반응형
1. bootstrap 3.7.7 을 사용하겠습니다.
https://getbootstrap.com/docs/3.3/getting-started/
Getting started · Bootstrap
Bootstrap is downloadable in two forms, within which you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations. jQuery required Please note that all JavaScript plugins require j
getbootstrap.com
2. dynamic web project를 만들어 주겠습니다.
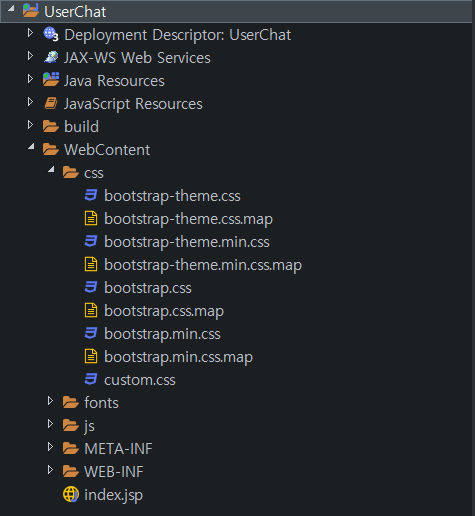
WebContent아래에 다운받은 Bootstrap 3종을 넣어줍니다. 그리고 우리가 따로 꾸밀 custom.css 파일을 하나 만들어 줍니다.
메인 페이지를 구성할 index.jsp도 만들어 주겠습니다.

3. index.jsp에 메인 화면의 header부분을 만들어 주겠습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="text/html; charset=utf-8">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/custom.css">
<title>JSP Ajax fxProbest</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<% //userID를 초기화 해주고 session에서 userID값을 가져옵니다. 만약에 null이 아니라면 userID에 가져온 userID값을 넣어줍니다.
String userID = null;
if(session.getAttribute("userID") != null){
userID = (String) session.getAttribute("userID");
}
%>
<!-- 부트스트랩을 이용하여 메뉴를 만들어 주도록 하겠씁니다. -->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.jsp">ProbestSoft members chat</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="index.jsp">메인</a>
</ul>
<% // userID가 null 이면 로그인이 되지 않은 경우
if(userID == null){
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="buton" aria-haspopup="true"
aria-expand="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a>
<li><a href="join.jsp">회원가입</a>
</ul>
</li>
</ul>
<%
// userID가 null이 아닐 경우 로그인이 되었다는 것.
} else {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expand="false">회원관리<span class="caret"></span></a>
</li>
</ul>
<%
}
%>
</div>
</nav>
</body>
</html>
출처: 안경잡이 개발자 나 동 빈
반응형
'2020 > JSP 기본 WEB 만들기(미완성)' 카테고리의 다른 글
| # 6 채팅 데이터베이스 구축 (0) | 2020.05.28 |
|---|---|
| #5 채팅창 디자인 구현 (0) | 2020.05.27 |
| #4 JSP 회원 가입 DB기능 구현 (0) | 2020.05.20 |
| # 회원 가입 화면 만들기 (0) | 2020.05.20 |
| # 2 MySQL 데이터베이스 커넥션 풀 구축 (0) | 2020.05.20 |



