2020/01/17 - [JSP 게시판 만들기] - JSP 게시판 만들기 #5 회원가입 페이지 디자인
JSP 게시판 만들기 #5 회원가입 페이지 디자인
2020/01/16 - [JSP 게시판 만들기] - JSP 게시판 만들기 #4 로그인 기능 구현하기 JSP 게시판 만들기 #4 로그인 기능 구현하기 2020/01/16 - [JSP 게시판 만들기] - JSP 게시판 만들기 #3 회원 데이터베이스 구축..
windorsky.tistory.com
이전 글에는 회원가입 폼을 만들어 보았습니다. 이번에는 회원가입 기능을 구현해 보겠습니다.
우선 DAO에서 하나의 클래스를 코딩하겠습니다.
package user;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class UserDAO {
//Connection 데이터 베이스 접근하게 해주는 하나의 객체
private Connection conn;
private PreparedStatement pstmt;
//하나의 정보를 담을 수 있는 하나의 객체
private ResultSet rs;
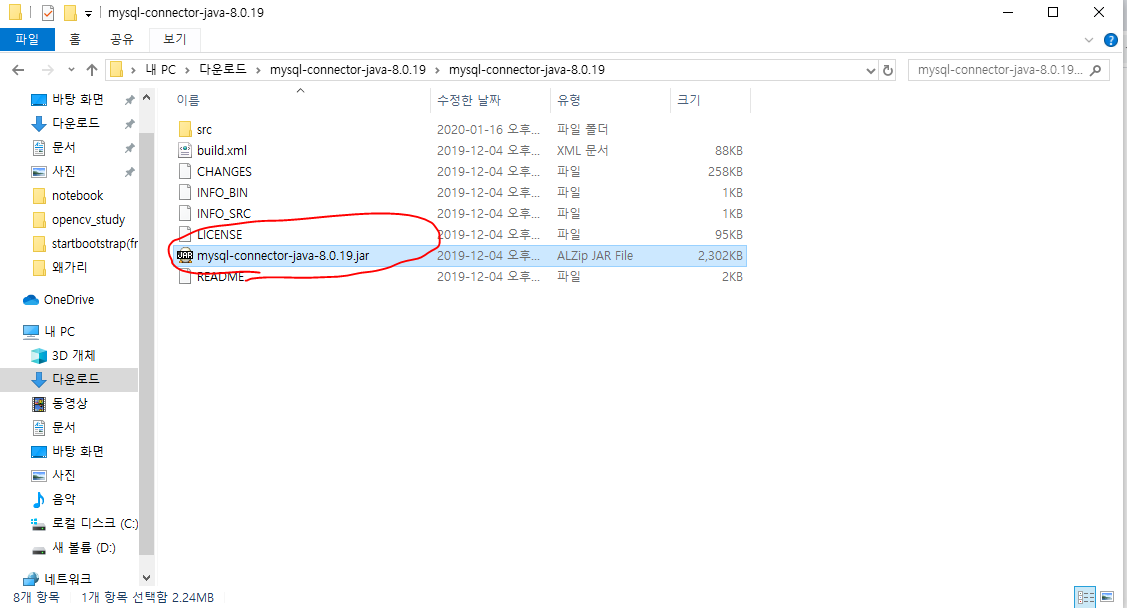
//ctrl +shift + o 를 눌러 외부 라이브러리를 넣어줍니다
//생성자를 만들어줍니다.
public UserDAO() {
try {
//localhost:3306은 우리 컴퓨터에 설치된 mysql 서버 자체를 의미하고 bbs는 우리가 만든 테이블 이름입니다.
//String dbURL = "jdbc:mysql://localhost:3306/BBS";
String dbURL = "jdbc:mysql://localhost:3306/BBS?serverTimezone=UTC";
String dbID ="root";
String dbPassword ="root";
Class.forName("com.mysql.jdbc.Driver");
conn=DriverManager.getConnection(dbURL, dbID, dbPassword);
}catch(Exception e) {
e.printStackTrace();
}
}
public int login(String userID, String userPassword) {
//실제로 db에 입력할 sql문
String SQL = "SELECT userPassword FROM USER WHERE userID= ?";
try {
pstmt = conn.prepareStatement(SQL);
pstmt.setString(1, userID);
rs = pstmt.executeQuery();
if(rs.next()) {
if(rs.getString(1).equals(userPassword))
return 1; // 로그인 성공
else
return 0; //비밀번호 불일치
}
return -1; //아이디가 없음
}catch(Exception e) {
e.printStackTrace();
}
return -2; // 데이터베이스 오류를 의미합니다.
}
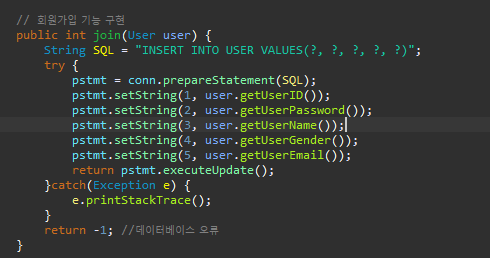
// 회원가입 기능 구현
public int join(User user) {
String SQL = "INSERT INTO USER VALUES(?, ?, ?, ?, ?)";
try {
pstmt = conn.prepareStatement(SQL);
pstmt.setString(1, user.getUserID());
pstmt.setString(2, user.getUserPassword());
pstmt.setString(3, user.getUserName());
pstmt.setString(4, user.getUserGender());
pstmt.setString(5, user.getUserEmail());
return pstmt.executeUpdate();
}catch(Exception e) {
e.printStackTrace();
}
return -1; //데이터베이스 오류
}
}
UserDao.jsp에서 아래의 기능만 추가해 주었습니다.

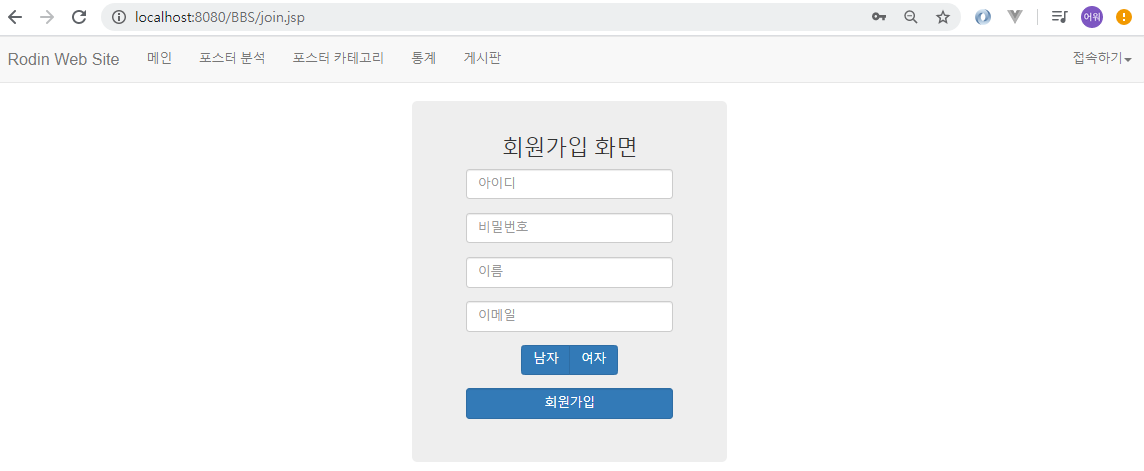
이전에 만들었던 join.jsp파일에는 회원가입 화면이 있습니다.
거기서 우리가 action="joinAction.jsp"로 보내기 때문에
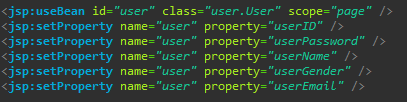
다음으로 joinAction.jsp 클래스를 만들어 줍니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>Rodin login</title>
</head>
<body>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">Rodin Web Site</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="font.jsp">포스터 분석</a></li>
<li><a href="posterCategory.jsp">포스터 카테고리</a></li>
<li><a href="analisys.jsp">통계</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
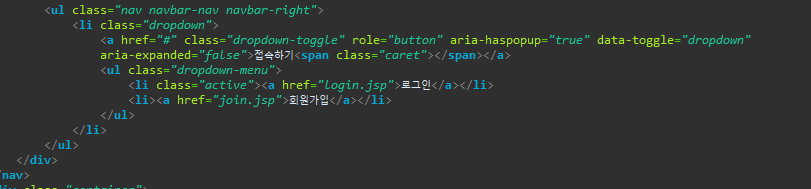
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" role="button" aria-haspopup="true" data-toggle="dropdown"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="joinAction.jsp">
<h3 style="text-align: center;">회원가입 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="이름" name="userName" maxlength="20">
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="이메일" name="userEmail" maxlength="20">
</div>
<div class="form-group" style="text-align: center;">
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary activate">
<input type="radio" name="userGender" autocomplete="off" value="남자" checked>남자
</label>
<label class="btn btn-primary activate">
<input type="radio" name="userGender" autocomplete="off" value="여자" checked>여자
</label>
</div>
</div>
<input type="submit" class="btn btn-primary form-control" value="회원가입">
</form>
</div>
</div>
<script
src="https://code.jquery.com/jquery-1.11.3.js"
integrity="sha256-IGWuzKD7mwVnNY01LtXxq3L84Tm/RJtNCYBfXZw3Je0="
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>추가 수정된 사항


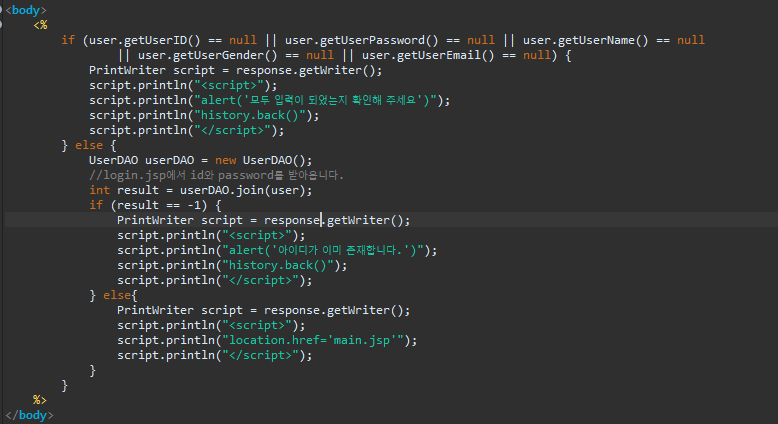
우리가 만들어 놓은 항목에서 하나라도 입력이 되지 않으면 alert('모두 입력이 되었는지 확인해주세요')라는 창이 뜨게 되고, 모두 입력이 되었다면 login.jsp에서 id와 password를 받아옵니다.
userDAO클래스의 join 함수에 받아온 user값을 넣고 반환값이 -1이면 데이터베이스에서 userID는 유일값이기 때문에 중복이 될수 없습니다. 그렇기 때문에 아이디가 이미 존재한다고 출력되게 하고 그렇지 않다면 main.jsp로 가도록 했습니다.
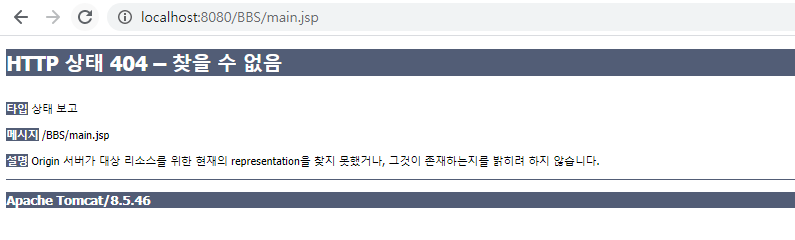
실행해서 회원가입이 되면

이러한 창이 뜨게 되는데 이 화면은 우리가 main.jsp를 아직 만들지 않았기 때문입니다.^^
정상적으로 작동하고 있는거에요!!
그럼 다음 글에서 뵙겠습니다. 빠잇.
'2020 > JSP 게시판 만들기' 카테고리의 다른 글
| JSP 게시판 만들기 #8 게시판 메인 페이지 디자인 하기 (0) | 2020.01.17 |
|---|---|
| JSP 게시판 만들기 #7 회원 세션관리 (0) | 2020.01.17 |
| JSP 게시판 만들기 #5 회원가입 페이지 디자인 (0) | 2020.01.17 |
| JSP 게시판 만들기 #4 로그인 기능 구현하기 (0) | 2020.01.16 |
| JSP 게시판 만들기 #3 회원 데이터베이스 구축 (0) | 2020.01.16 |