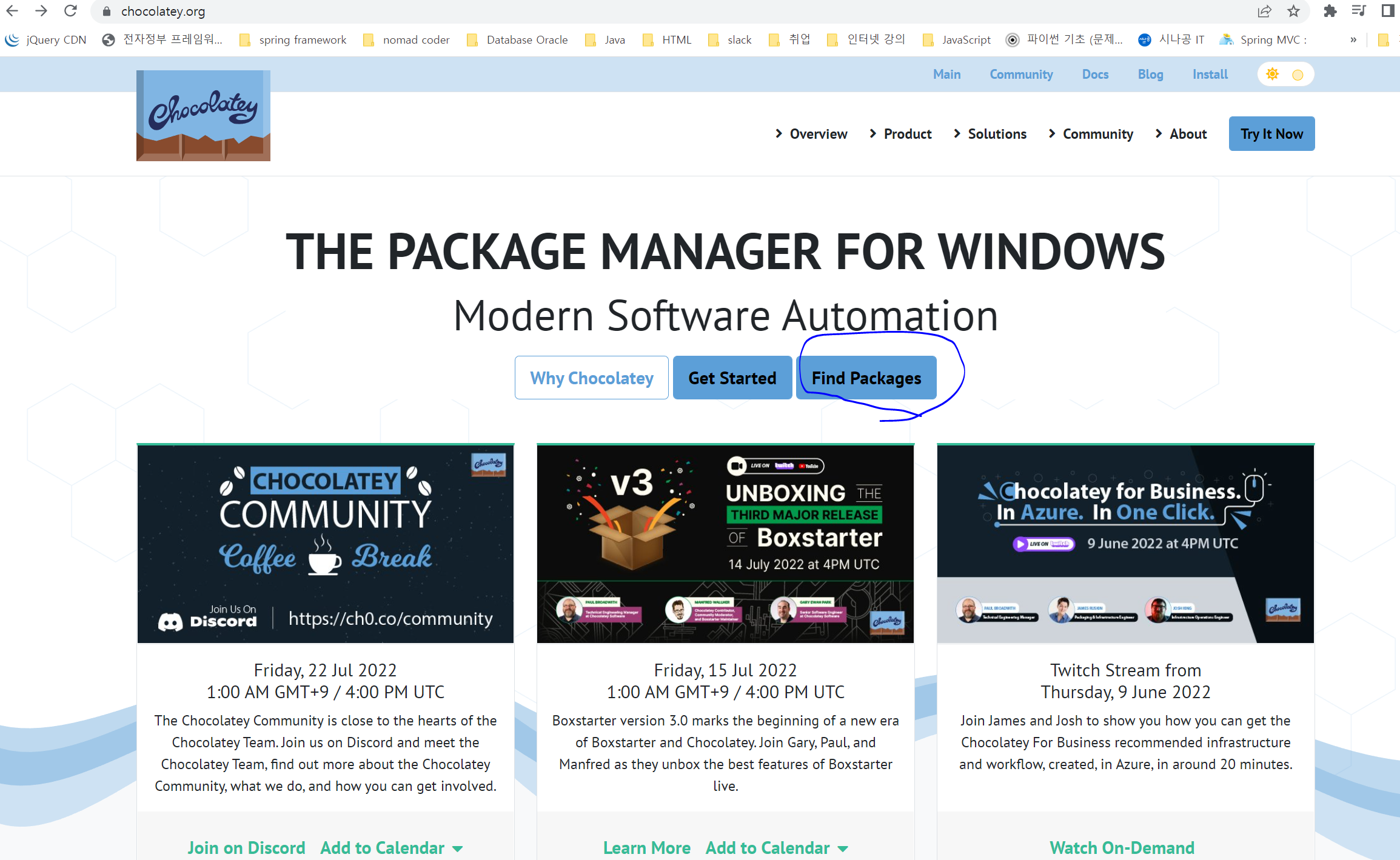
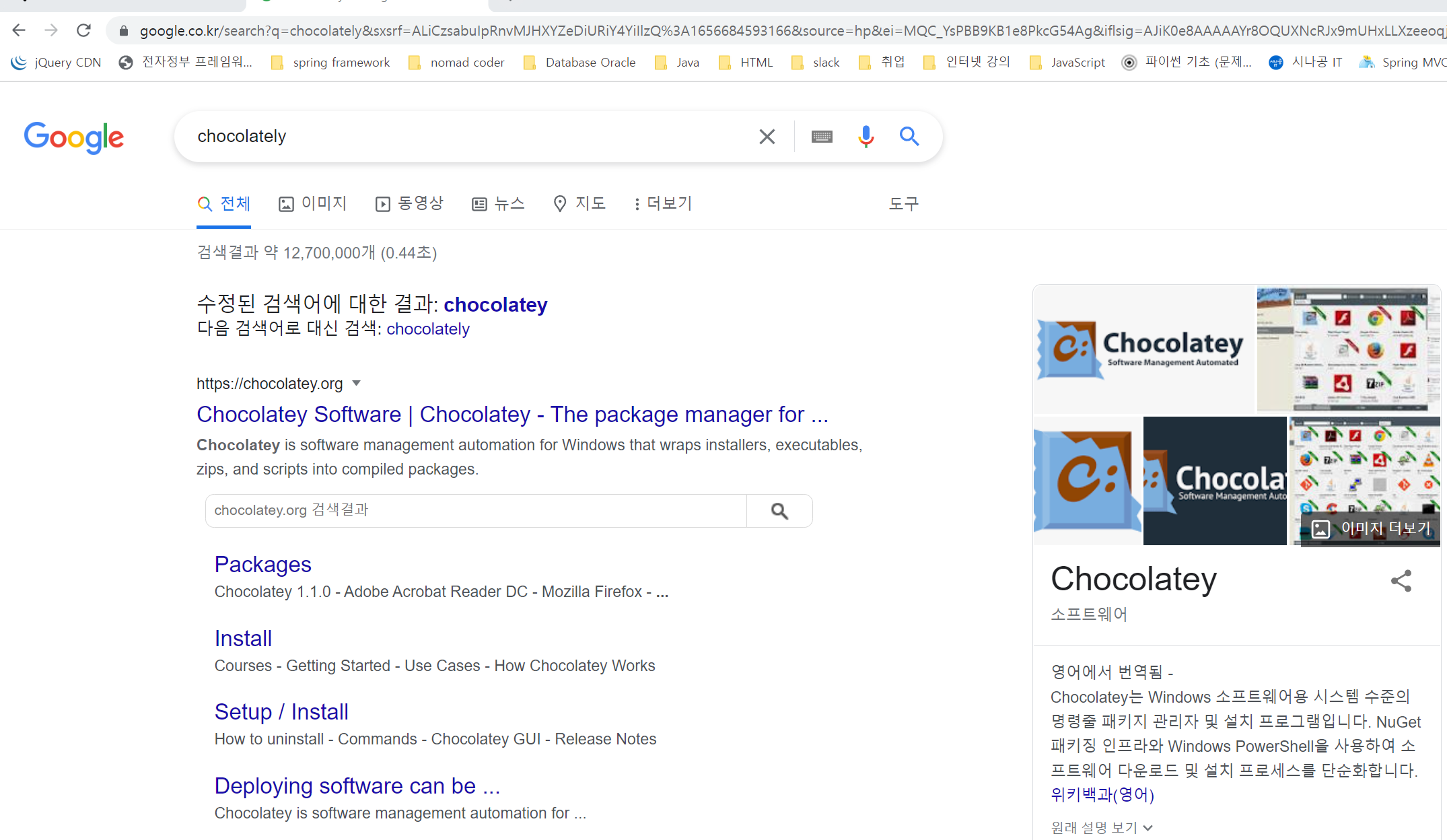
1. 구글에서 chocolately를 검색하여 들어갑니다.

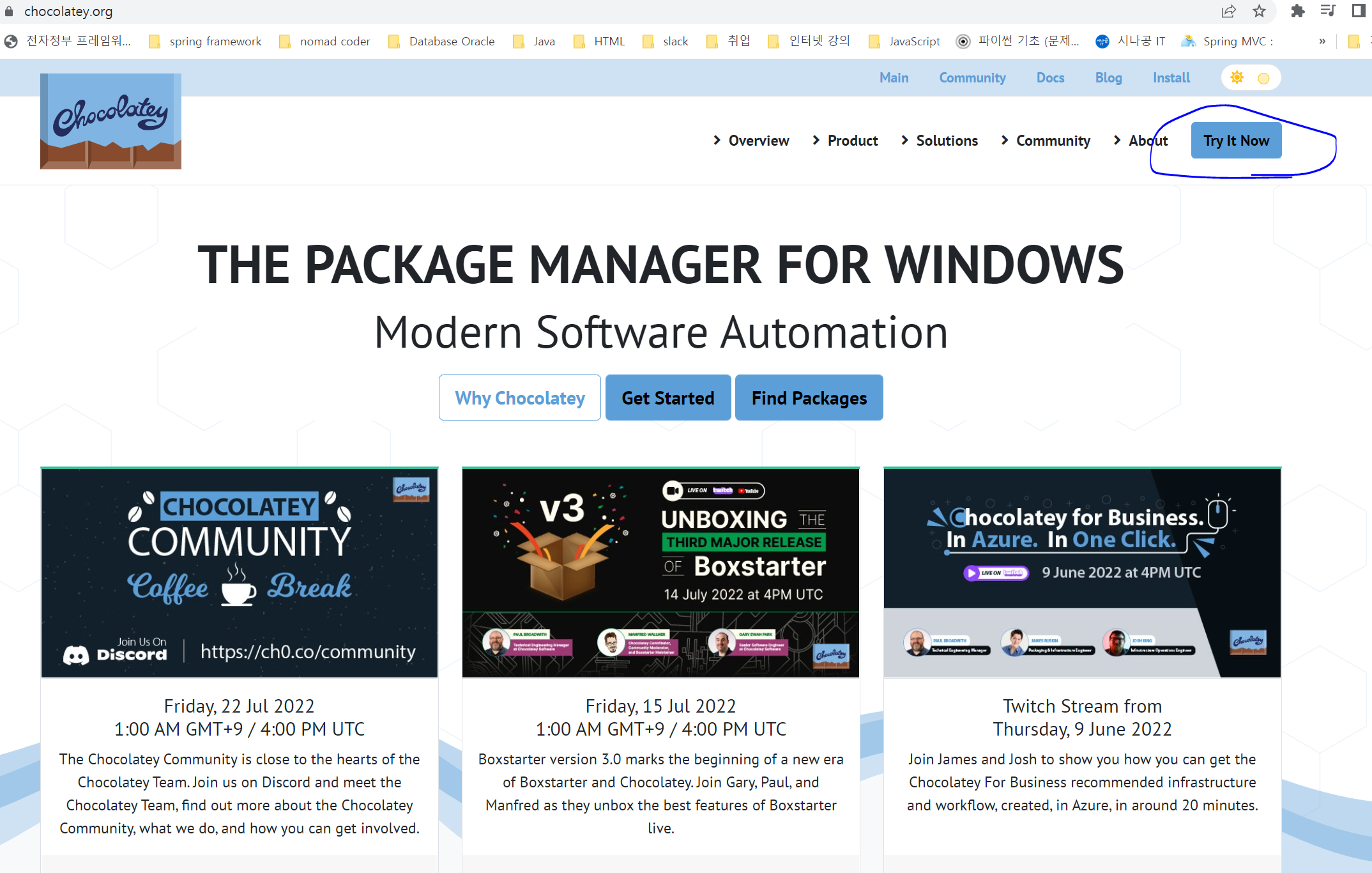
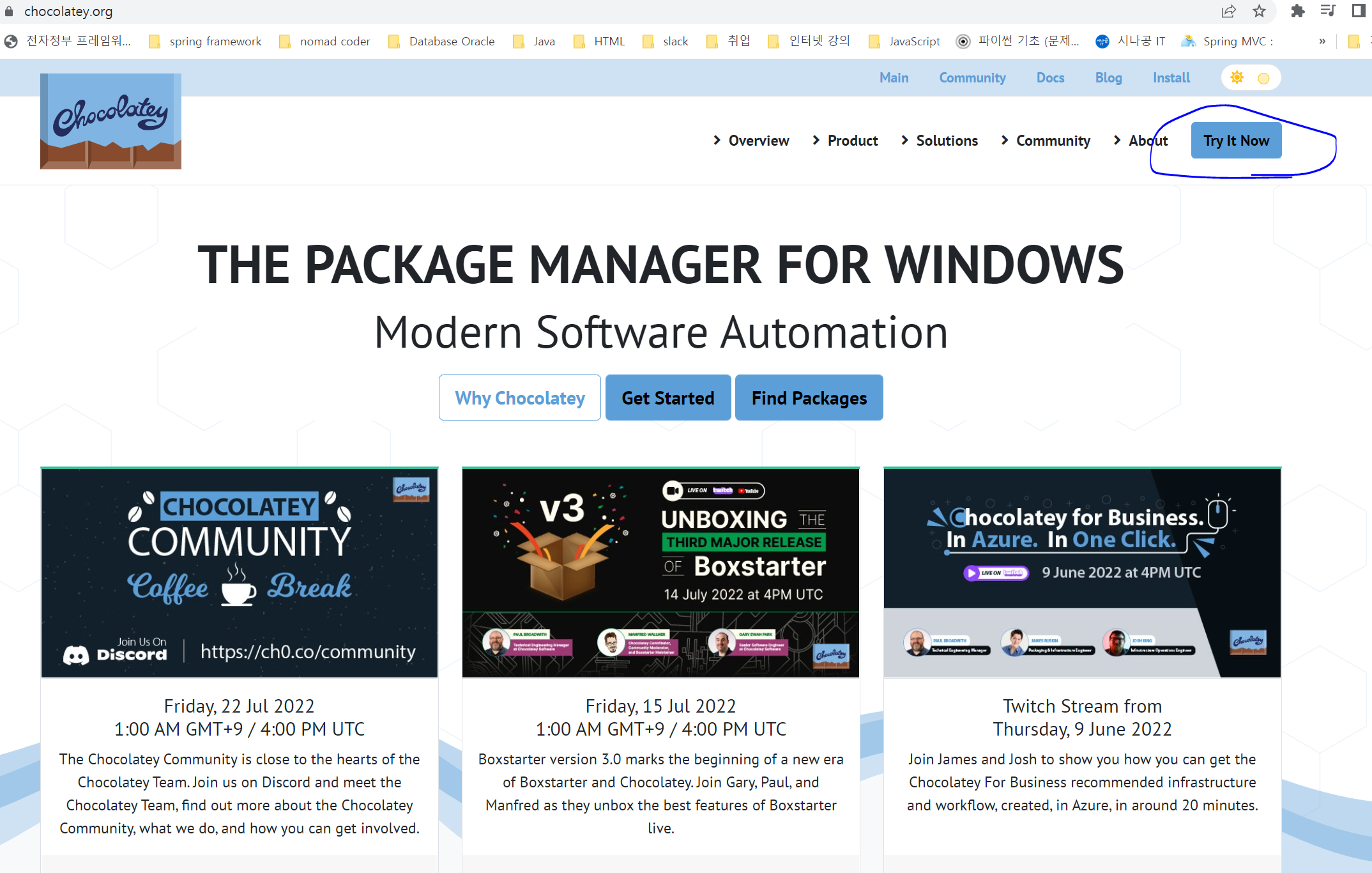
2. try it now를 클릭하여 들어갑니다.

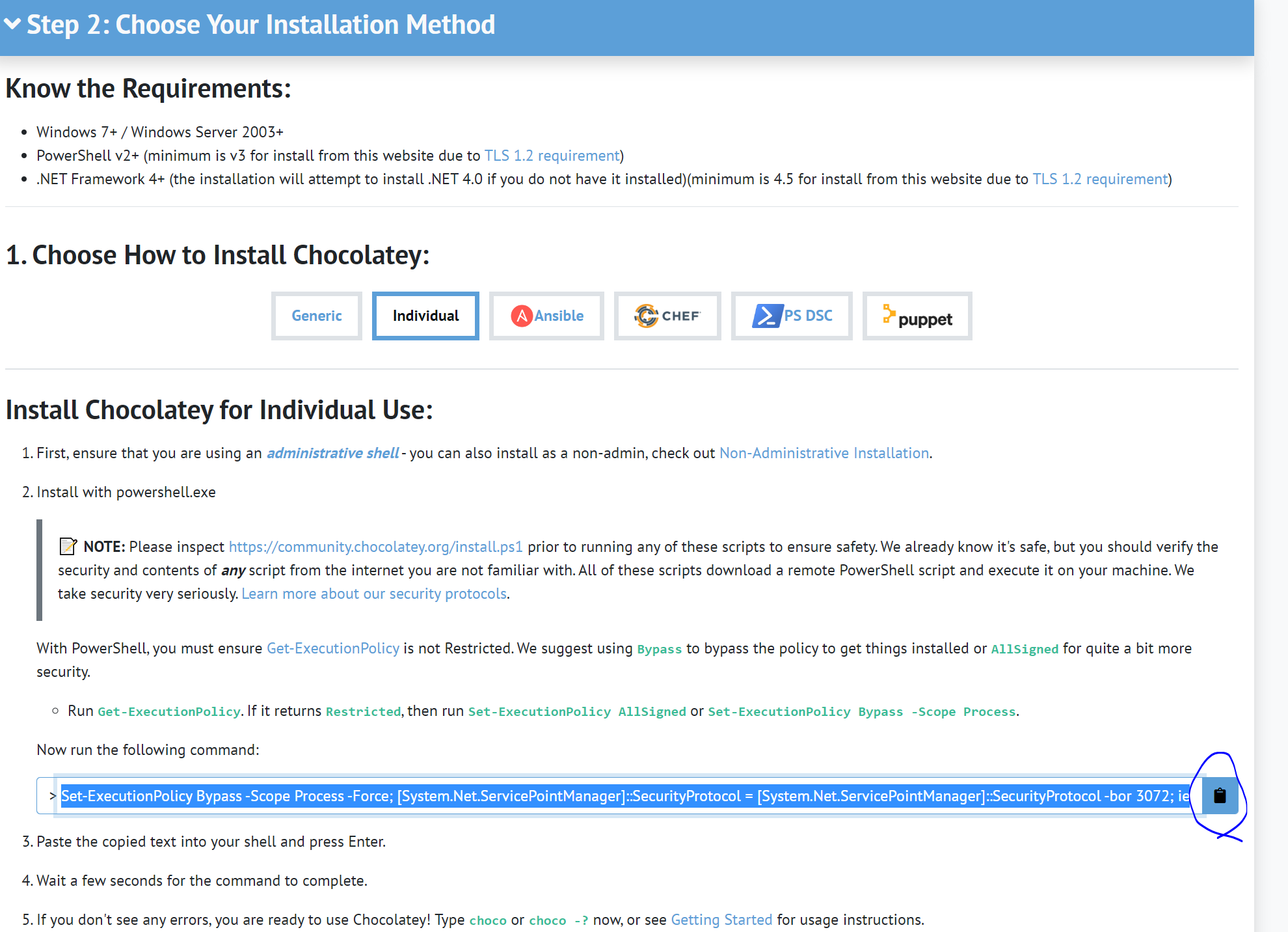
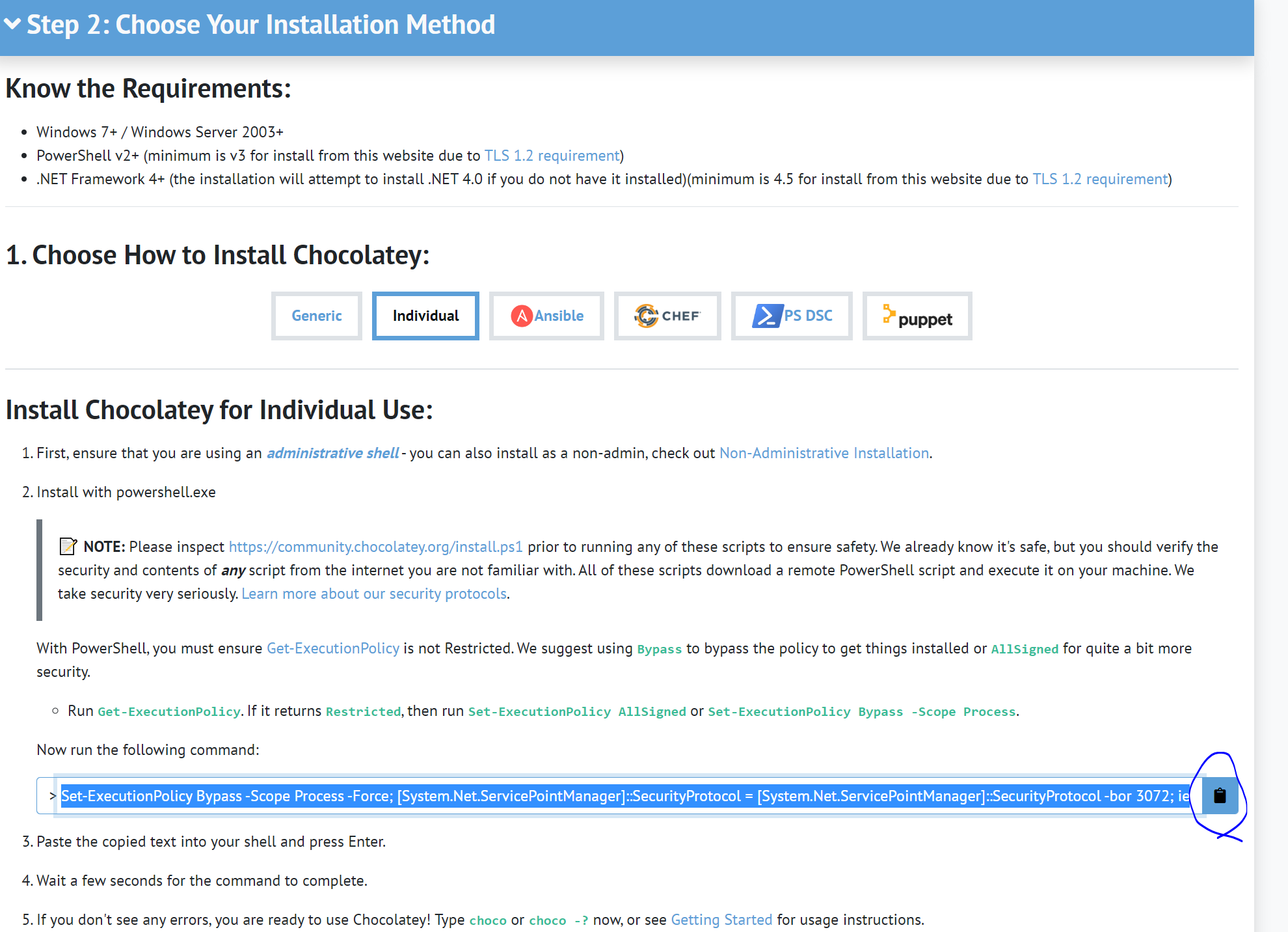
3. 버튼을 클릭하고 copy를 합니다.

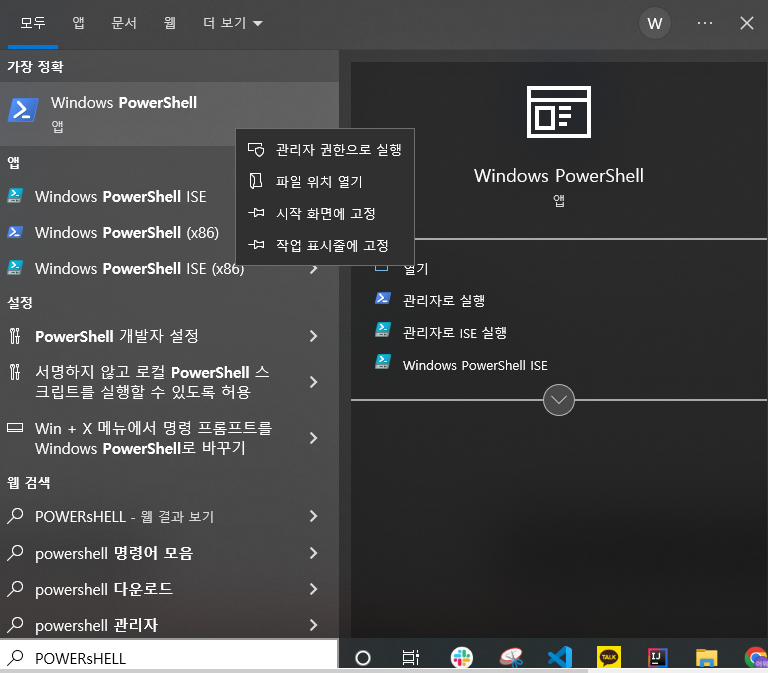
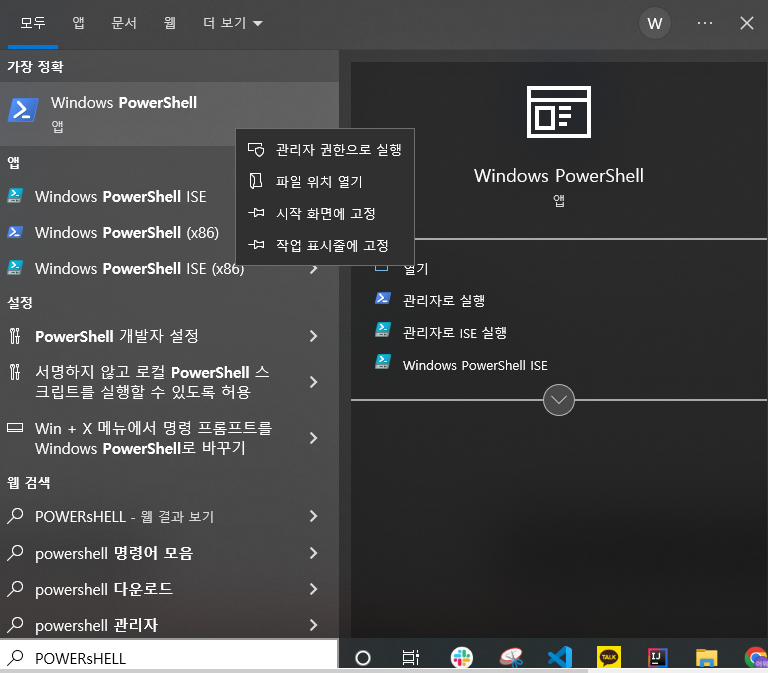
4. 윈도우에서 PowerShell 관리자 모드로 실행합니다.

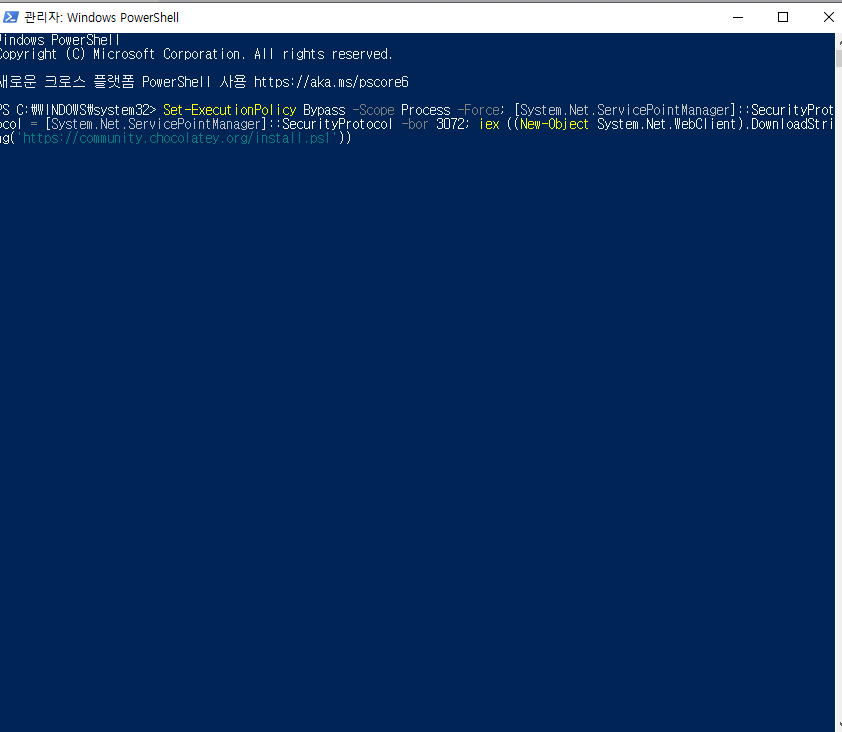
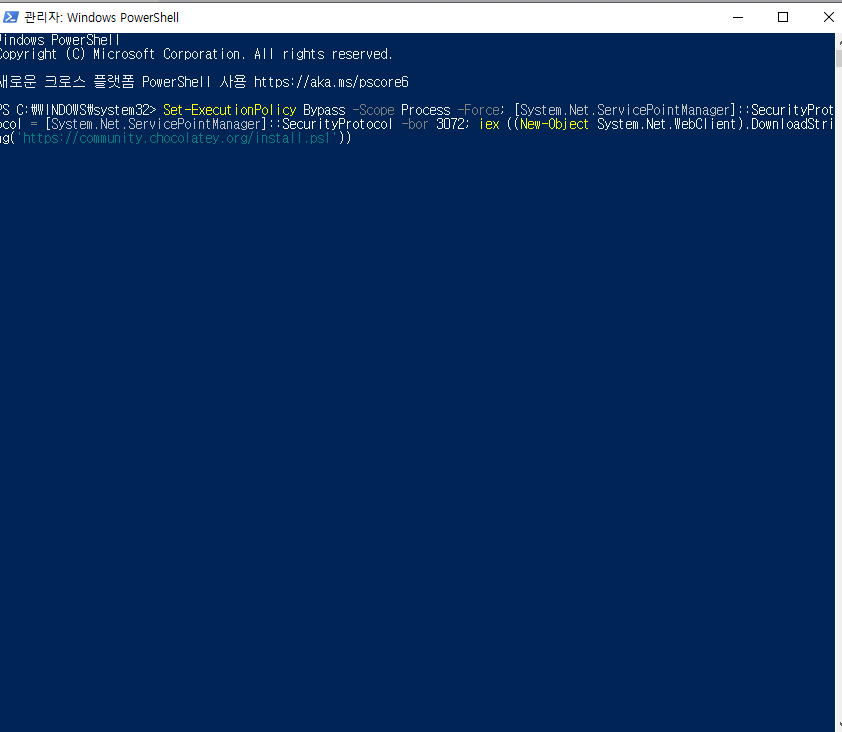
5. 방금 카피한걸 붙여넣기 해주고 엔터를 누르고 실행합니다. (마우스 오른쪽을 클릭하면 붙여 넣기가 되요)

이 프로그램은 윈도우를 위한거에요.
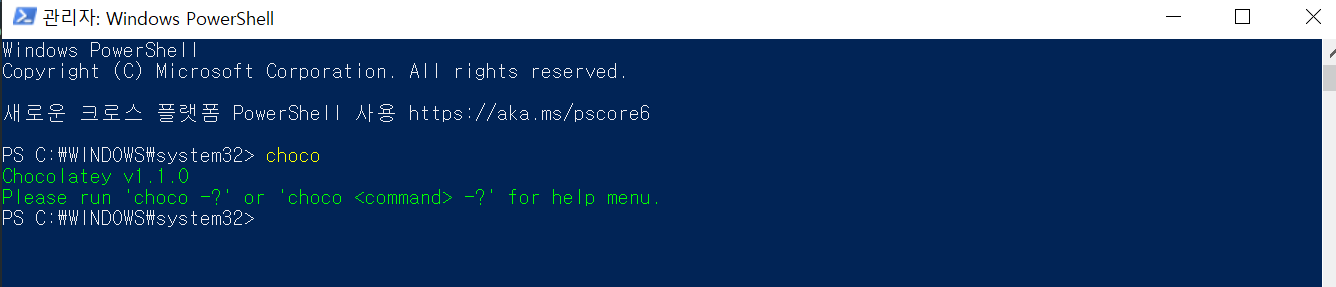
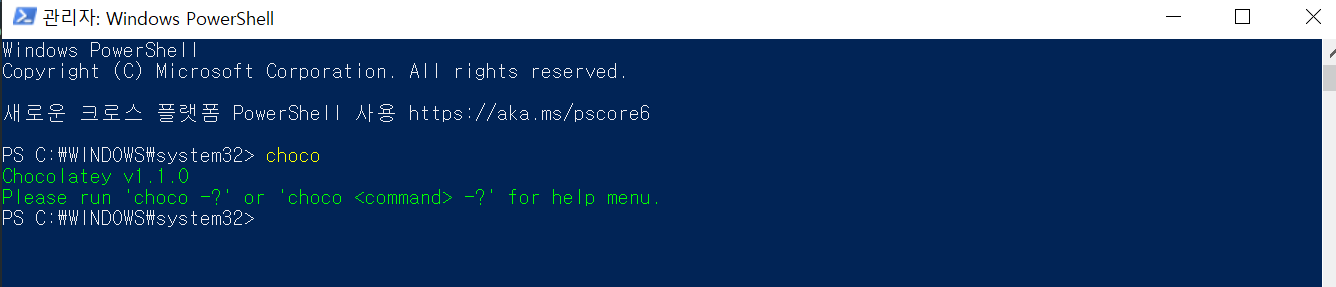
6. PowerShell을 종료하고 다시 실행해 줍니다.
7. choco를 입력하여 제대로 설치되었는지 확인하여 줍니다.

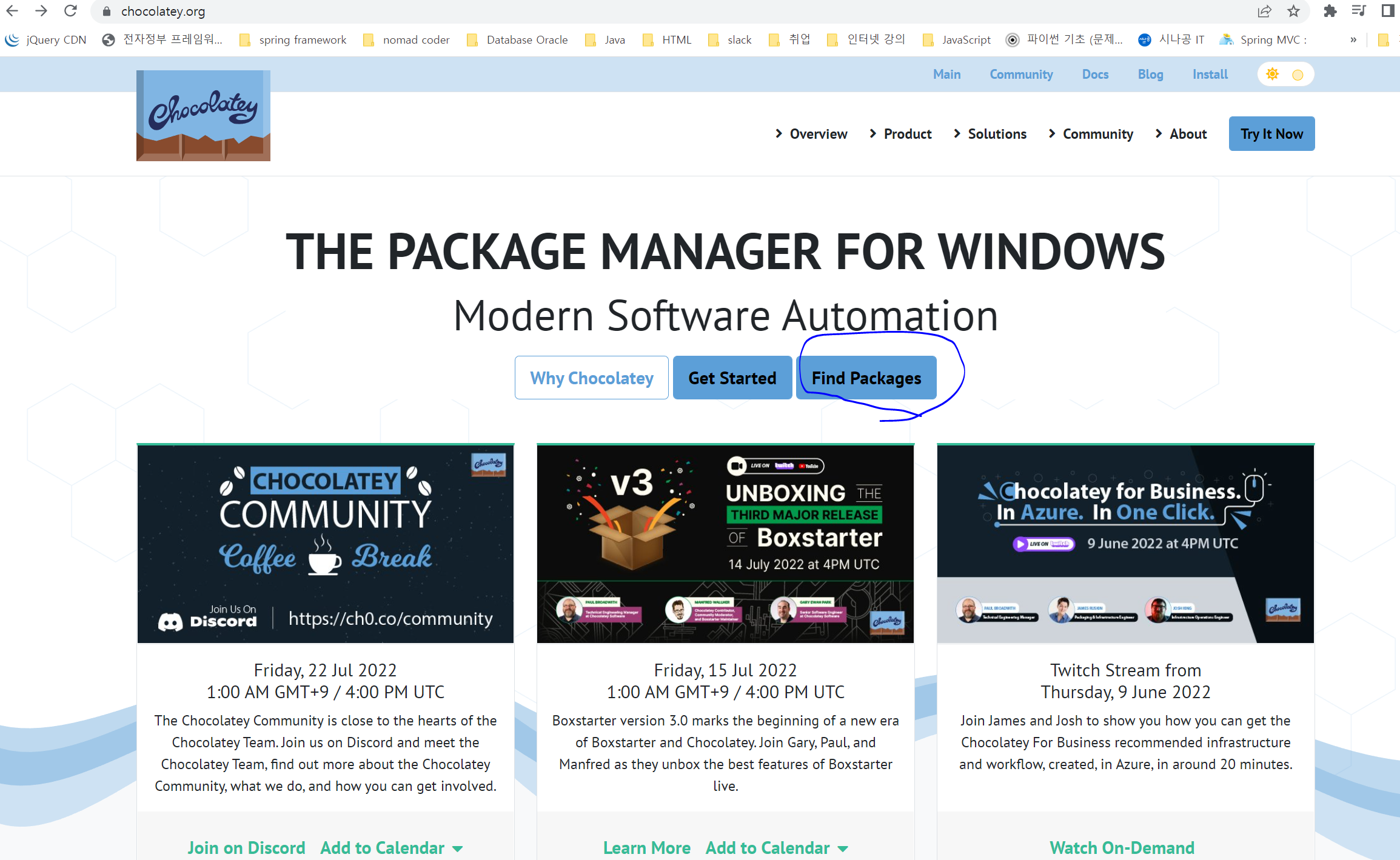
8. 다음 다시 chocolately 홈페이지에서 Find Packages를 클릭합니다.

9. 동의를 해주시구요

10. 필요한걸 다운받아 주겠습니다.
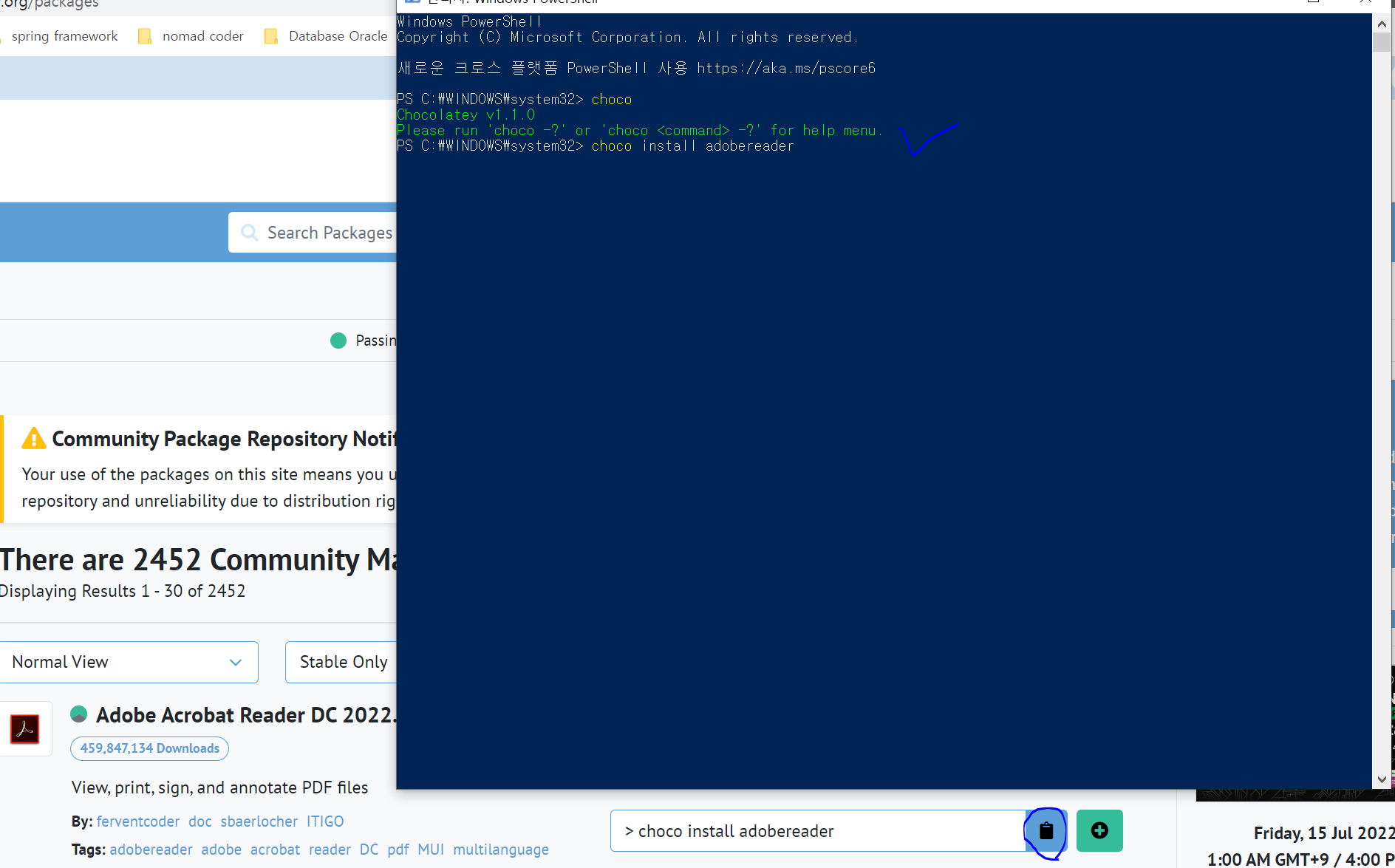
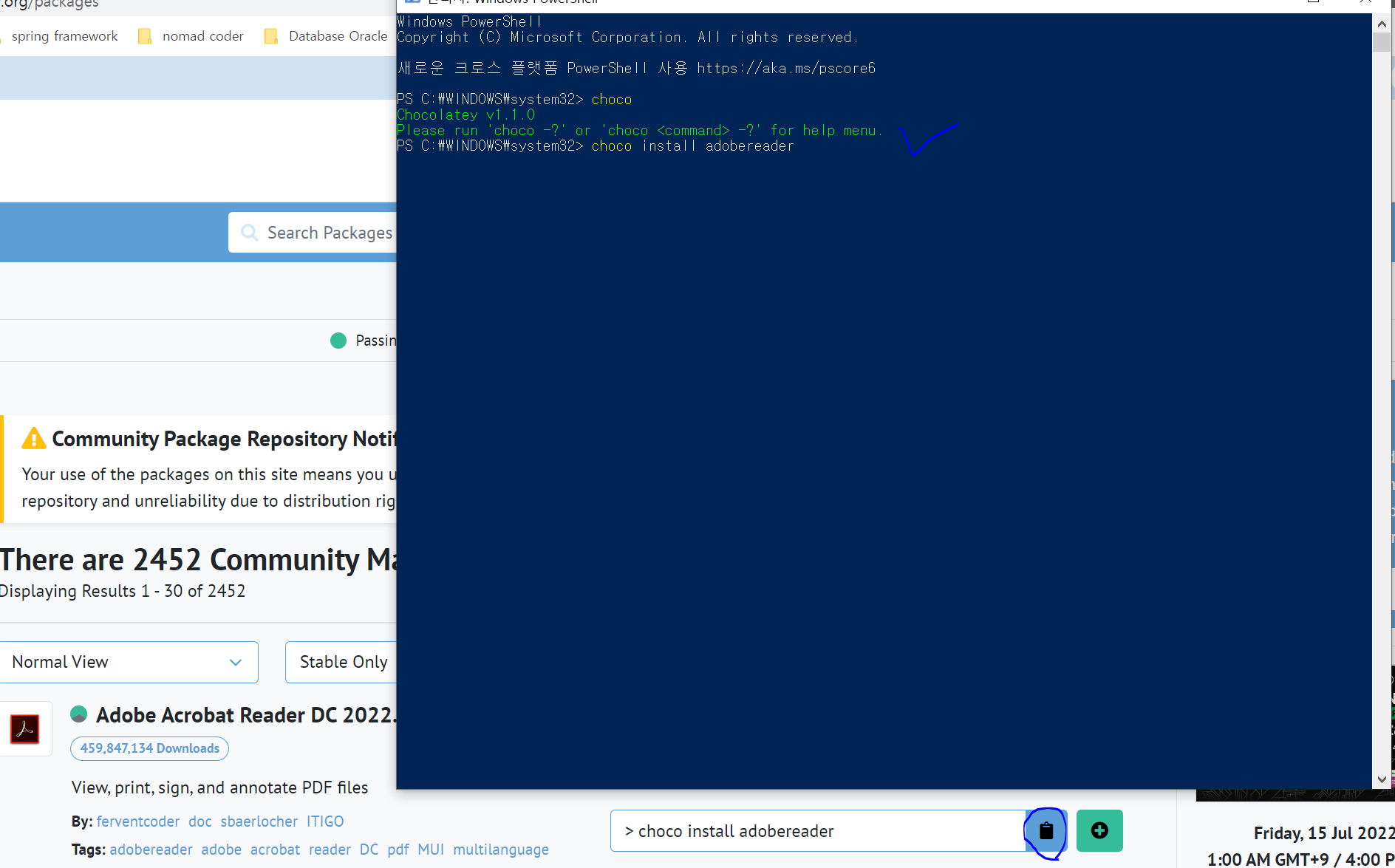
우선 아크로뱃 리더를 다운받아 주겠습니다(PDF볼때 쓰려고.)
화면의 카피를 하고 다시 PowerShell을 에 붙여넣은후 설치를 해줍니다.

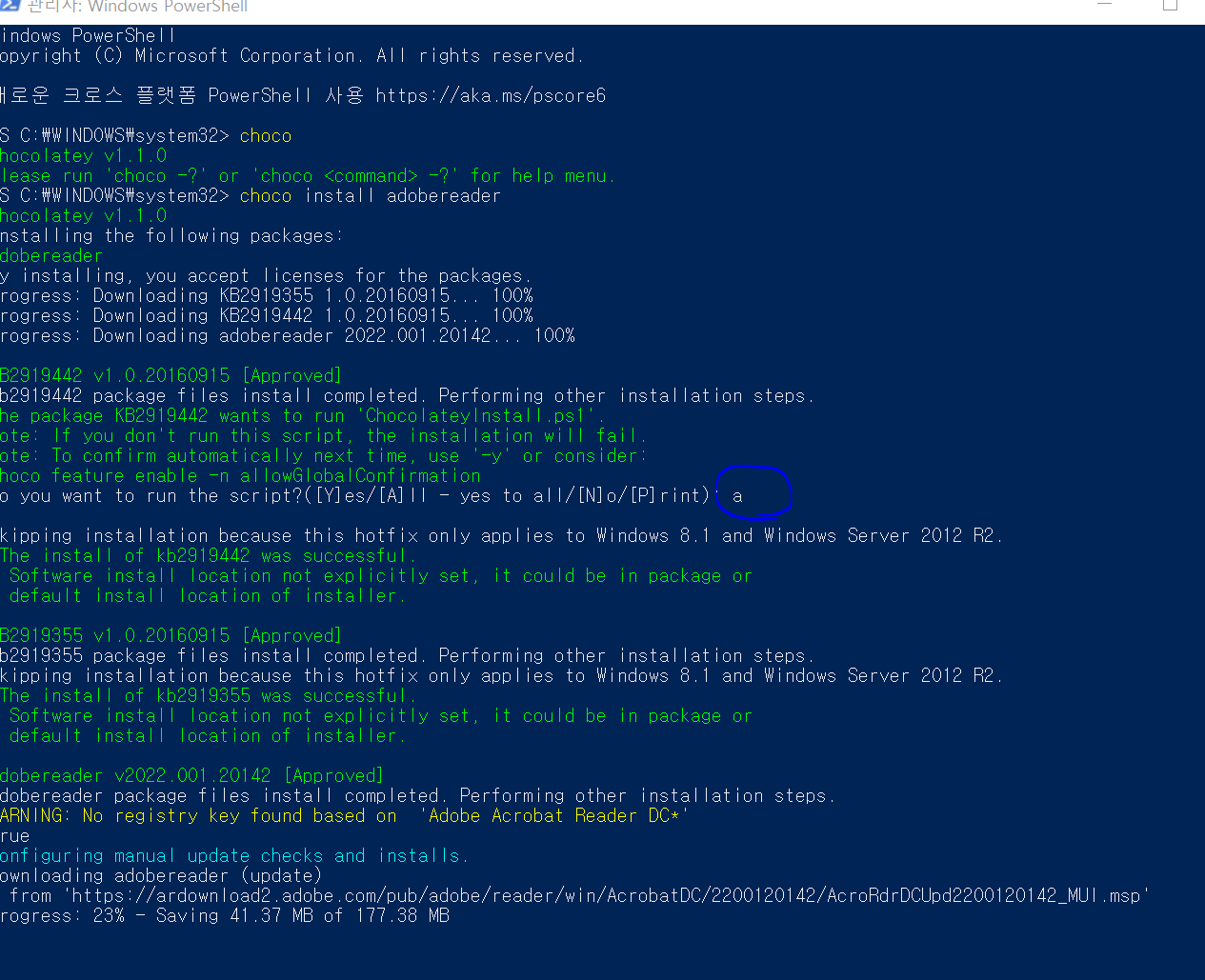
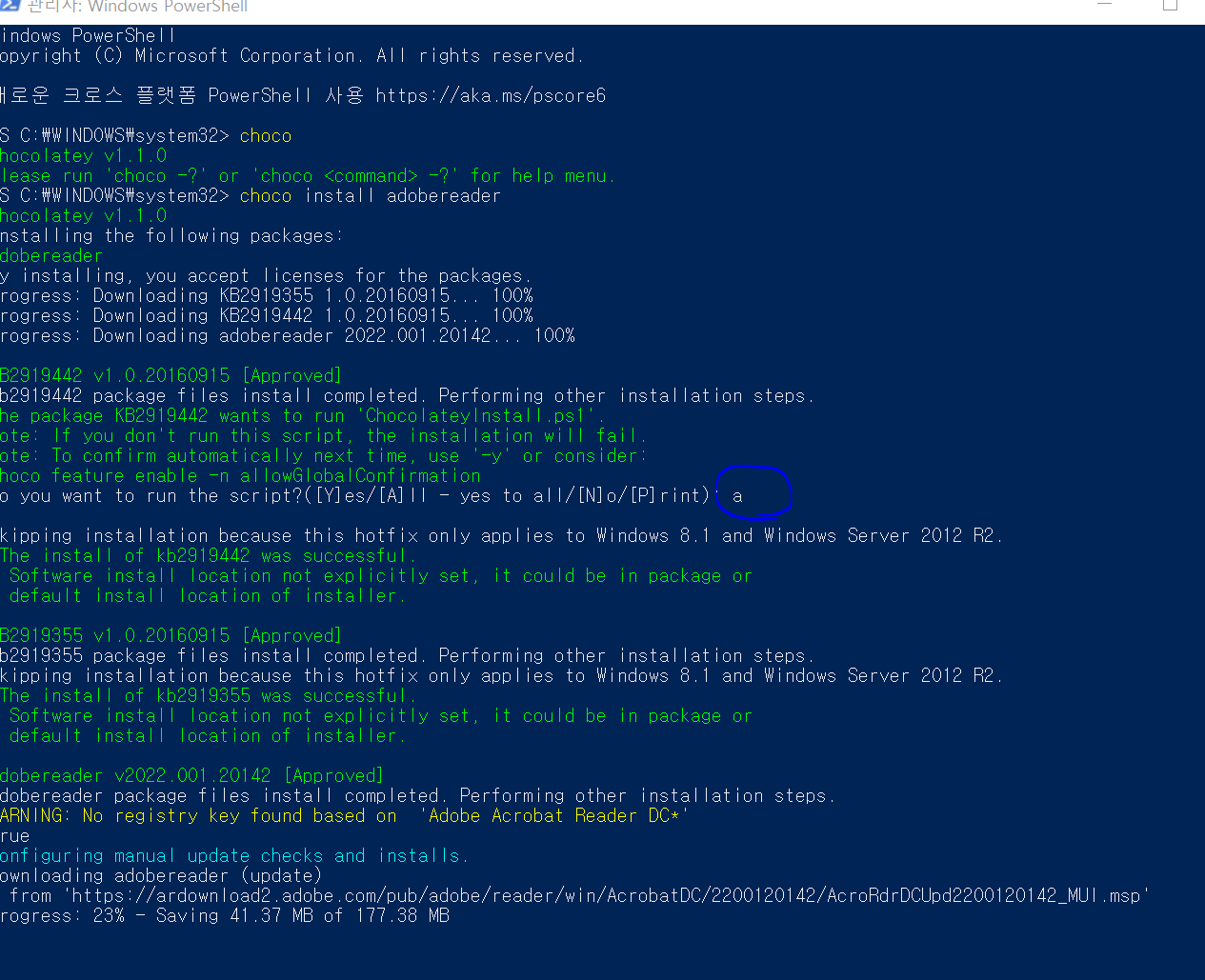
11. a를 입력해 주세요

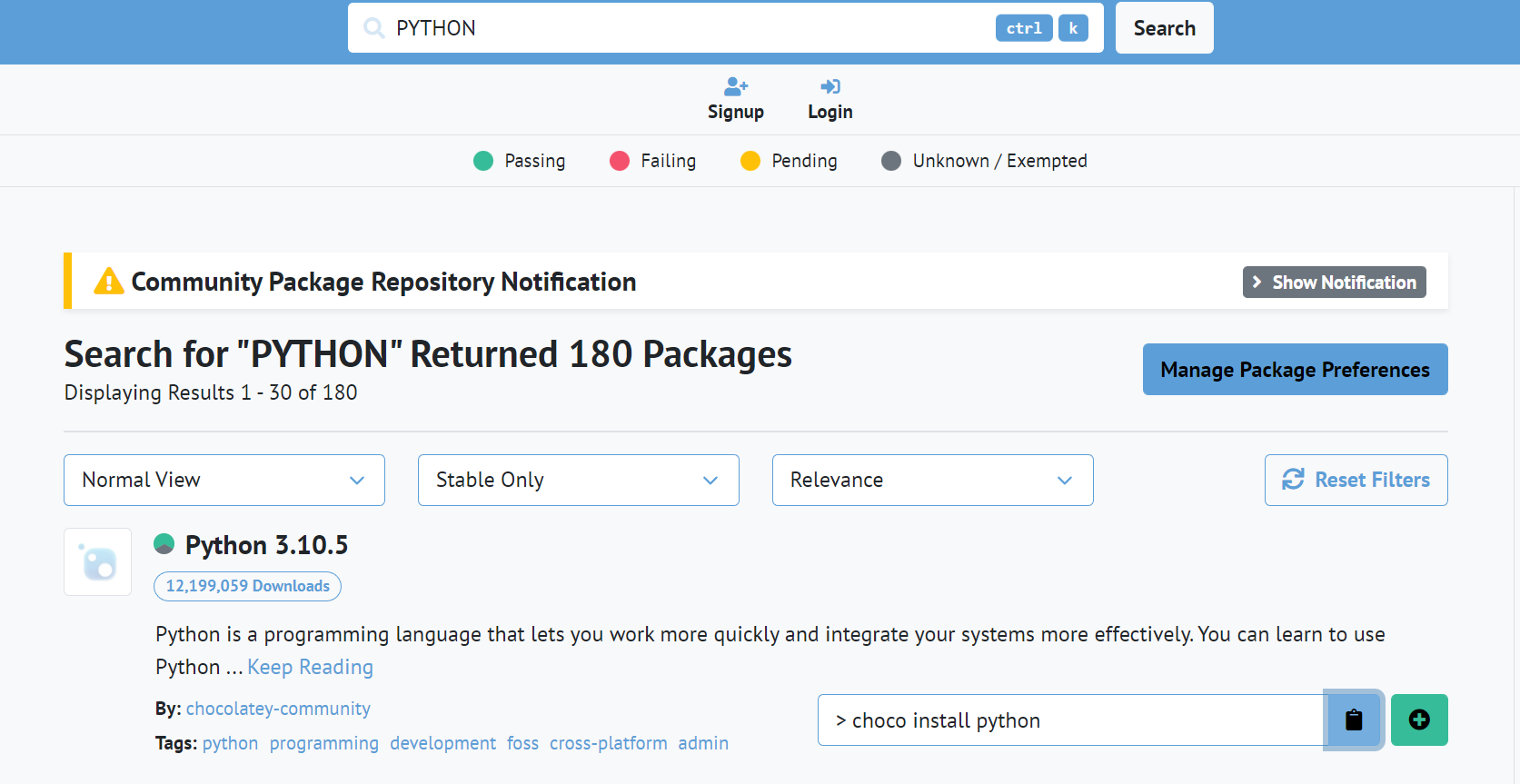
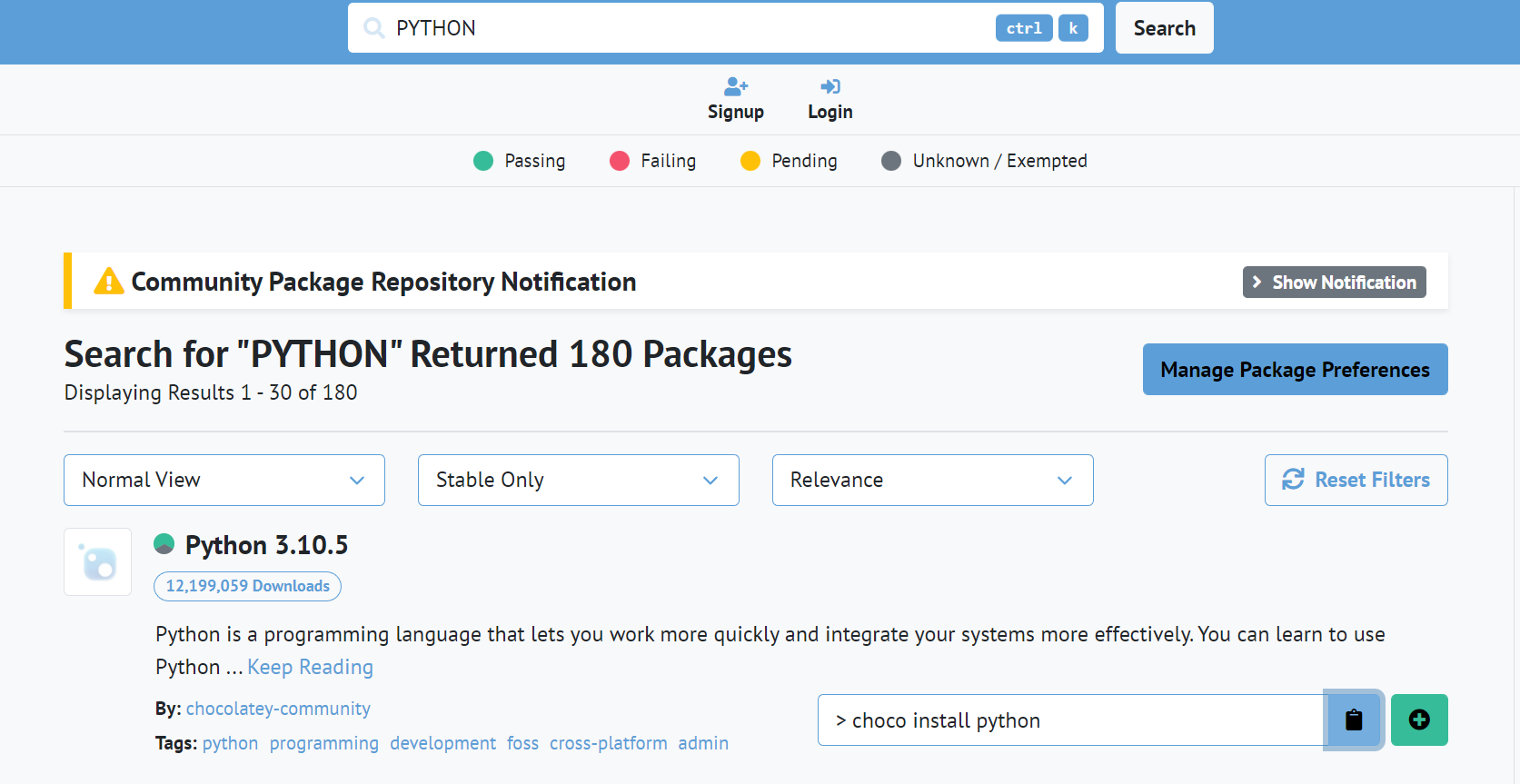
12. python도 다운받아 주겠습니다.

13. 파이썬 설치 됬나 확인해 봅시다. PowerShell에서 python 을 입력해 보세요

설치가 잘 되었네요
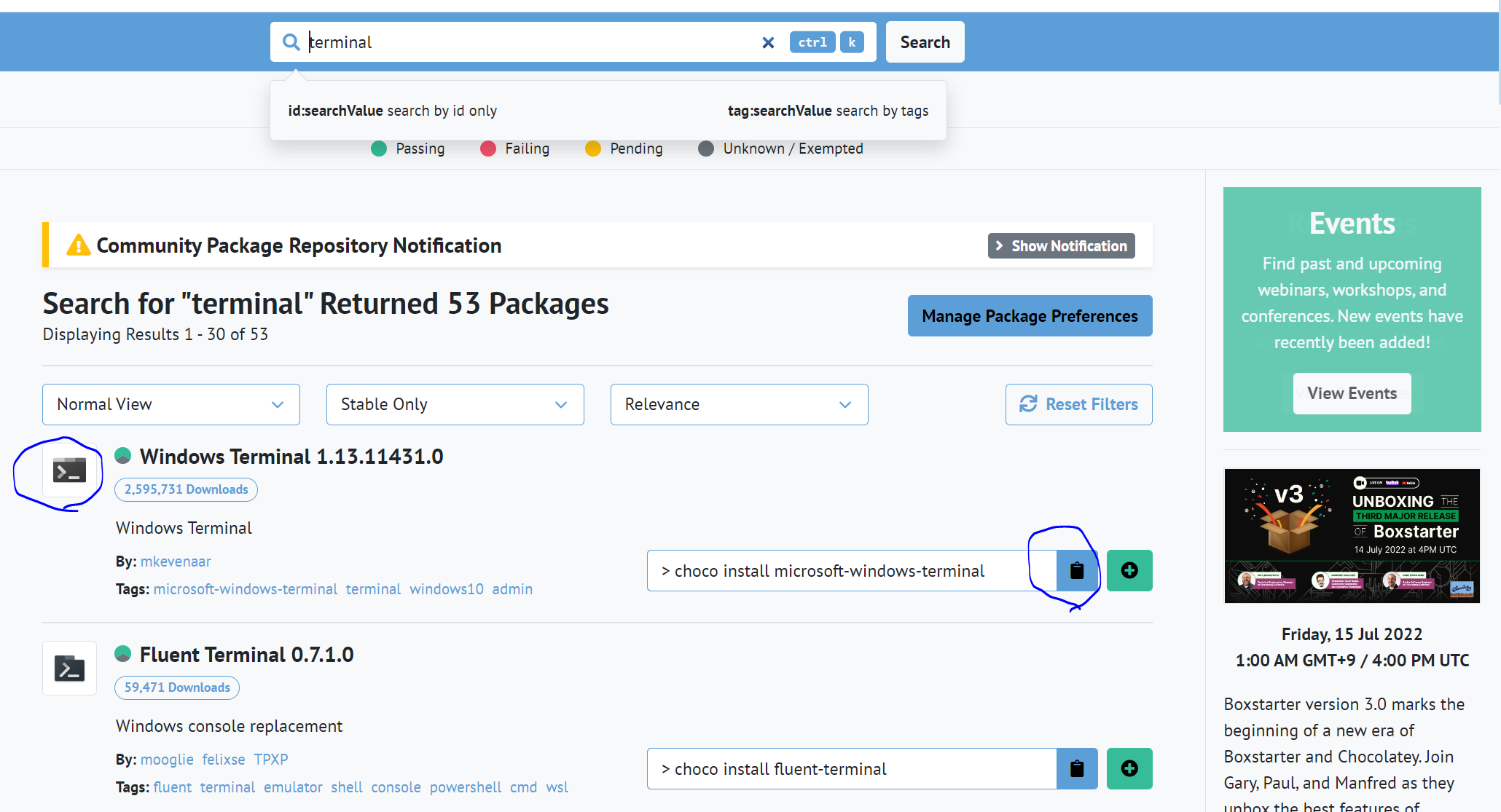
14. windows terminal 설치하기
powerShell은 안이쁘니까 이쁜걸로 설치 해 줍시다.
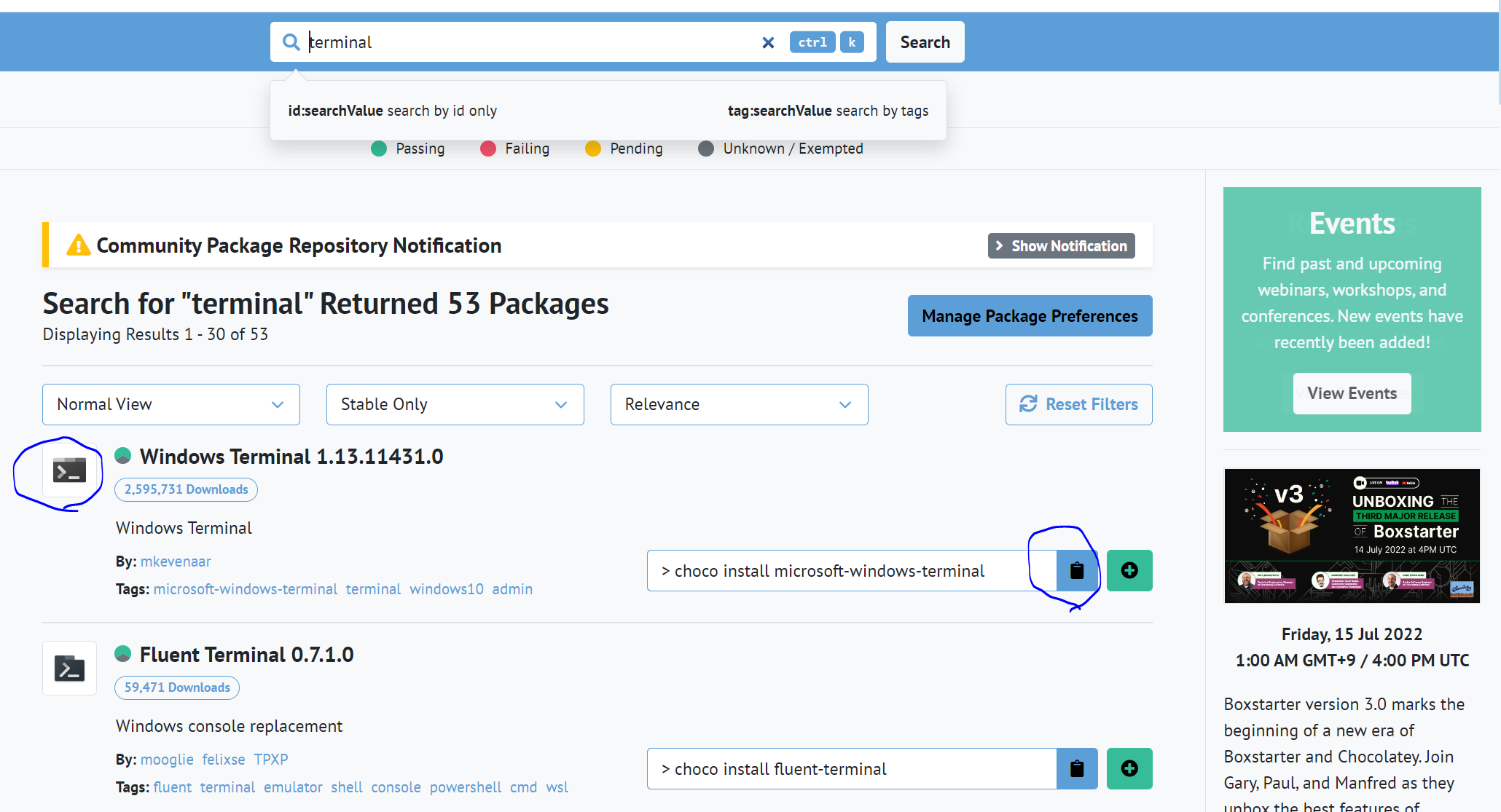
terminal을 검색해서 가장 위에껄 설치해 줍시다.

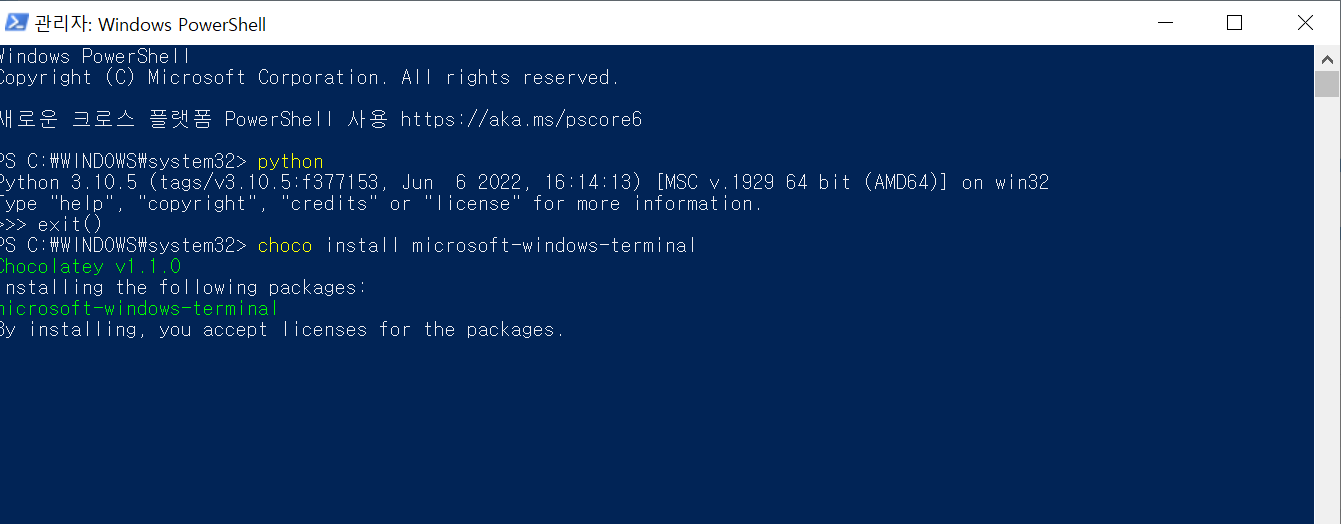
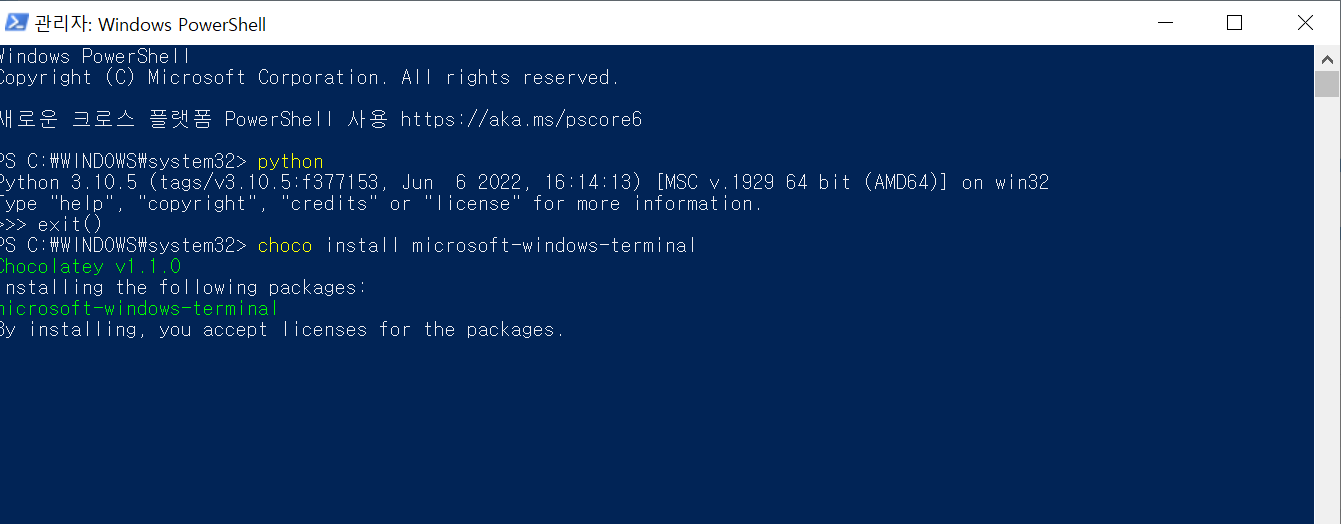
15. 다시 powershell에서 복붙 설치!

모든 설치는 PowerShell 관리자 모드에서 진행하여야 합니다.
설치한 후에 이제 PowerShell은 사용하지 않을거에요
방금 다운받은 windows Terminal 을 사용할거에요
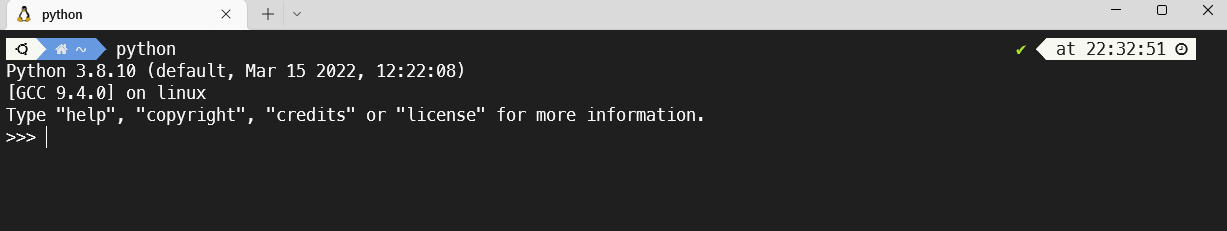
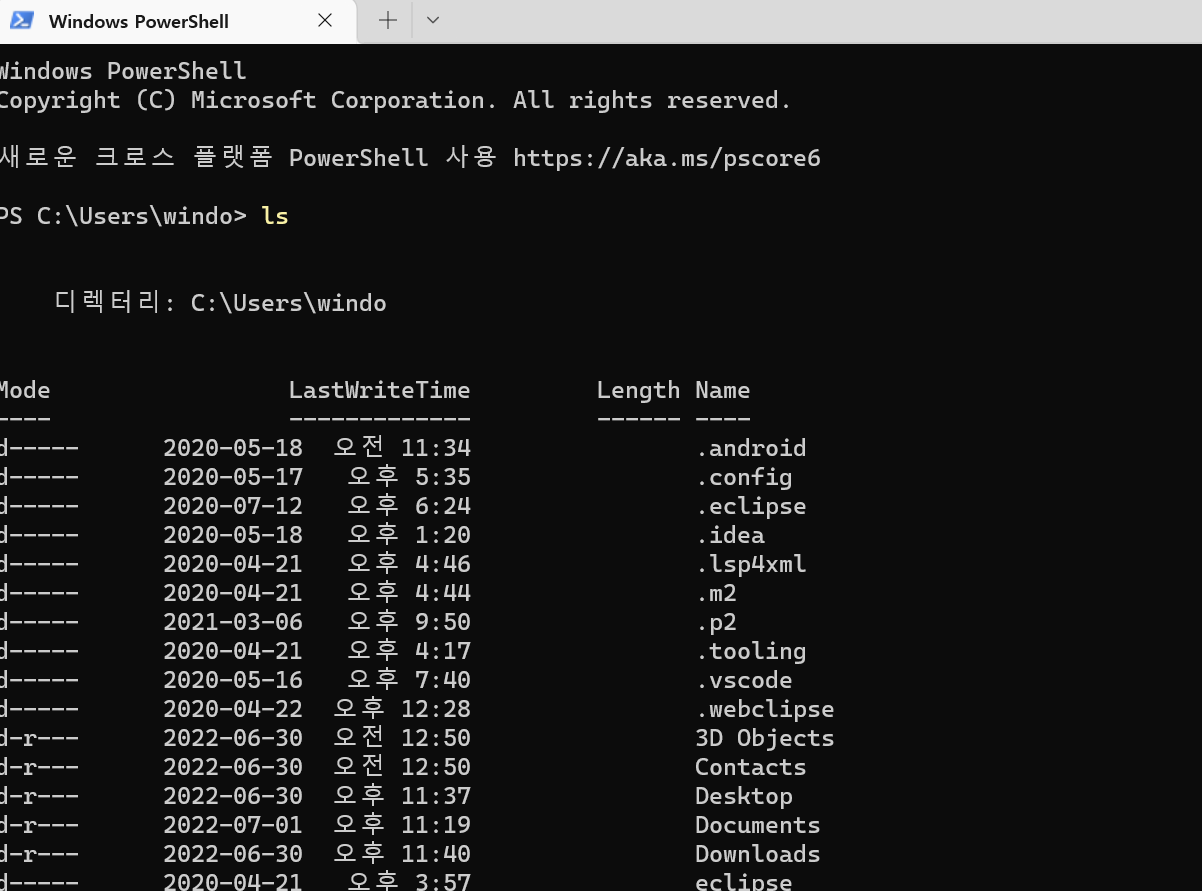
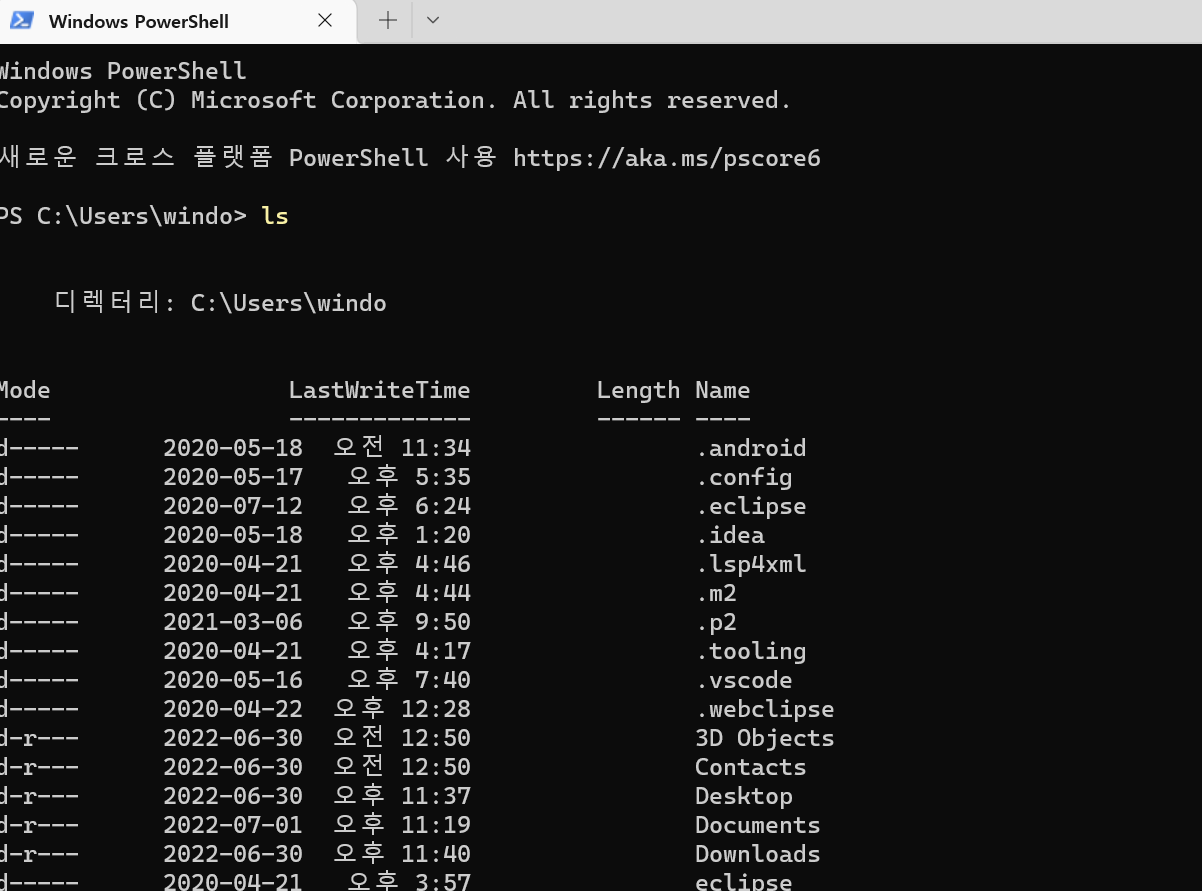
17. 방금 다운받은 terminal 을 실행! 아래와 같이 잘 사용되네요

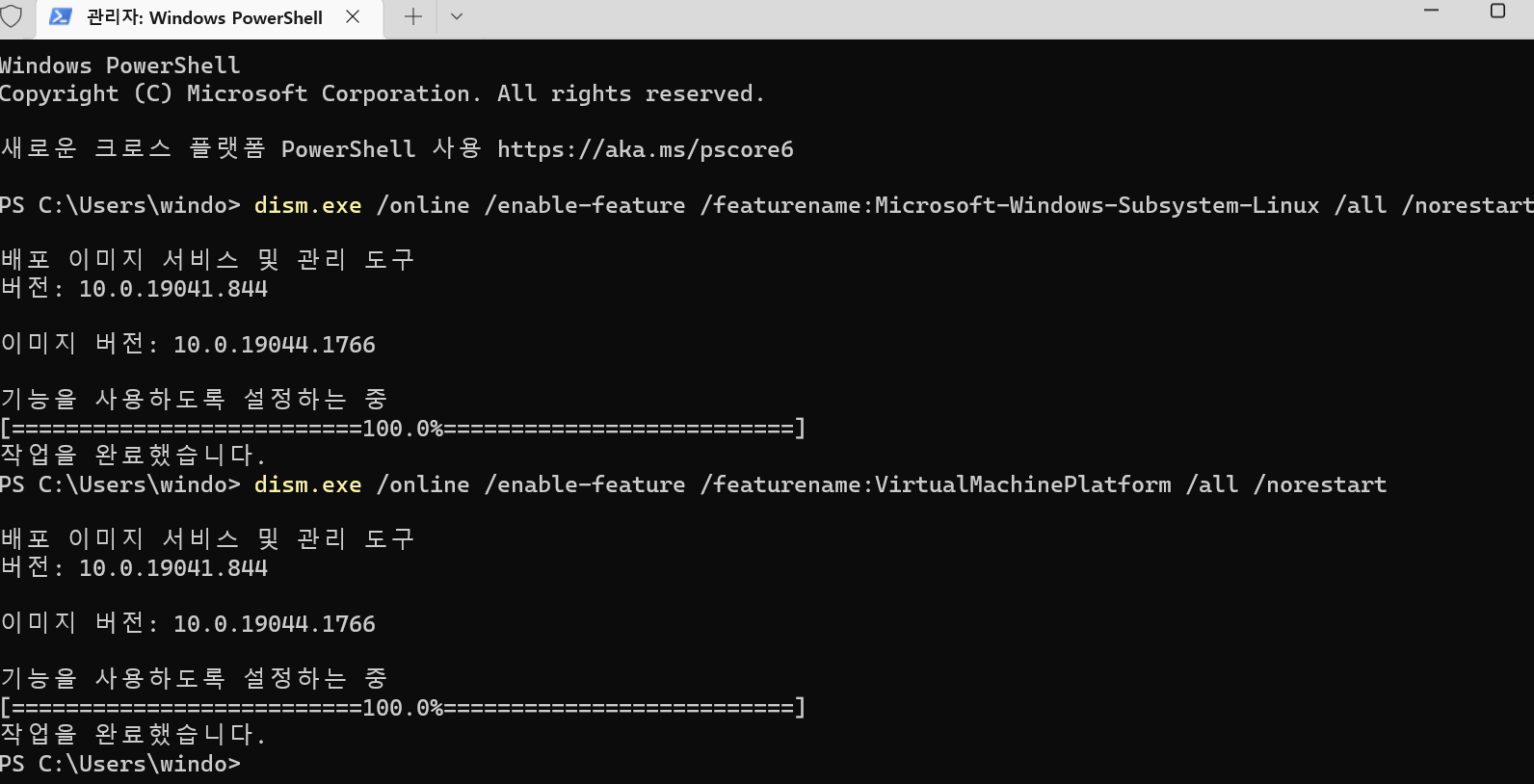
18. wsl2를 설치해 줍시다.
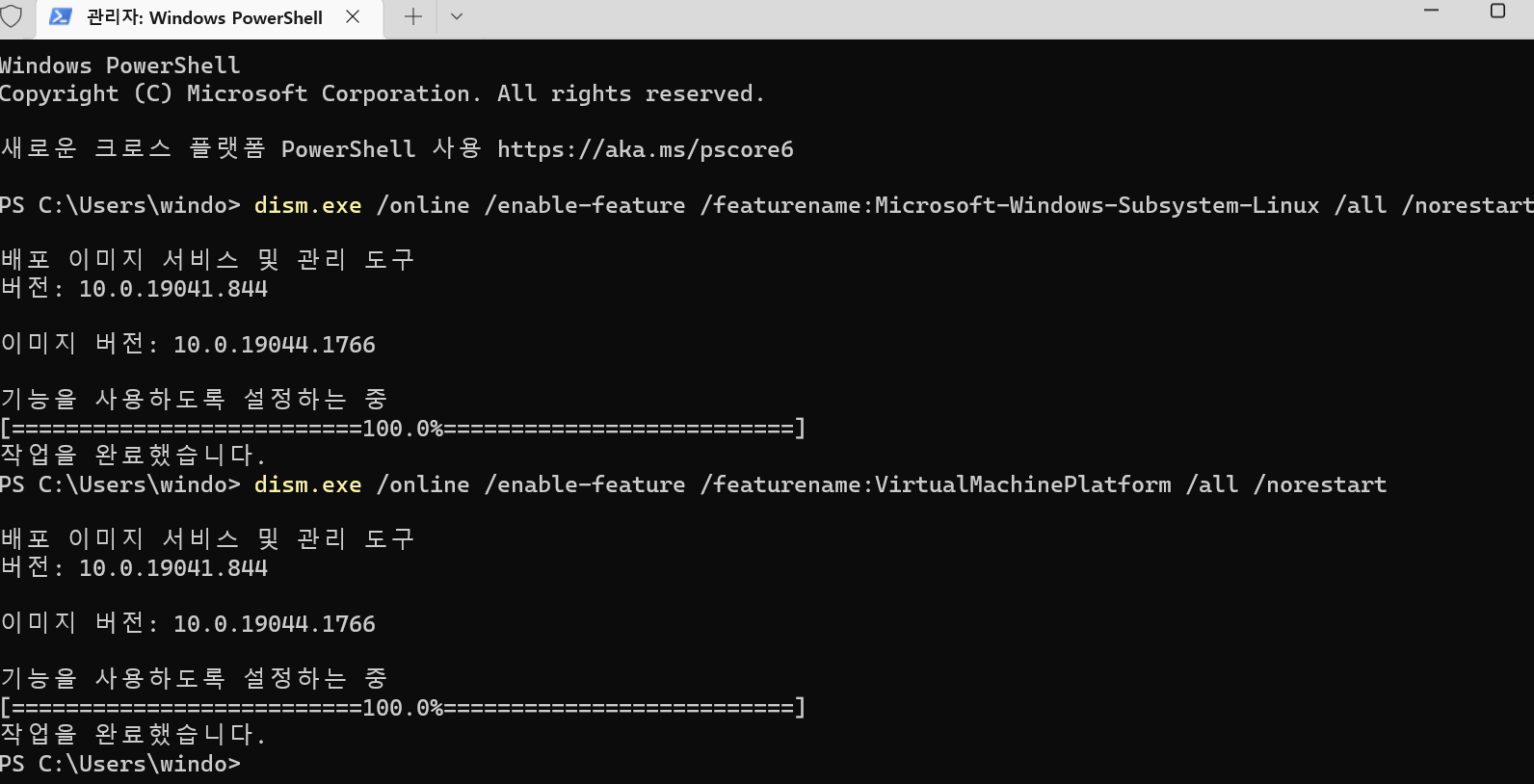
관리자모드 에서
Microsoft-Windows-Subsystem-Linux 기능을 활성화합니다.
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
VirtualMachinePlatform 기능을 활성화합니다.
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
그러면 우리는 wsl2를 사용할 수 있게 됩니다.

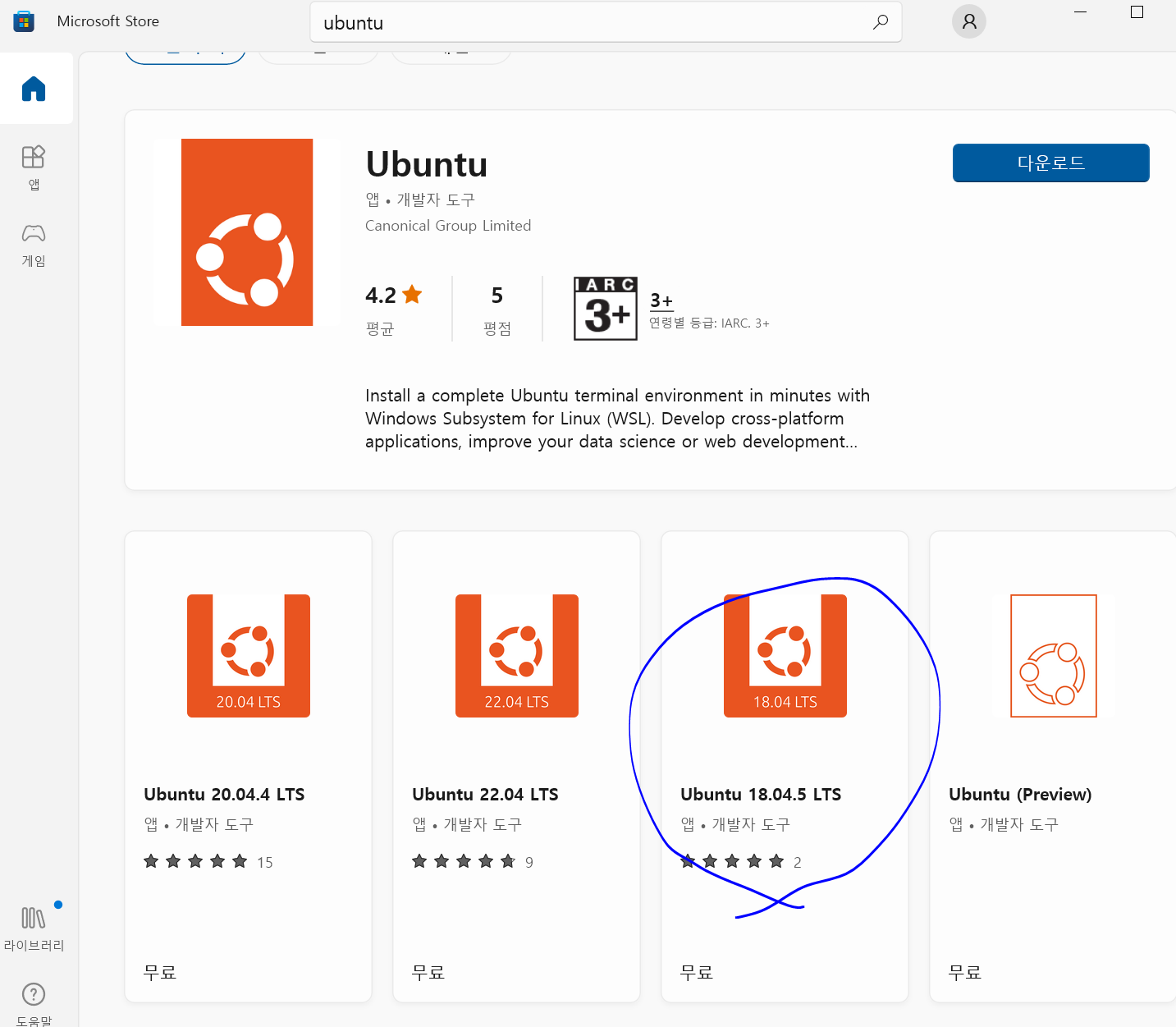
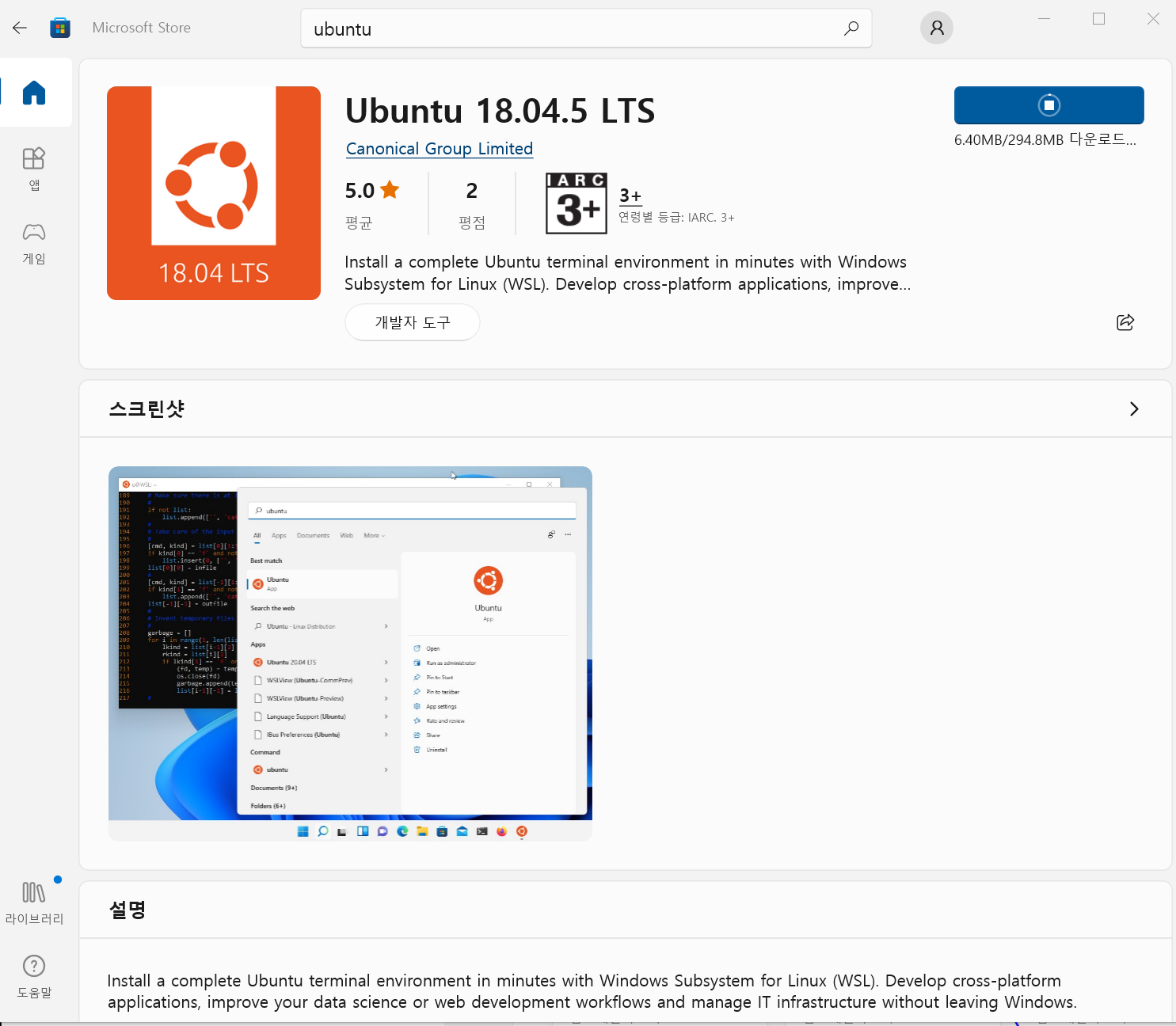
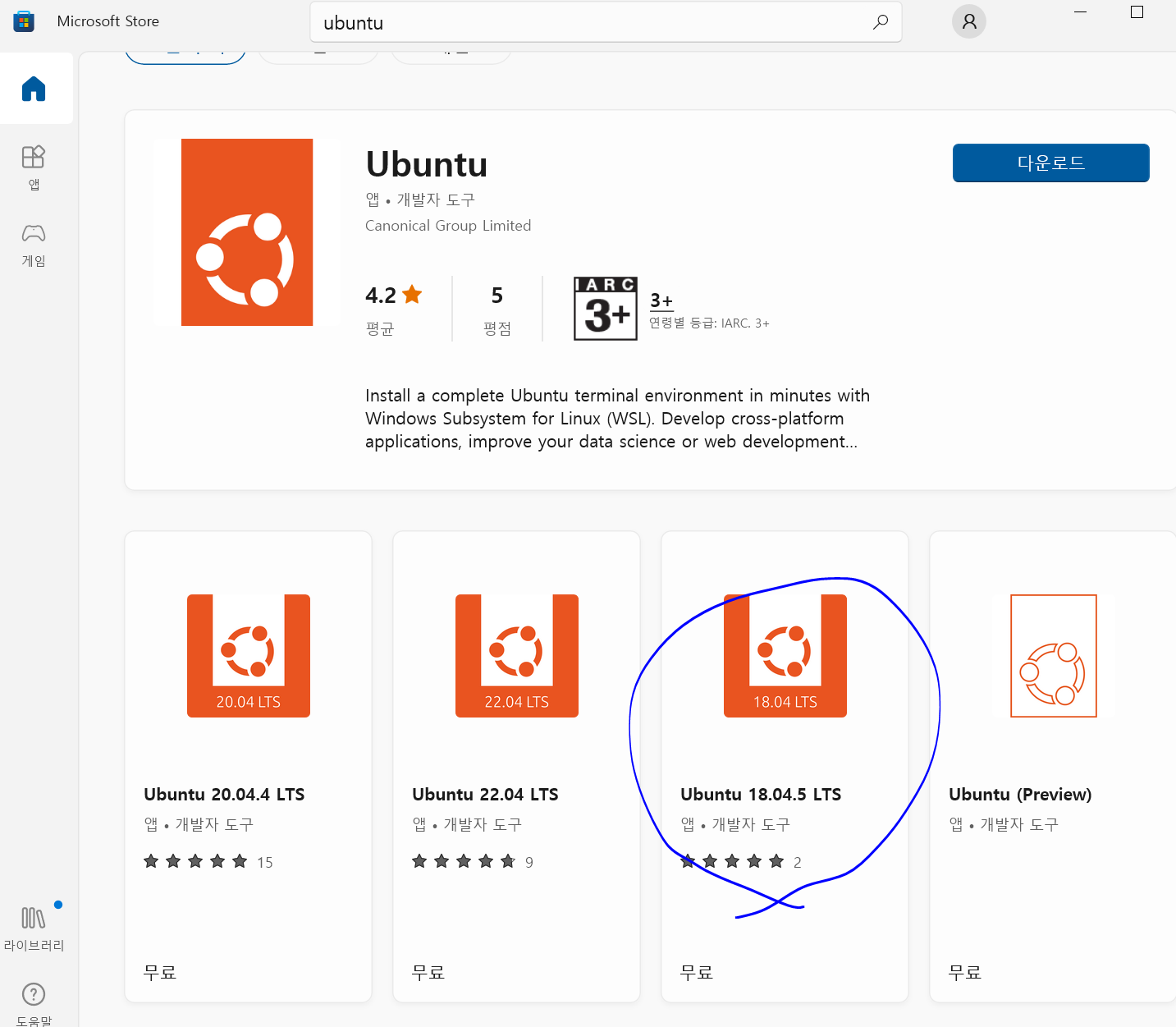
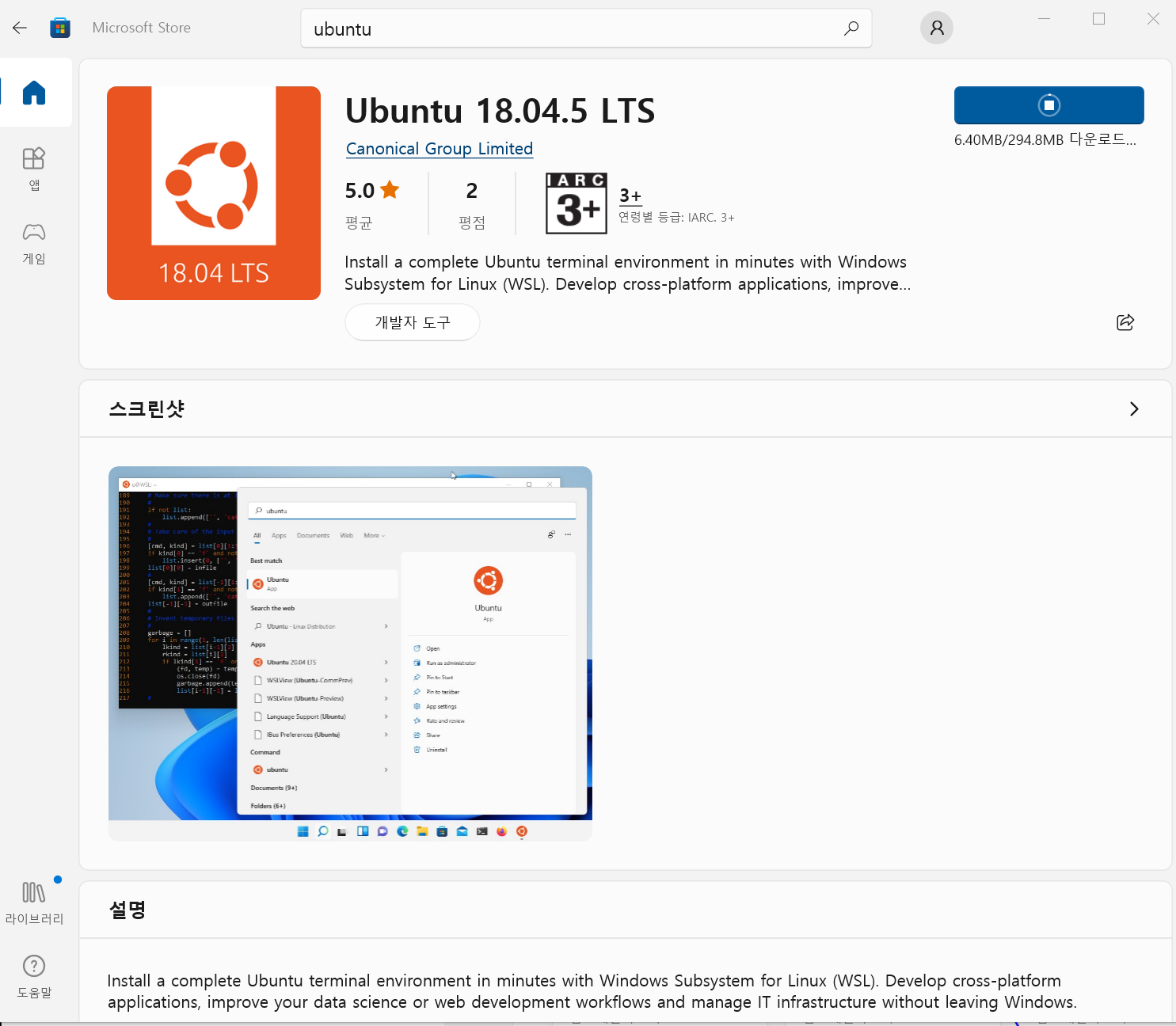
19. 윈도우에 있는 Microsoft store에 들어가셔서 ubuntu를 검색하고 설치해 주겠습니다.
18.04버전 설치


다운받은 우분투를 실행하고 혹시나 에러가 뜬다면 컴퓨터 재시작을 해주세요!
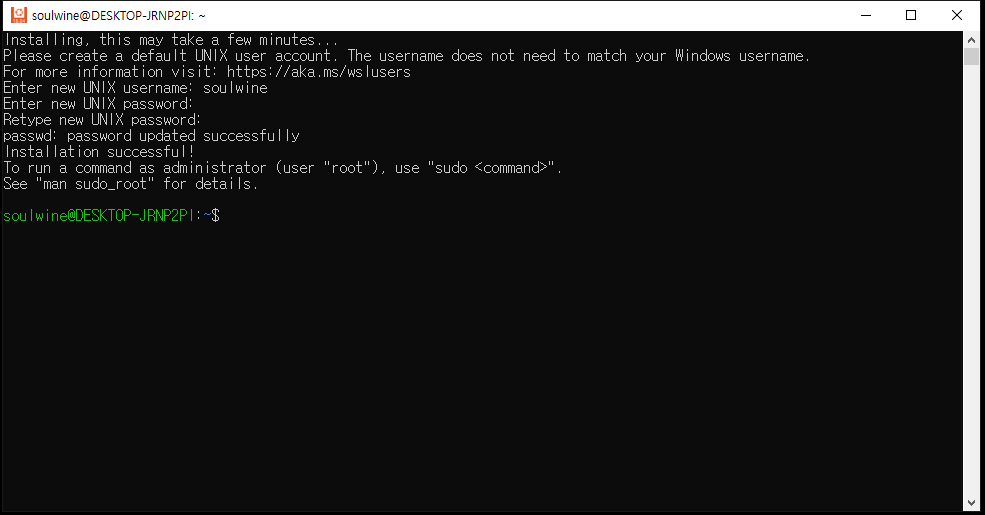
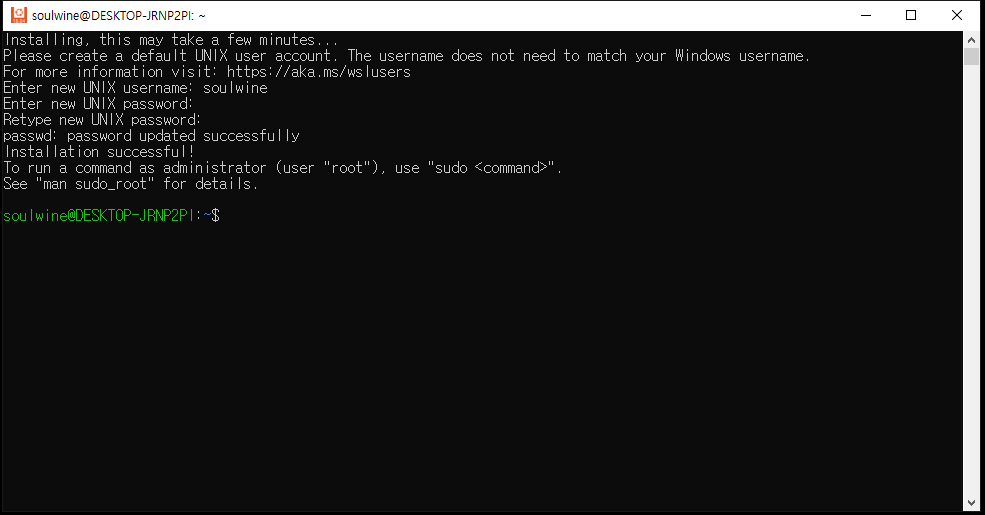
20. 재부팅후에 우분투를 실행하시면 아래와 같은 화면이 뜨게 됩니다.(설치 몇분 소요)

저는 설치에 1분정도 소요되었고
여러분이 원하는 리눅스 id와 패스워드를 입력하세요
그럼 설치가 끝나고 우리는 윈도우상에서 리눅스를 사용할 수 있게 됩니다.
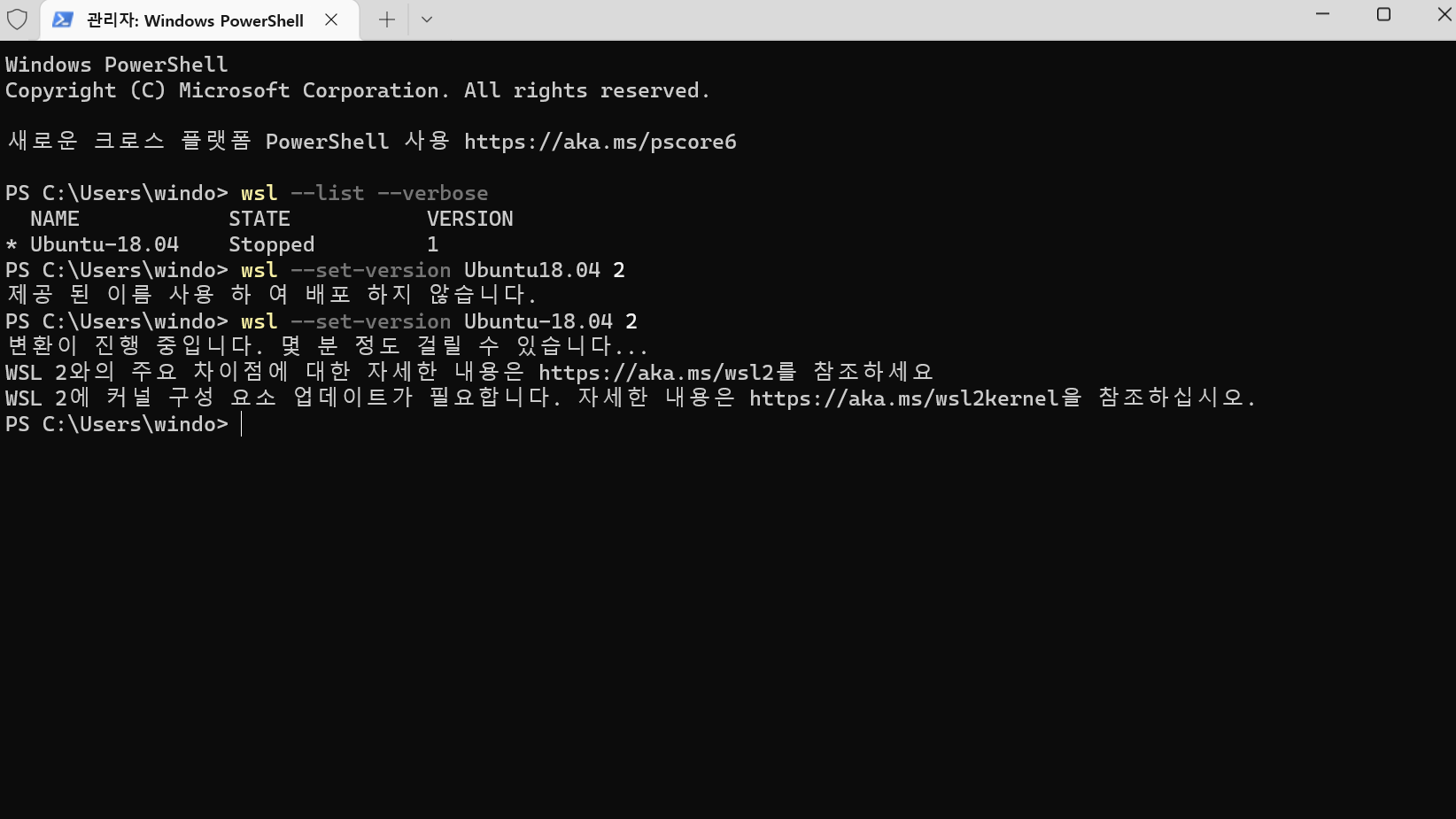
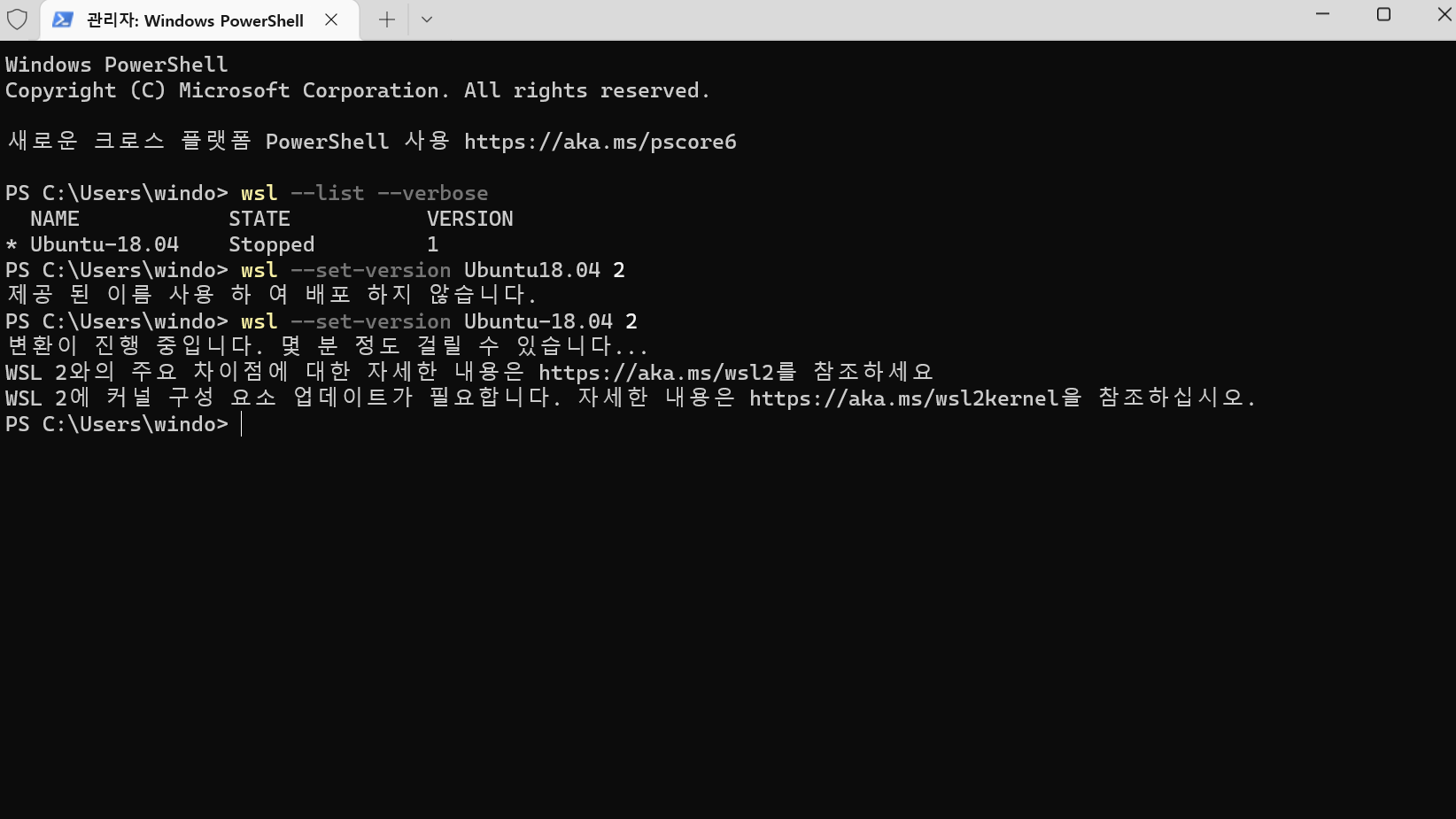
Ubuntu에 WSL2를 사용할 거라고 알려줘야합니다.

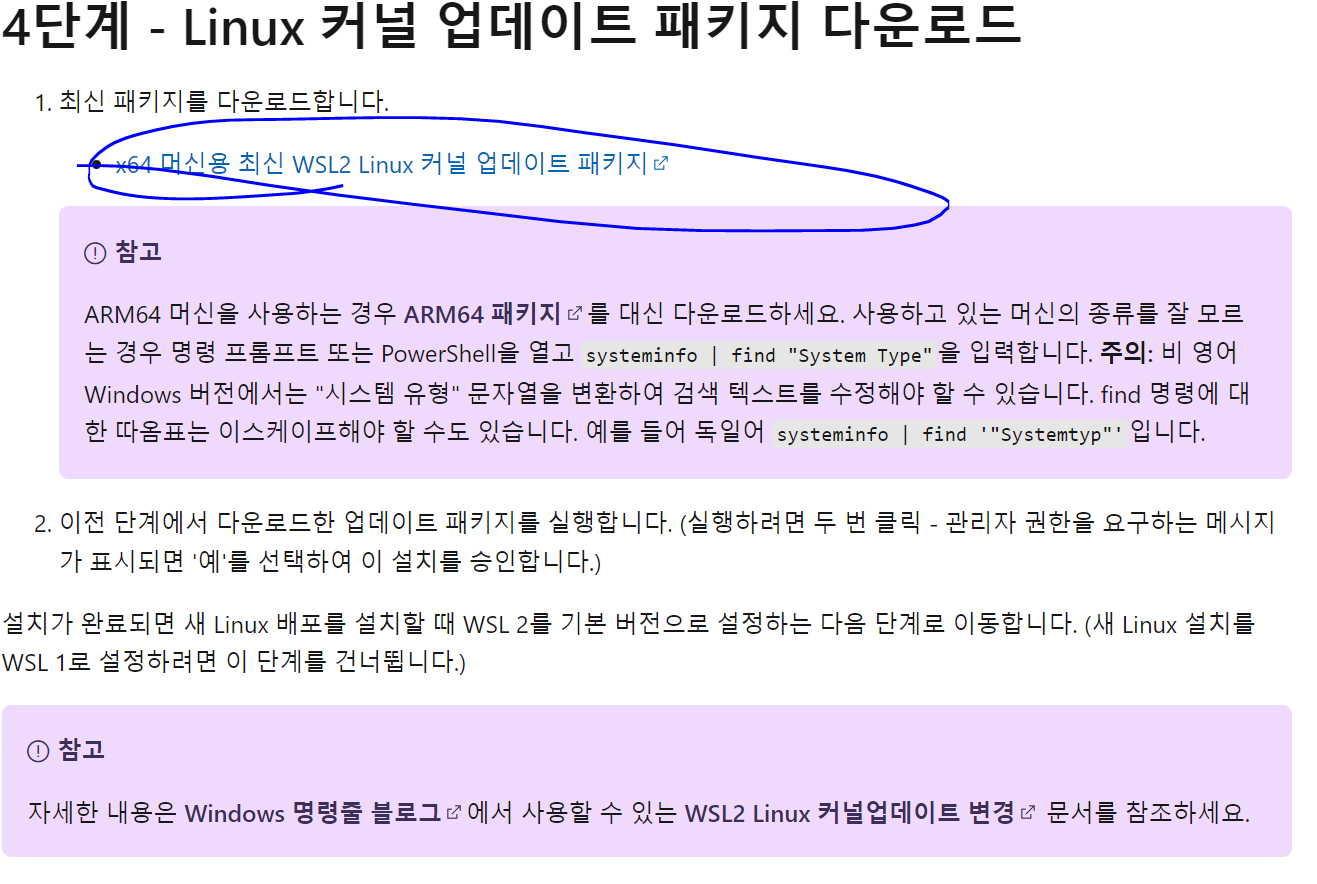
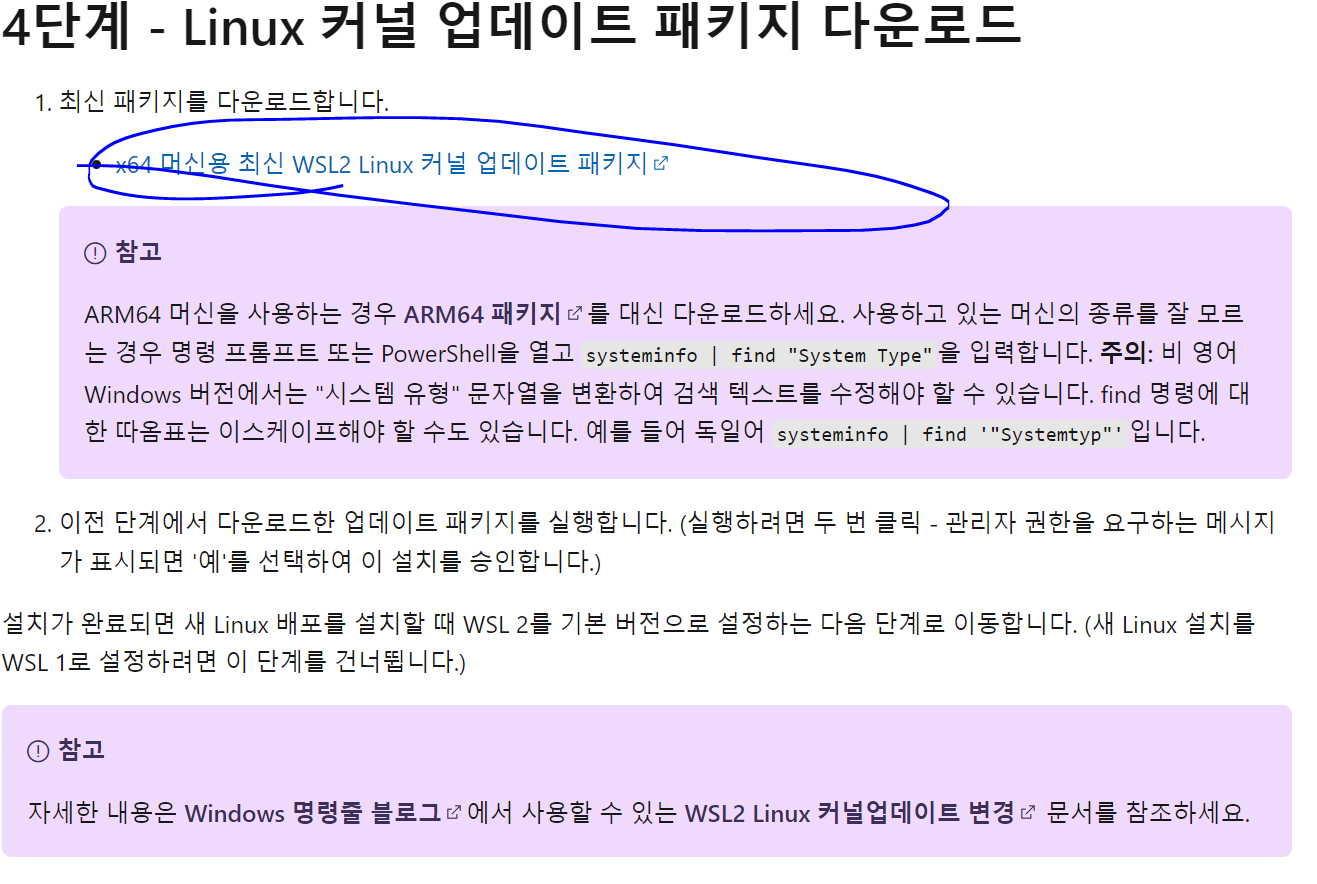
그런데 구성요소 업데이트가 필요하다고 뜨네요. 오른쪽의 주소로 가기위해 CTRL+ 마우스 클릭 버튼을 함께 누릅니다.

다운 받은후에 설치합니다.
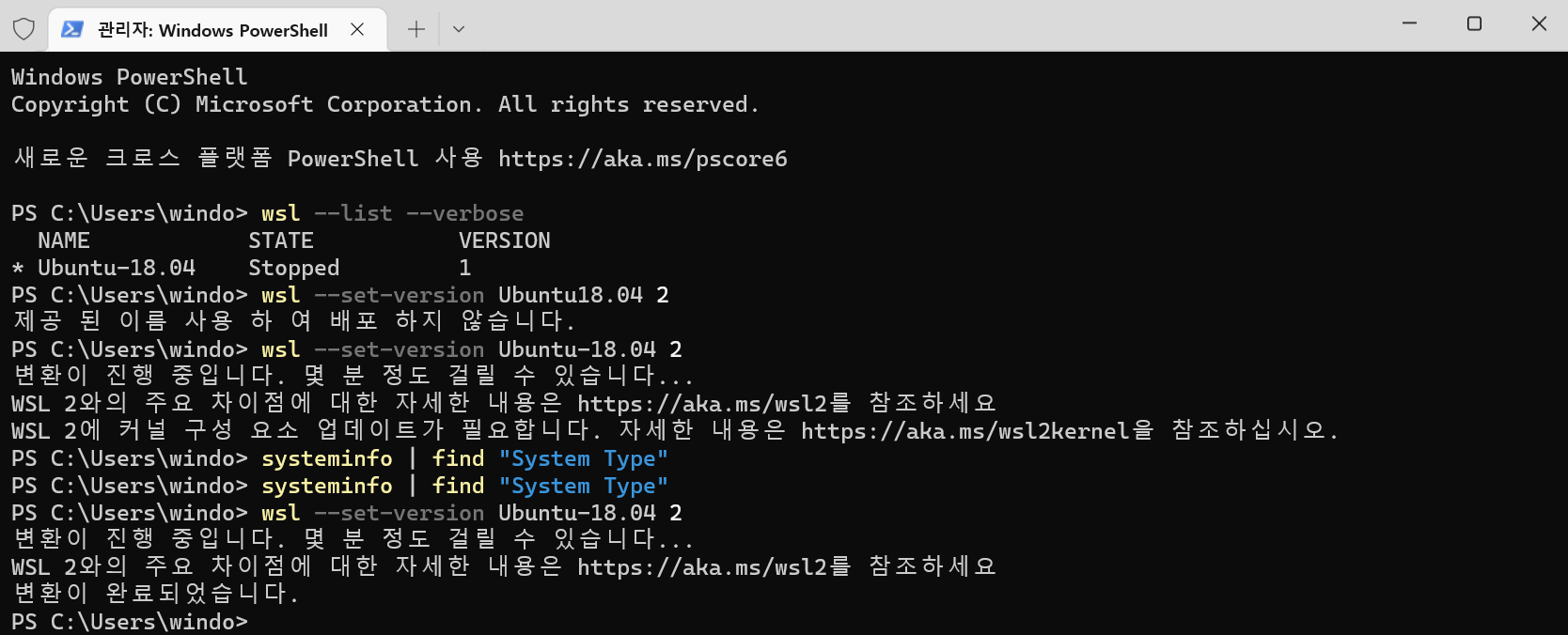
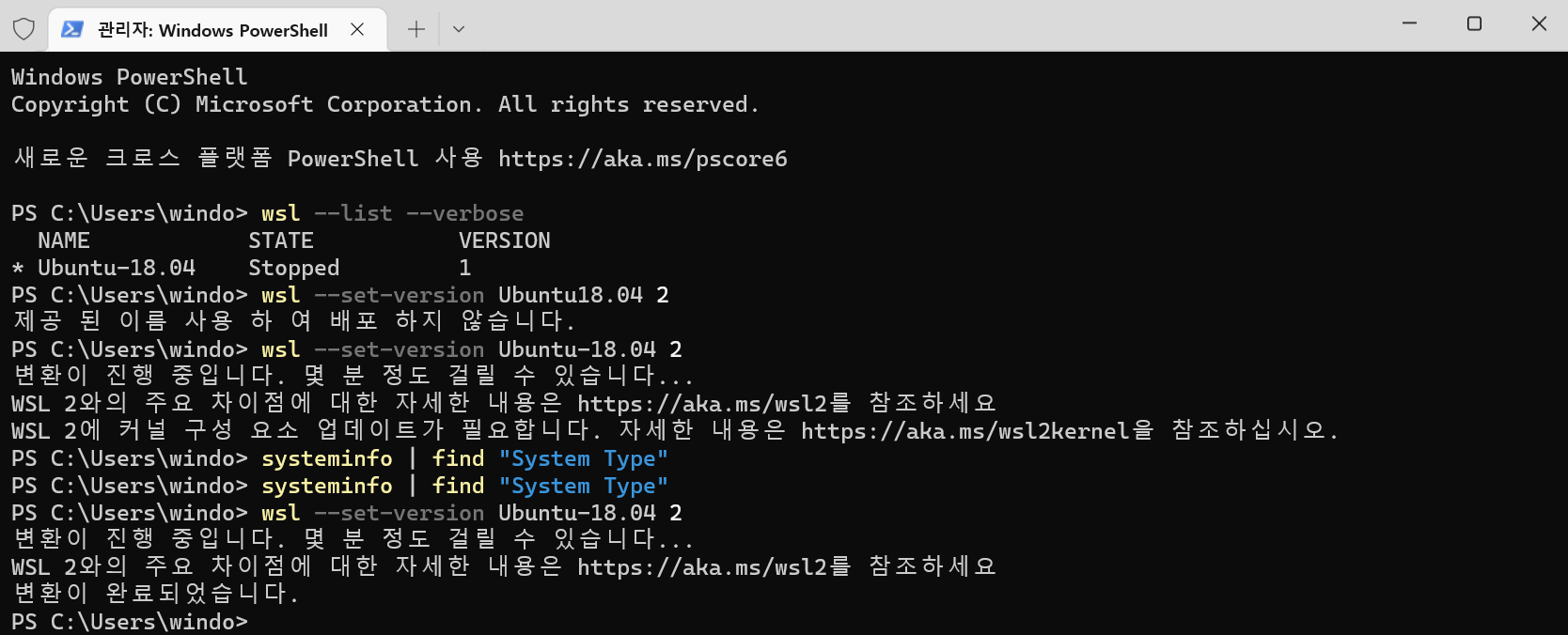
그 후에 다시 version을 설정해 줍니다.

오늘의 포스팅은 여기까지.