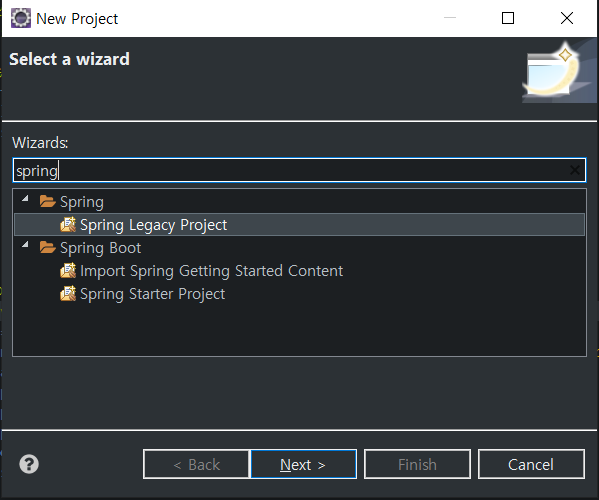
이클립스를 실행 하시고 new - project 를 하셔서 spring을 검색하셔서 Spring Legacy Project로 만듭니다.

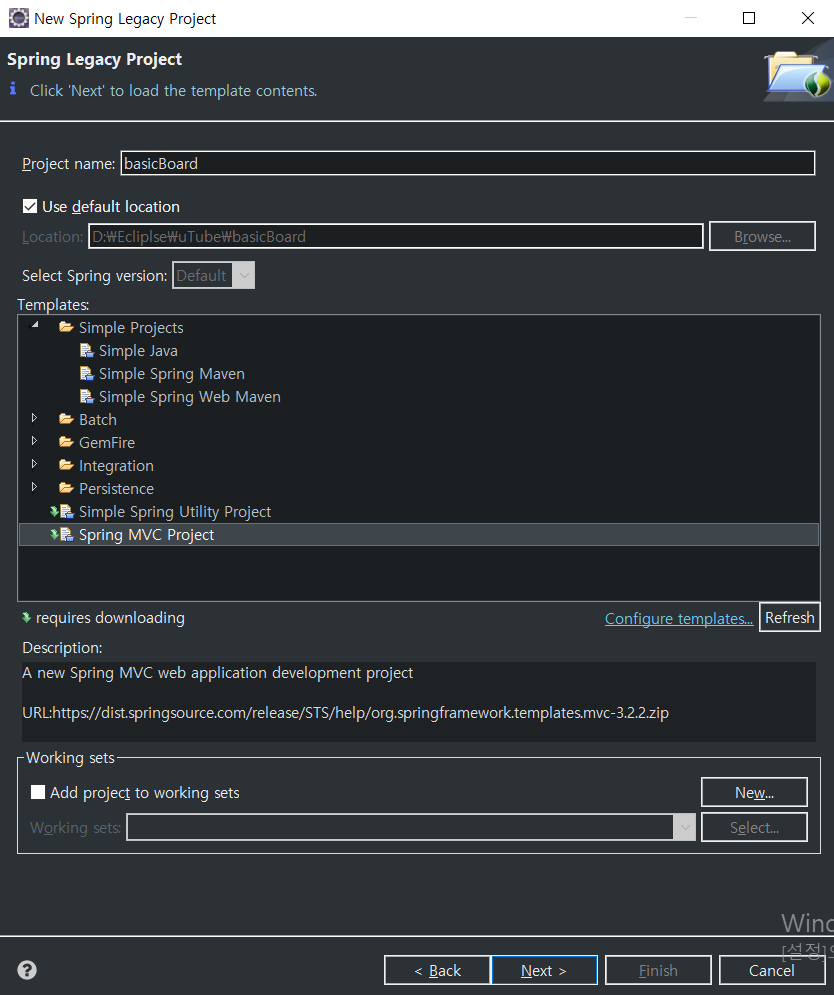
Next를 하고 저는 프로젝트의 이름은 basicBoard로 하고 템플릿은 Spring MVC Project를 하였습니다.

Next

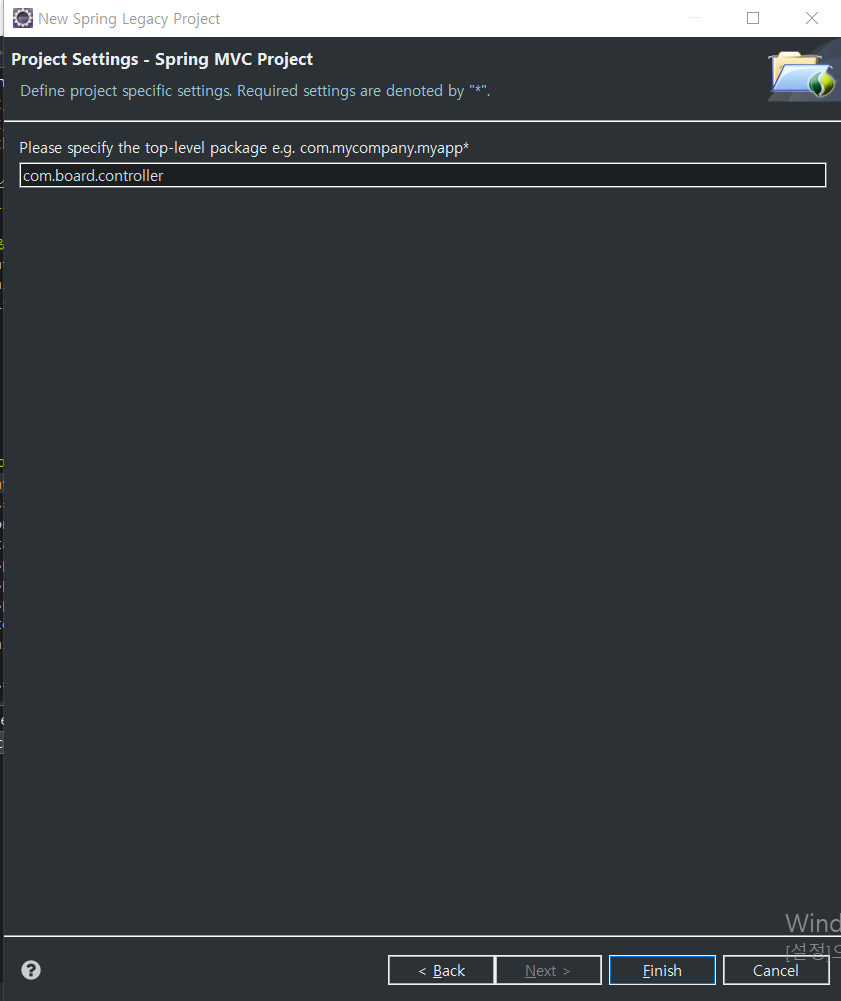
패키지 명은 com.board.controller로 하였습니다.
그 후에 finish를 해줍니다.
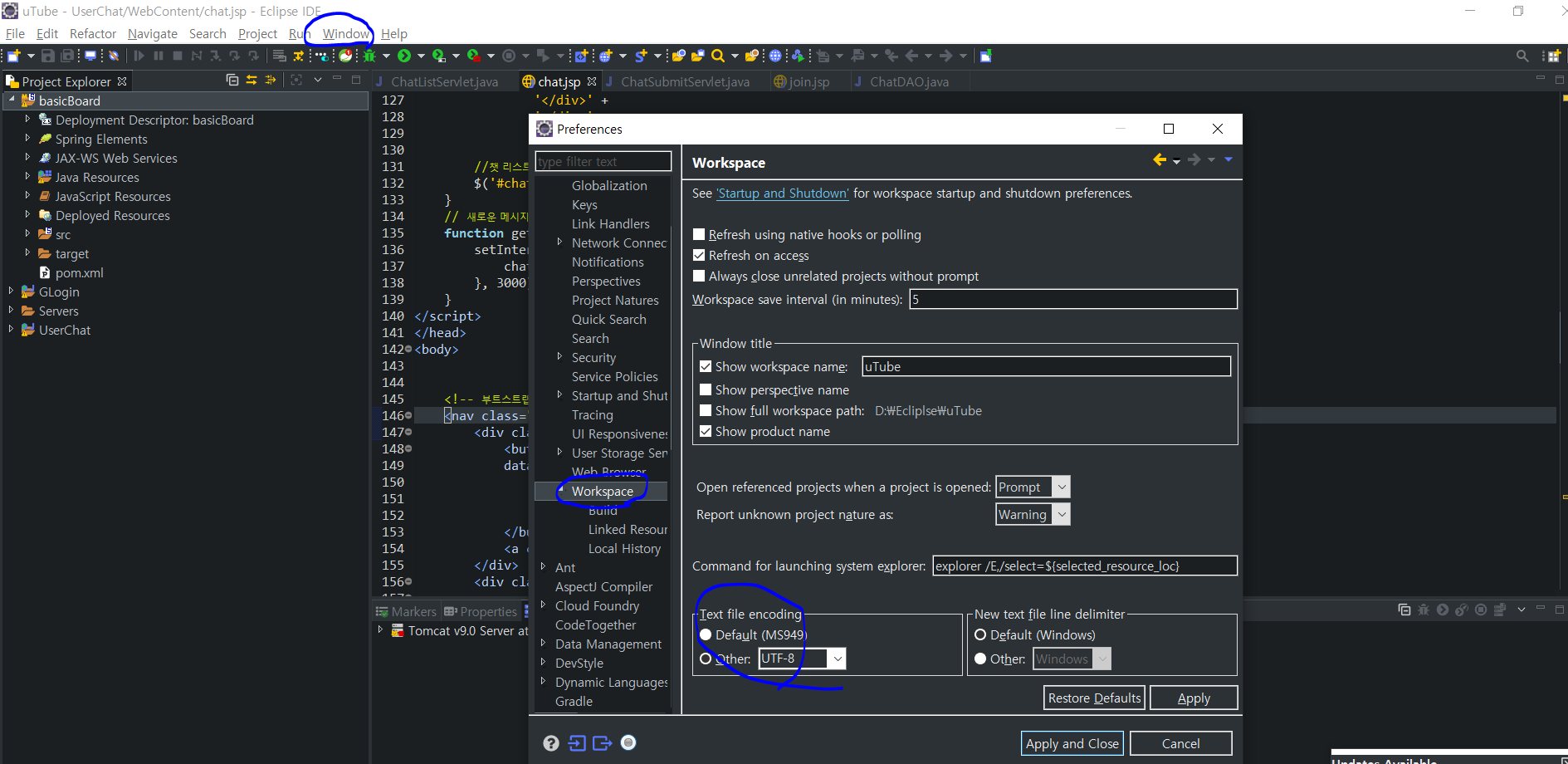
상단 메뉴에서 Window에 preferences를 클릭하고
general목록에서 workspace를 확인해 줍니다.

이후에는
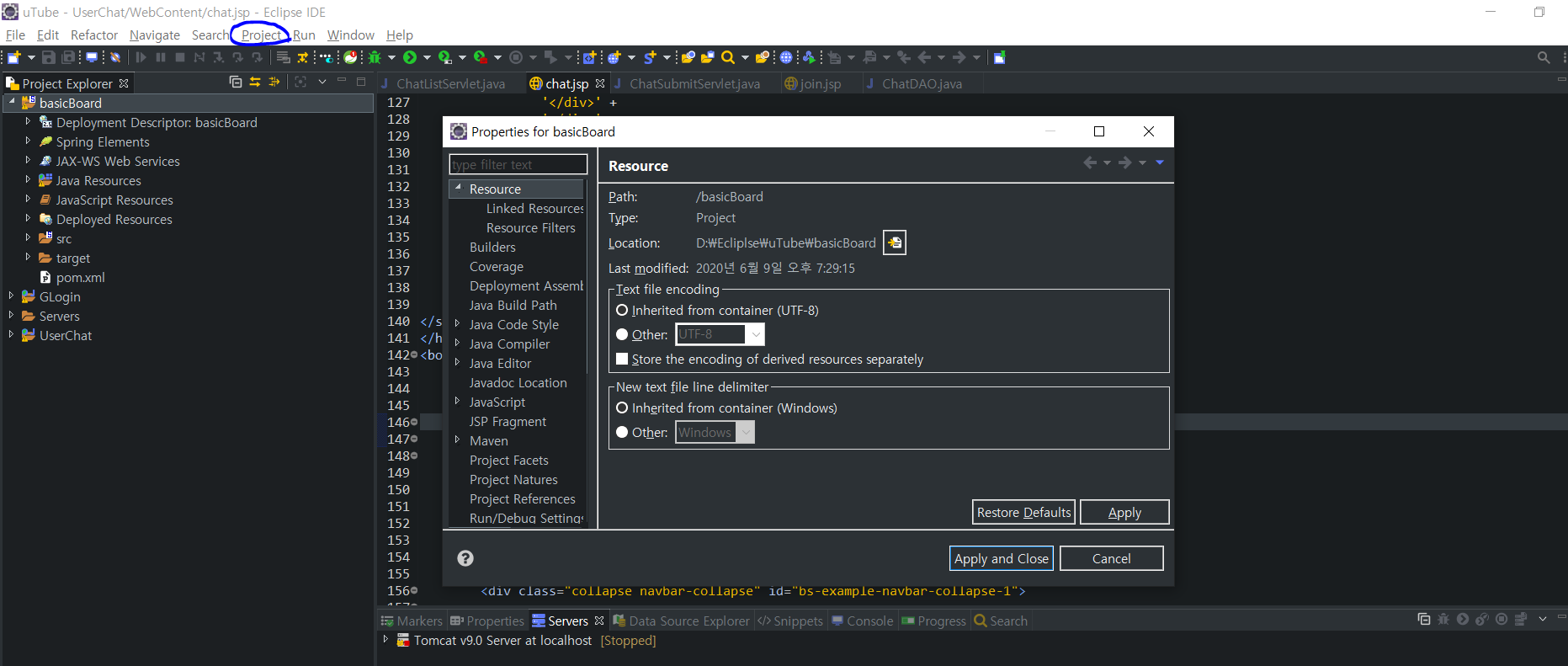
상단의 Project에서 properties에서


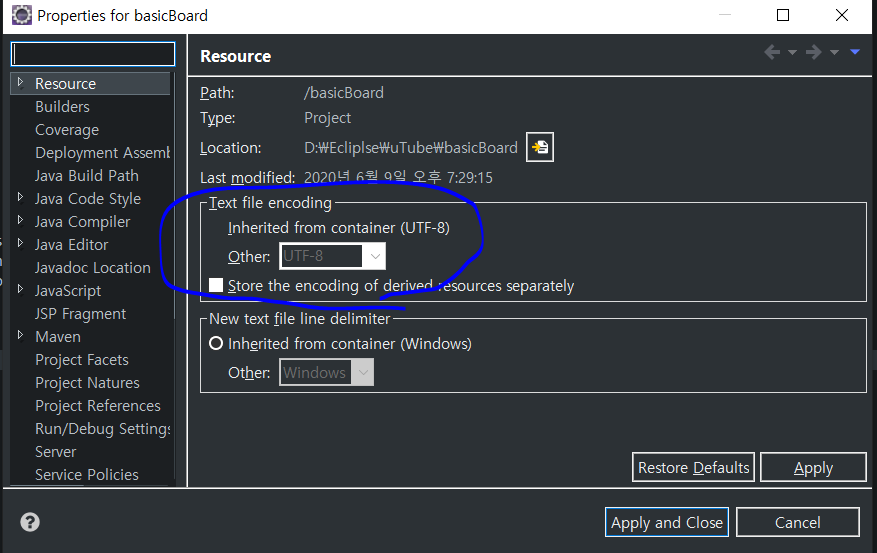
Text file encoding을 확인해 줍니다.
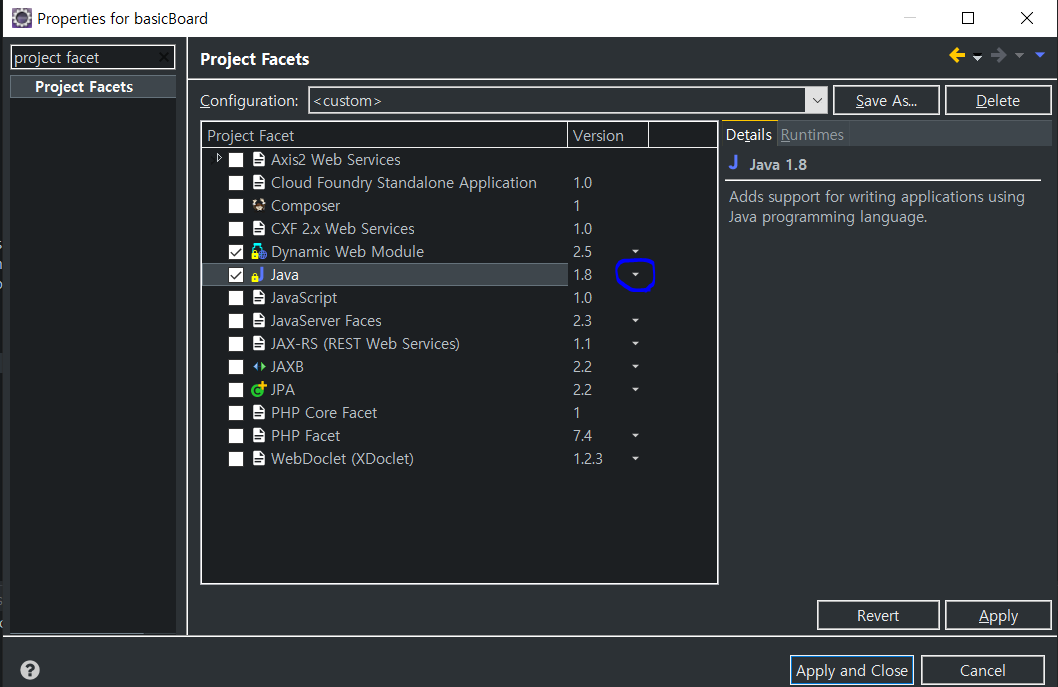
이제 project facets 로 들어가서 JAVA의 버전을 1.8로 바꿔주고 APPLY를 하겠습니다.

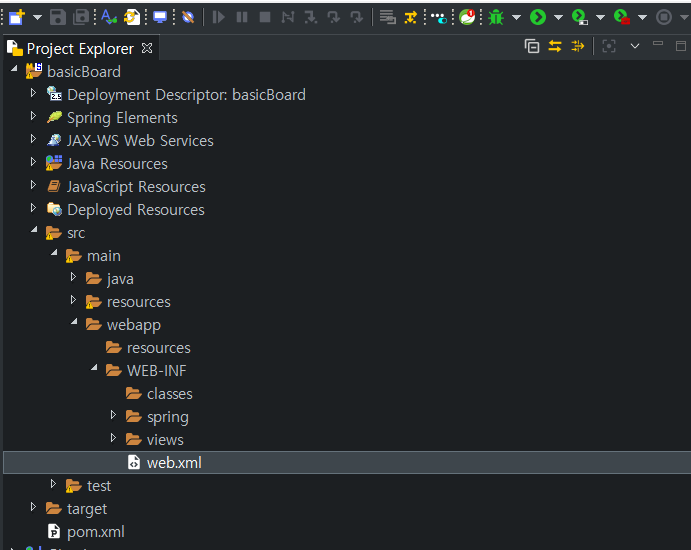
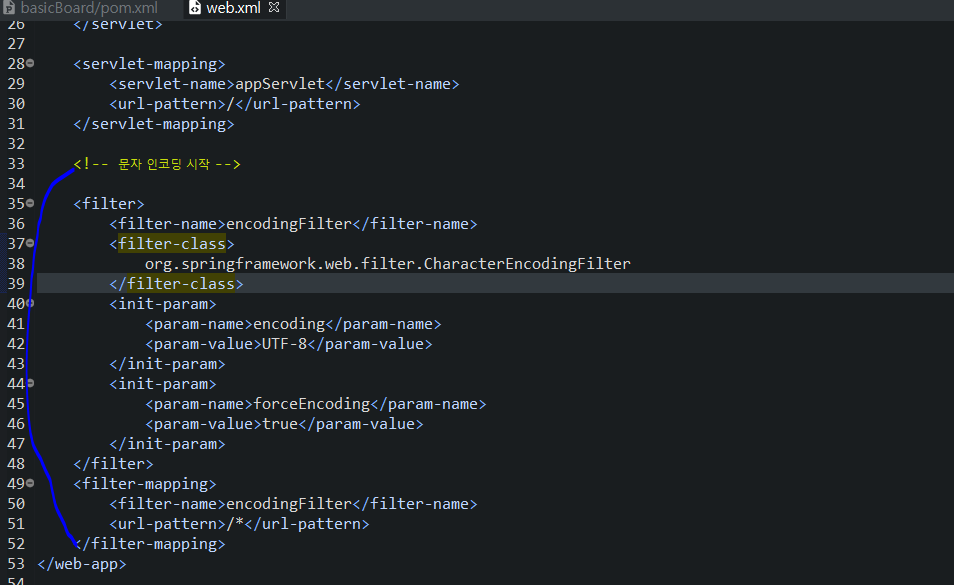
아래와 같이 web.xml에 문자 인코딩을 해주겠습니다.


<!-- 문자 인코딩 시작 -->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>
org.springframework.web.filter.CharacterEncodingFilter
</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
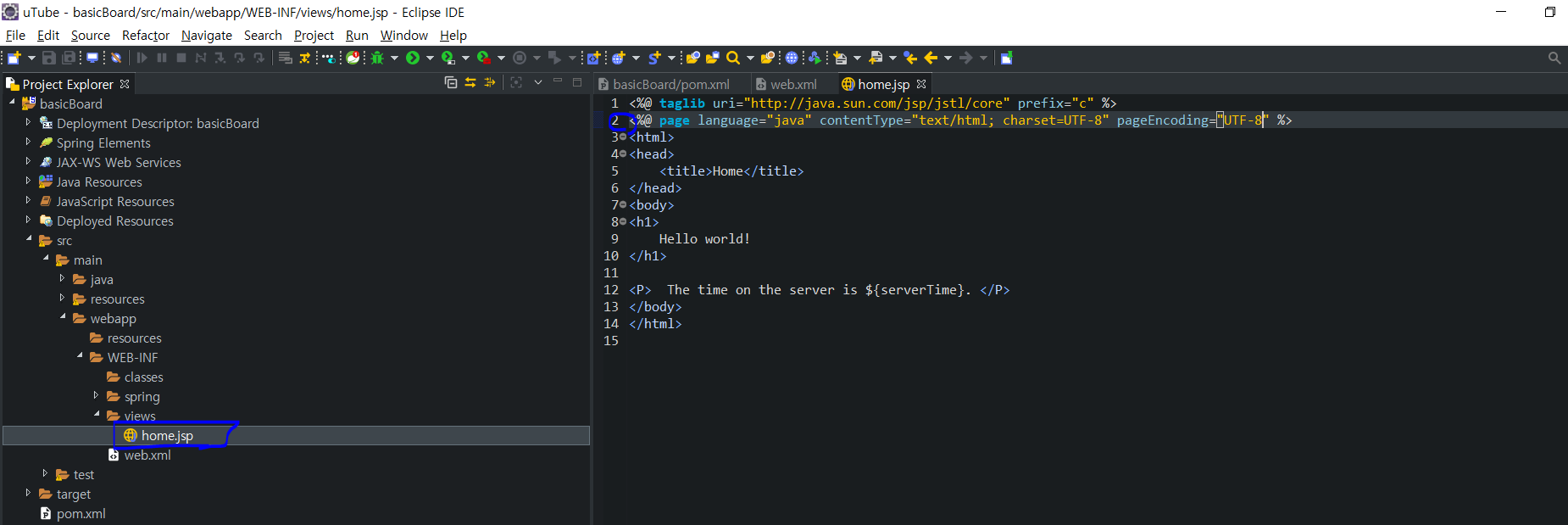
</filter-mapping>이제 아래의 views에 home.jsp 에 페이지 인코딩을 해주겠습니다.
현재 페이지의 인코딩을 UTF-8로 변경하는 코드입니다.

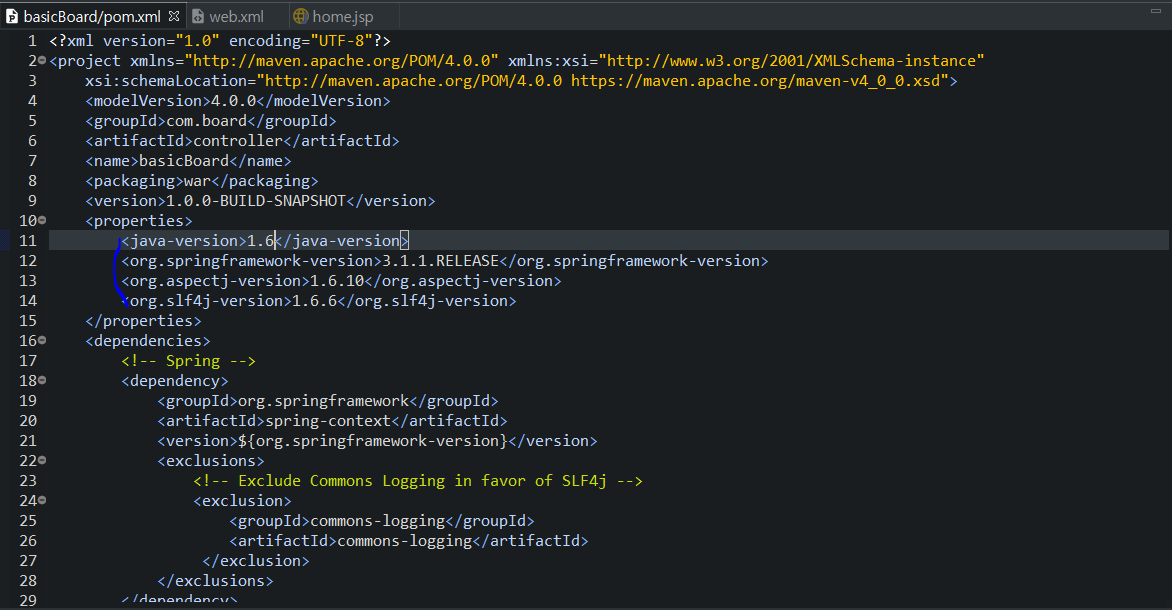
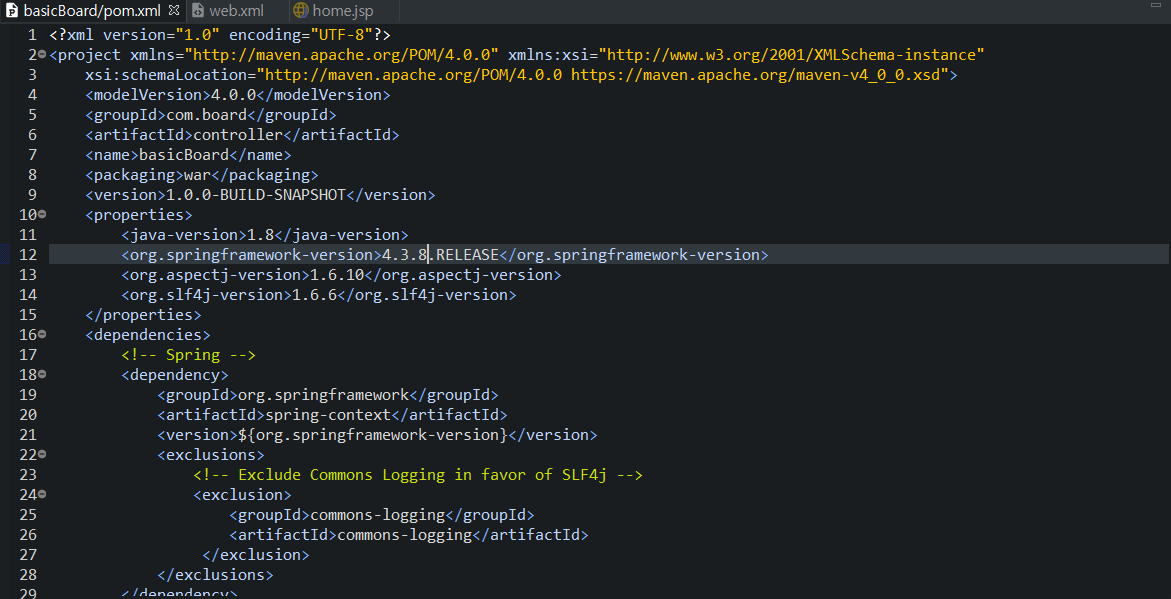
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>이제 pom.xml을 열고 pom.xml에서 Java의 버전이 1.6이고 프레임 워크의 버전이 3.1.1. 로 되어 있습니다.
Java의 버전을 1.8로 바꾸고 Spring Framework의 버전을 4.3.8 버전으로 변경 하겠습니다.


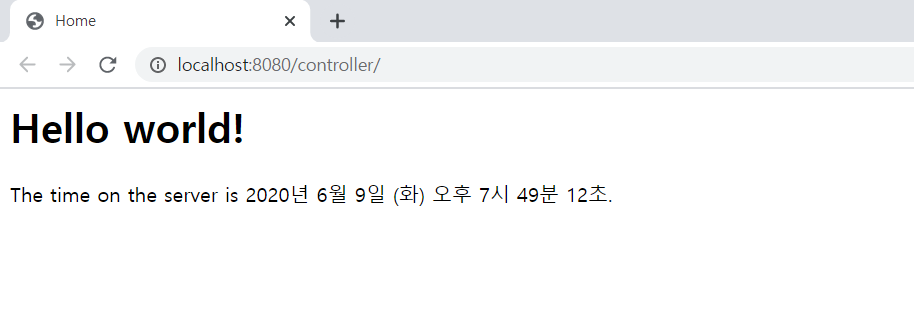
그 후에 프로젝트를 실행해 보면

아래와 같은 화면이 나타나게 됩니다.
'2020 > Basic Spring board' 카테고리의 다른 글
| #6 스프링 게시판 만들기 (게시물 조회 구현) (0) | 2020.06.11 |
|---|---|
| #5 스프링 게시판 만들기(게시물 작성 구현) (1) | 2020.06.11 |
| #4 스프링 게시판 만들기 (게시만 목록 페이지 구현) (1) | 2020.06.10 |
| #3 기본 게시판 만들기 ( 스프링과 데이터베이스 연동) (1) | 2020.06.09 |
| #2 게시판 데이터 베이스 준비 (0) | 2020.06.09 |