



'2020 > Python' 카테고리의 다른 글
| OpenCV 이미지 연산 (0) | 2019.12.23 |
|---|---|
| OpenCV (0) | 2019.12.23 |
| Numpy의 연산과 함수 (0) | 2019.12.23 |
| Numpy란? (0) | 2019.12.23 |
| conda env 생성(create), 삭제(remove), 목록(list), 활성화(activate), 비활성화(deactivate) (0) | 2019.12.19 |




| OpenCV 이미지 연산 (0) | 2019.12.23 |
|---|---|
| OpenCV (0) | 2019.12.23 |
| Numpy의 연산과 함수 (0) | 2019.12.23 |
| Numpy란? (0) | 2019.12.23 |
| conda env 생성(create), 삭제(remove), 목록(list), 활성화(activate), 비활성화(deactivate) (0) | 2019.12.19 |
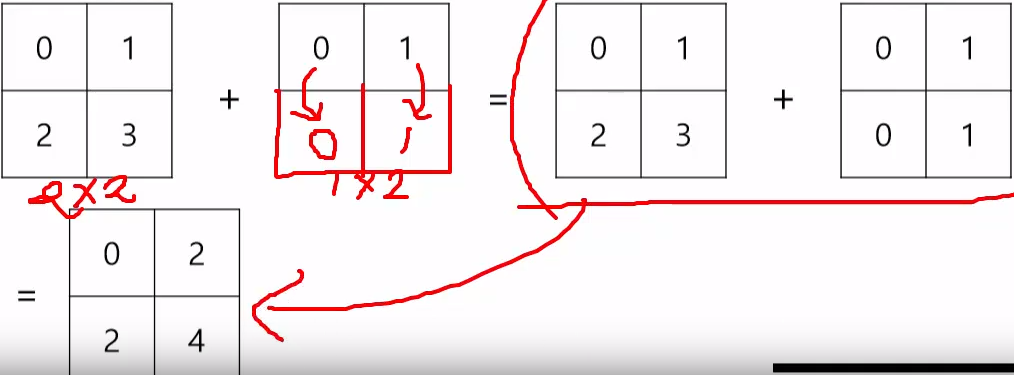
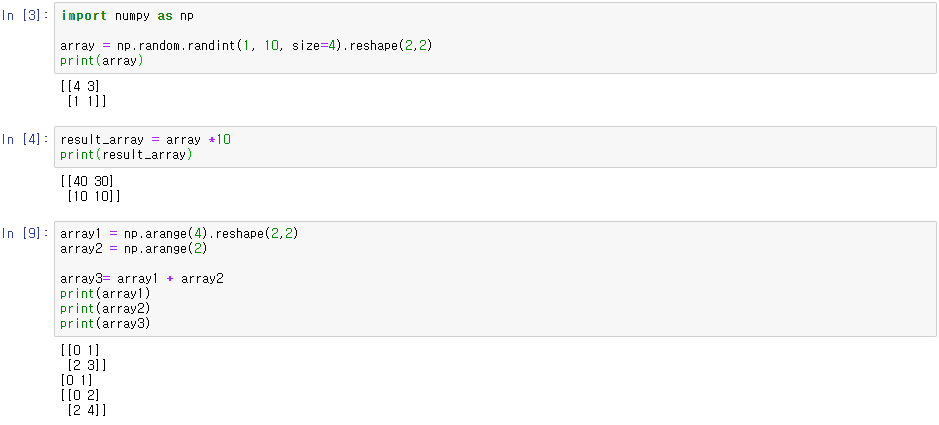
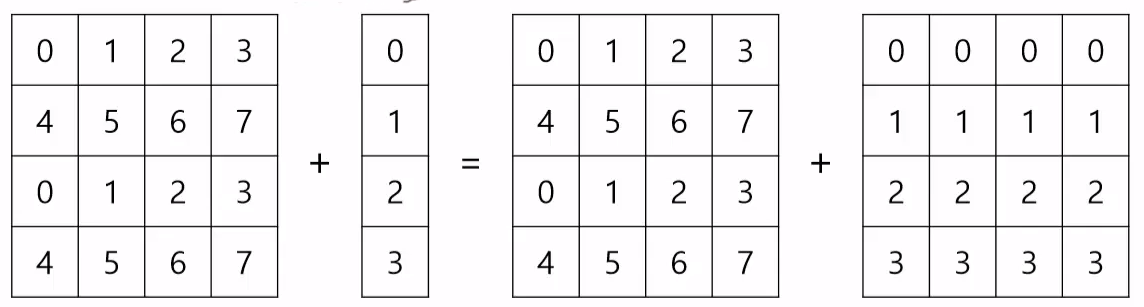
서로 다른 형태의 Numpy 연산
- Numpy는 서로 다른 형태의 배열을 연산할 때는 행 우선으로 수행됩니다.


브로드 캐스트: 형태가 다른 배열을 연산할 수 있도록 배열의 형태를 동적으로 변환해줍니다.


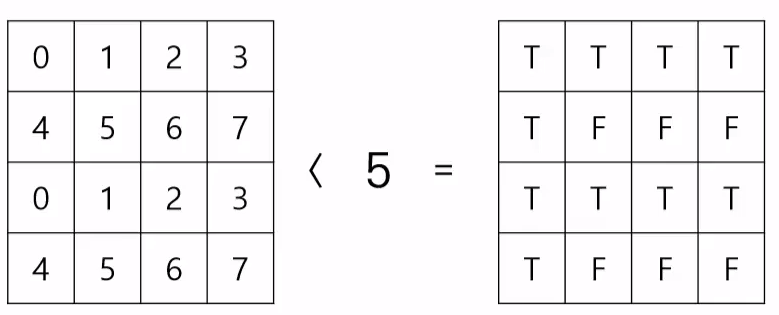
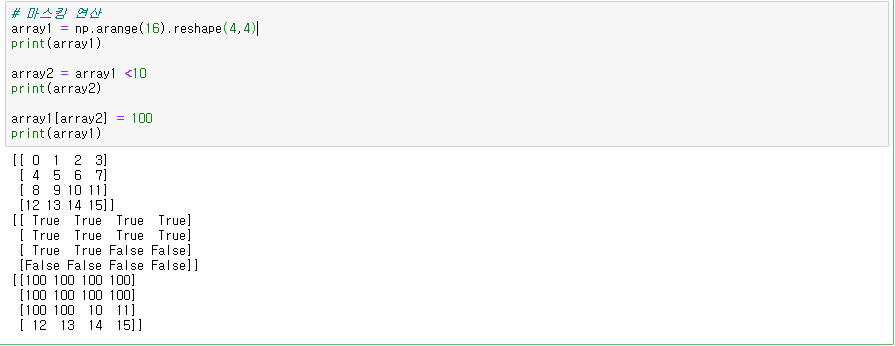
#Numpy의 마스킹 연산
- 각 원소에 대하여 체크합니다


array1 에 0~15까지 4*4 배열의 크기로 만들어 줍니다.
array2에 10보다 작은 정수를 체크해주고
array1의 array2를 100으로 바꿔줍니다.
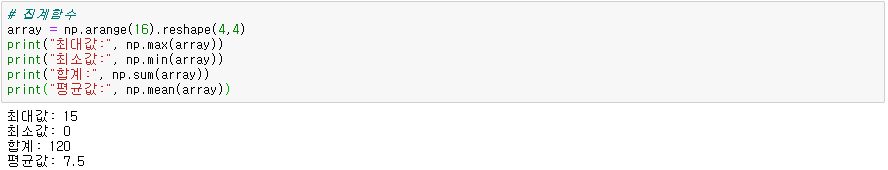
# Numpy 집계 함수(max, min, sum, mean)

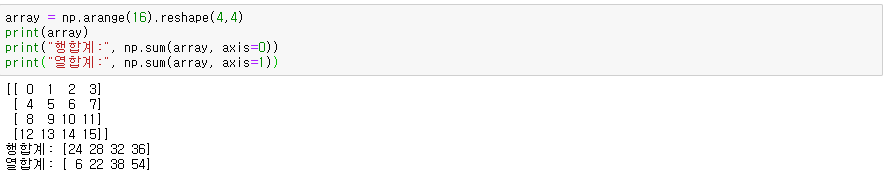
# Numpy 행합계, 열합계

출처 : 나동빈의 Numpy의 기본연산 [ Python 데이터 분석과 이미지 처리]
| OpenCV (0) | 2019.12.23 |
|---|---|
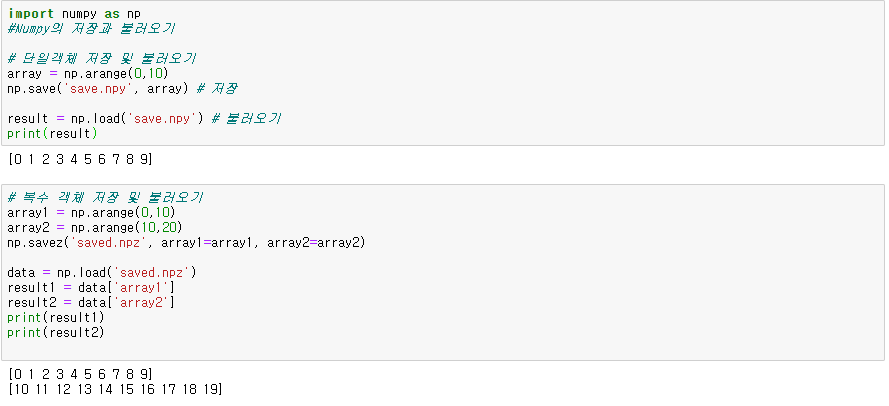
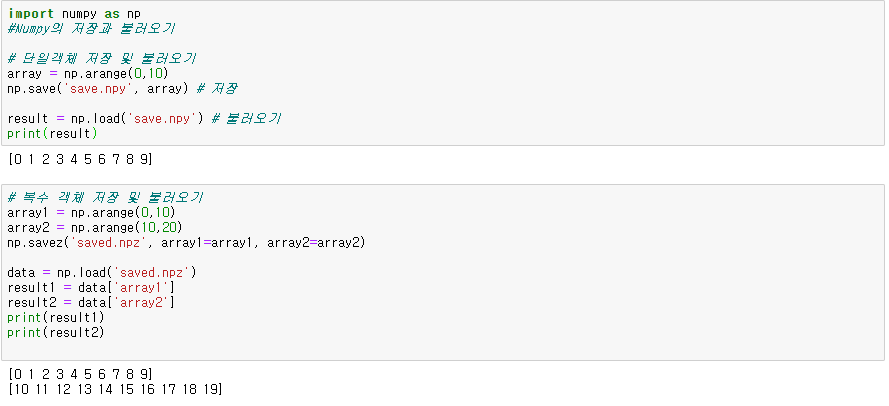
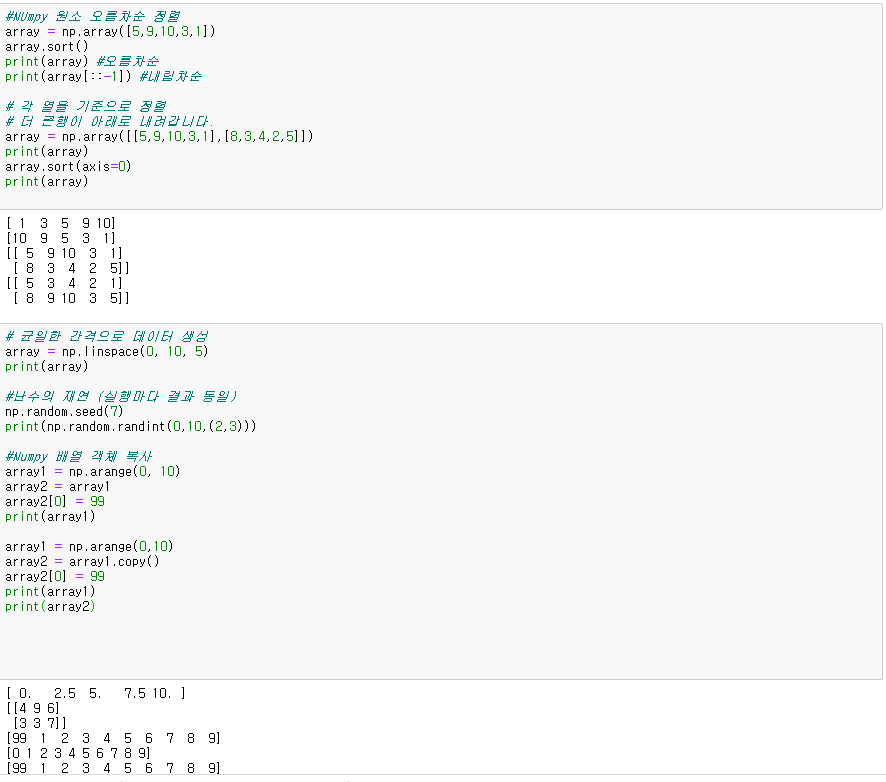
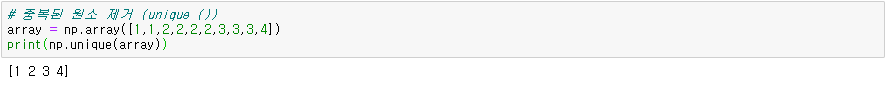
| Numpy(저장, 불러오기, 정렬, 균일한 간격으로 데이터 생성, 중복 원소 제거) (0) | 2019.12.23 |
| Numpy란? (0) | 2019.12.23 |
| conda env 생성(create), 삭제(remove), 목록(list), 활성화(activate), 비활성화(deactivate) (0) | 2019.12.19 |
| conda 환경(env) 삭제 (0) | 2019.12.19 |
1. Numpy 특징
2. Numpy 차원
3. numpy 활용(pycharm 을 사용하겠습니다)
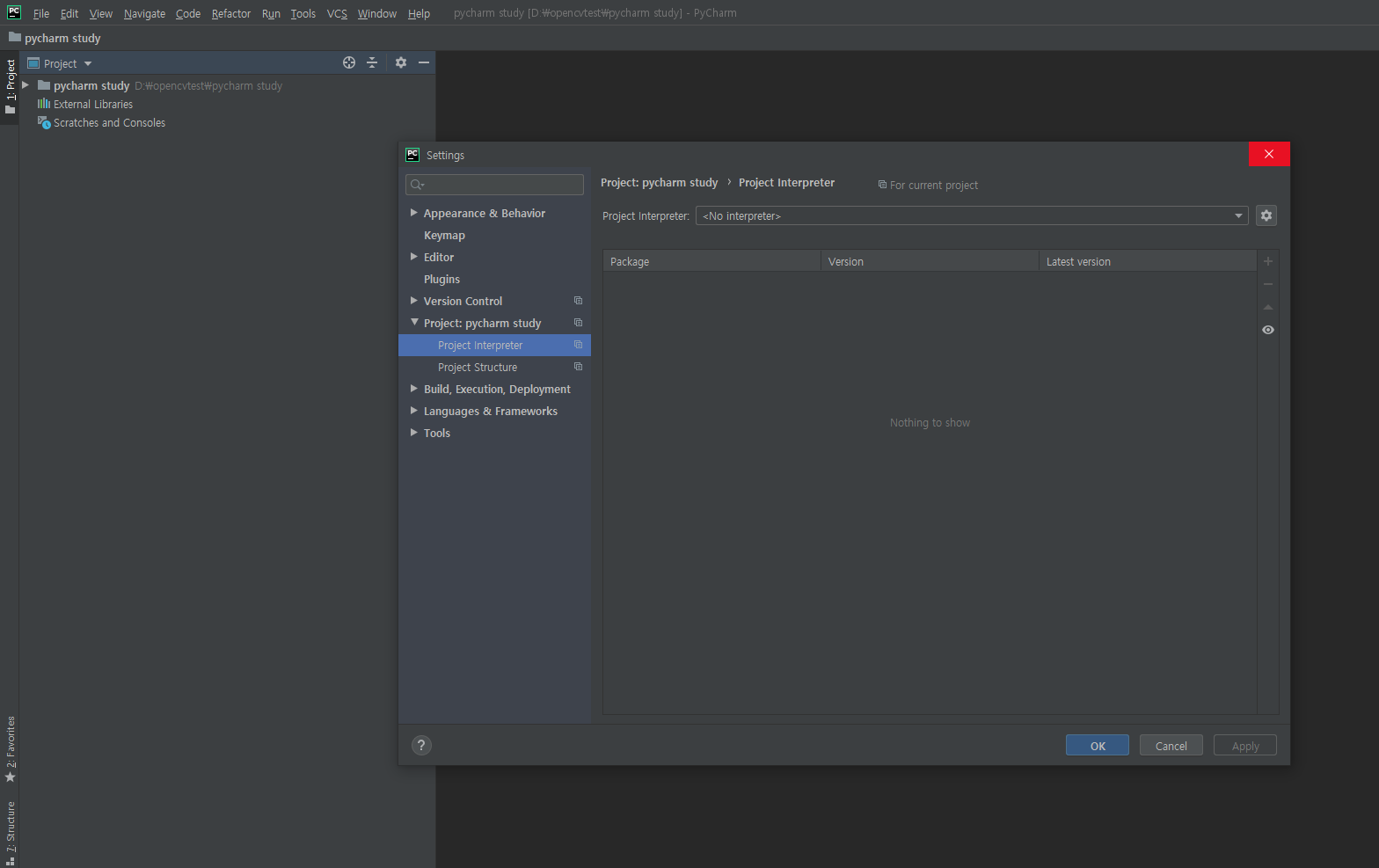
파이참을 열어주시고 file -> settings를 열어주시면 아래의 창이 나옵니다.

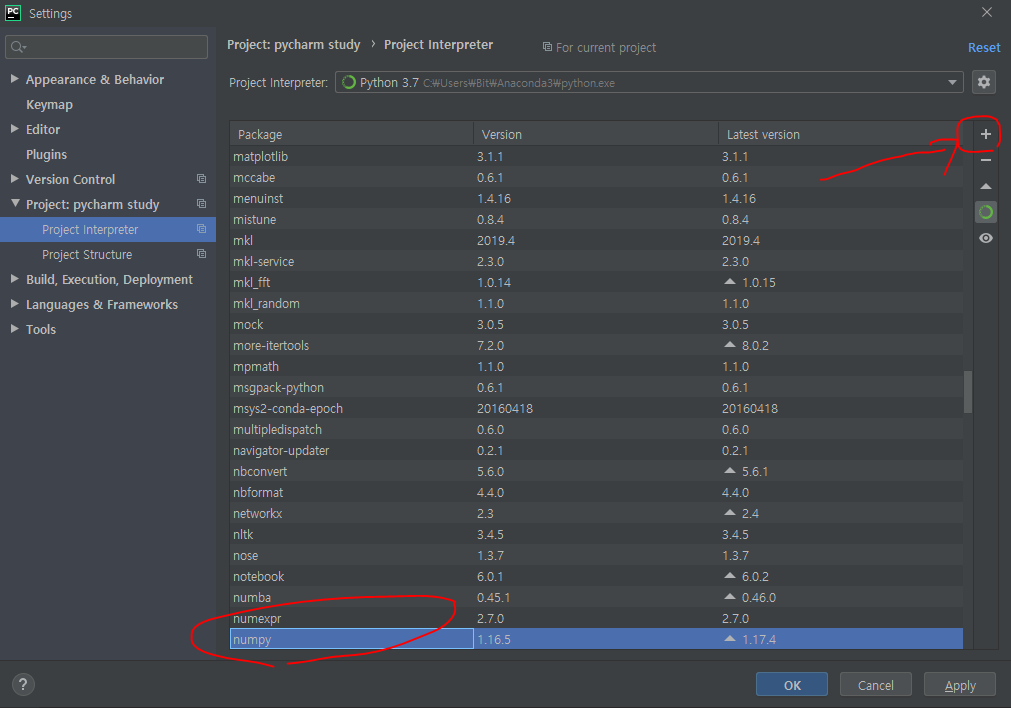
그 후에 Project에 보시면 interpreter에 numpy가 설치되어 있는지 확인합니다.
만약에 없으시다면

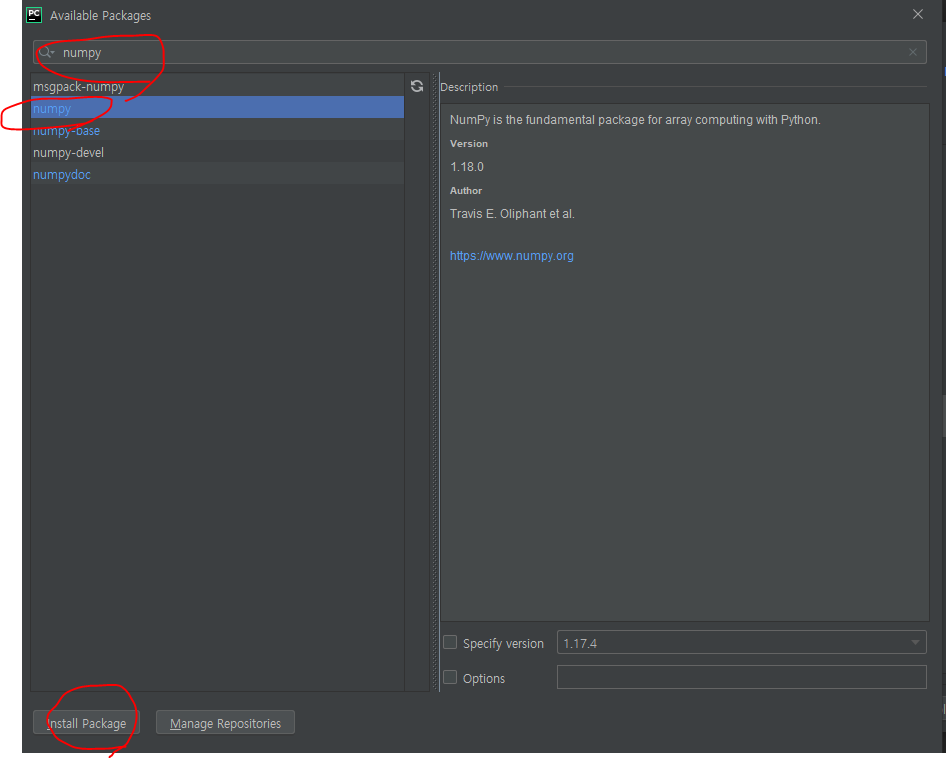
우측 상단에 + 를 눌러 numpy를 검색하시고 install Package를 눌러 설치해주시면 됩니다.

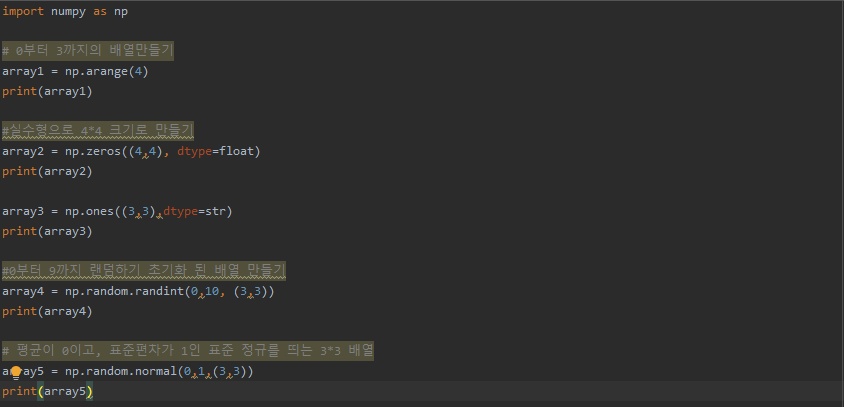
이제 직접 화면을 만들어 보겠습니다.


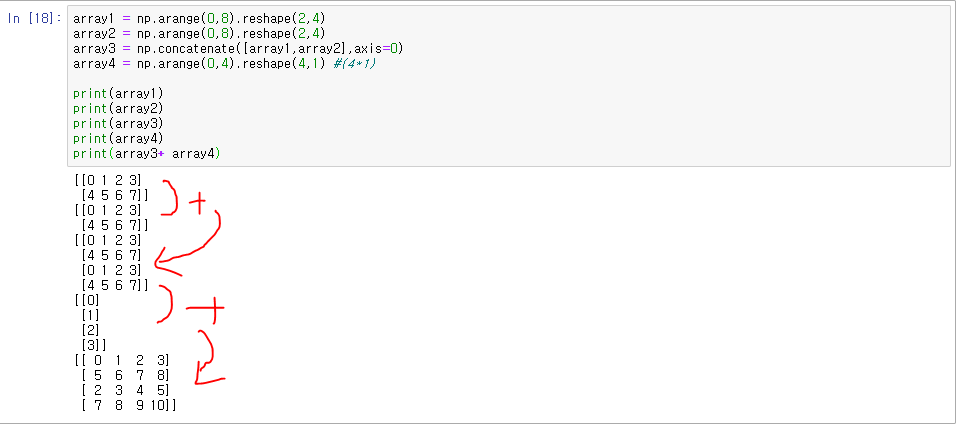
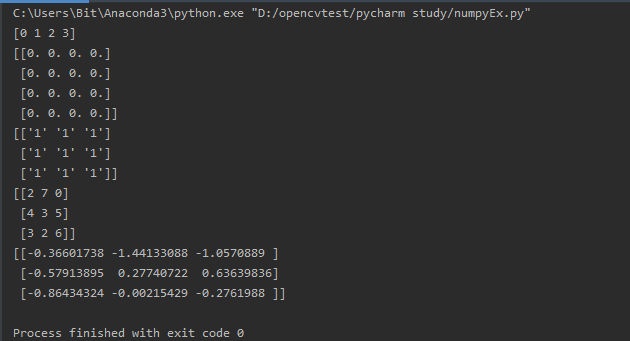
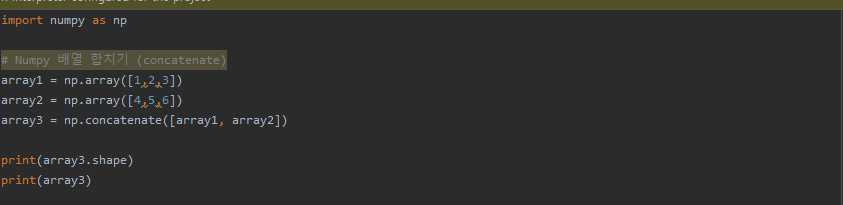
# Numpy 배열 합치기

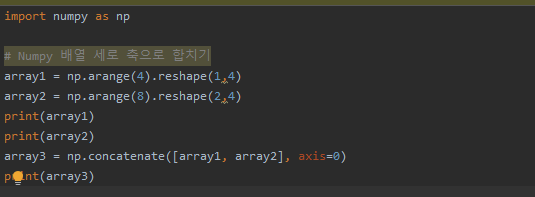
# Numpy 세로축으로 합치기

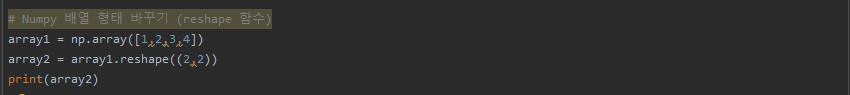
# Numpy 배열 형태 바꾸기

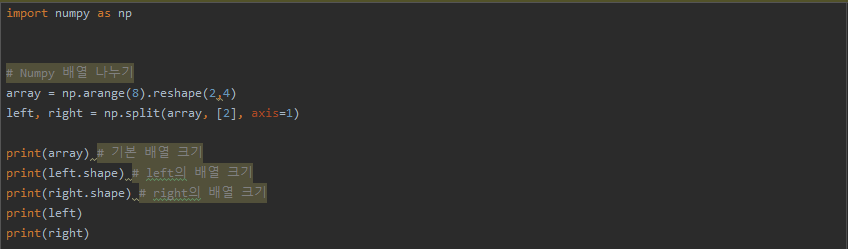
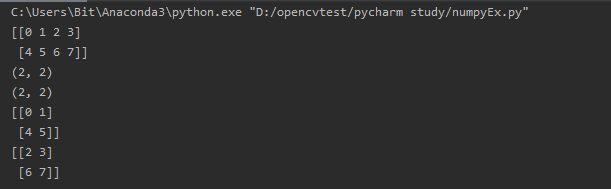
# 배열 가르기


| Numpy(저장, 불러오기, 정렬, 균일한 간격으로 데이터 생성, 중복 원소 제거) (0) | 2019.12.23 |
|---|---|
| Numpy의 연산과 함수 (0) | 2019.12.23 |
| conda env 생성(create), 삭제(remove), 목록(list), 활성화(activate), 비활성화(deactivate) (0) | 2019.12.19 |
| conda 환경(env) 삭제 (0) | 2019.12.19 |
| conda 환경 세팅(opencv, tensorflow) (0) | 2019.12.19 |
<c:choose> 태그는 JSP페이지에서 switch문의 기능을 수행하며, 사용형식은 다음과 같습니다.
<c:choose>
<c:when test="조건식1" > 본문내용1 </c:when>
<c:when test="조건식2" > 본문내용2 </c:when>
...
<c:otherwise>본문내용</c:otherwise>
</c:choose>
첫 번째 <c:when>태그의 조건식 1을 체크해서 참이면 본문내용1을 수행하고 만약 거짓이면 다음 <c:when>의 조건식2 를 체크해서 참이면 본문내용2를 수행합니다. 모든 조건이 거짓이면 <c:otherwise>태그의 본문 내용을 수행합니다.
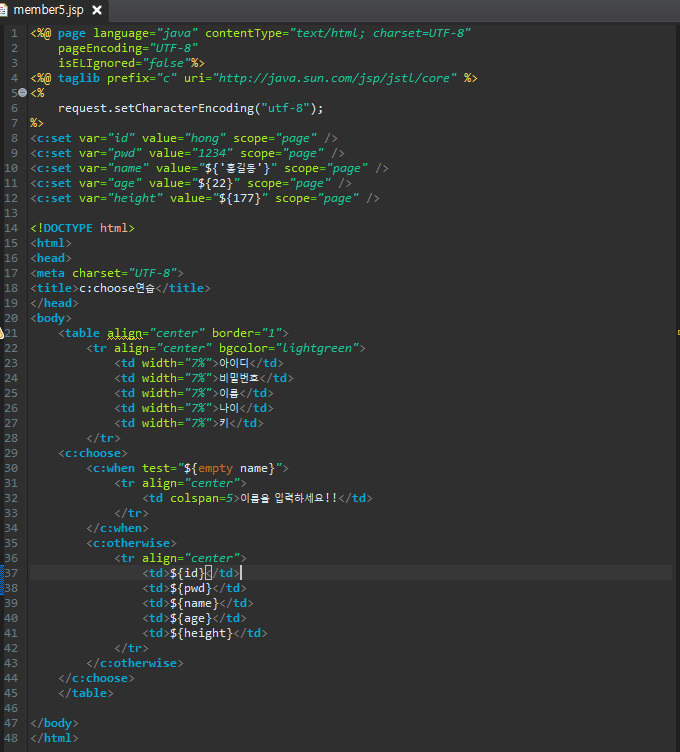
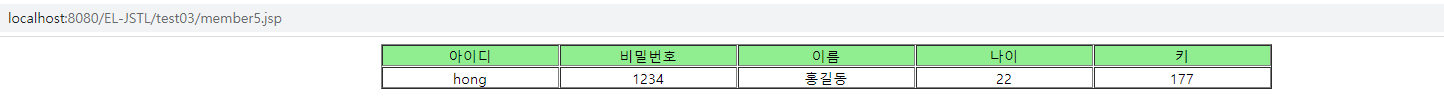
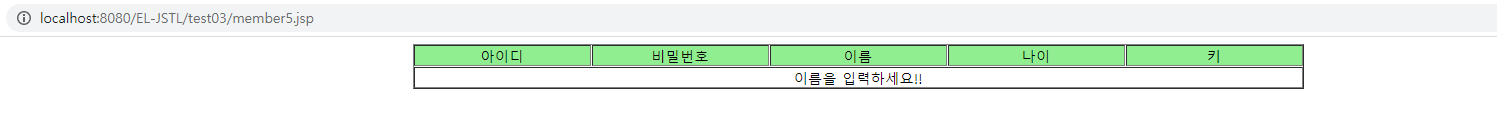
<c:choose> 태그를 이용해 name 값의 유무에 따라 다른 결과를 표시합니다. 만약 name값이 정상적이면 회원 정보를 출력하고 name이 null이거나 빈 문자열이면 오류 메시지를 출력합니다.



github: github.com/soulwine-it 에 들어가시면 소스를 보실 수 있습니다.
참고자료 : 자바웹을 다루는 기술
| <c:url> tag (0) | 2019.12.24 |
|---|---|
| <c:forEach> tag (0) | 2019.12.24 |
| JSTL <c:if> tag (0) | 2019.12.20 |
| JSTL <c:remove> TAG (0) | 2019.12.20 |
| <c:set> tag (0) | 2019.12.20 |
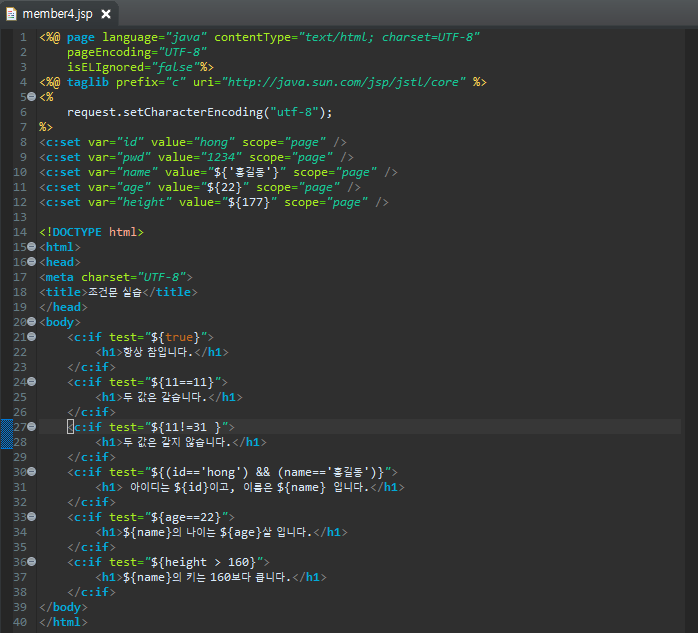
<c:if> 태그는 이름에서도 알 수 있듯이 JSP페이지에서 조건문을 대체해 사용하는 태그이며, 사용 형식은 다음과 같습니다.
<c:if test="${조건식}" var="변수이름" [scope="scope 속성 중 하나"] /
...
</ci:if>
여기서 test는 표현 언어를 이용해 수행할 조건식 위치를, var은 조건식의 결과값을 저장합니다. 또한 scope는 변수의 스코프를 지정(page,request, session, appliation 중 하나)합니다.


| <c:forEach> tag (0) | 2019.12.24 |
|---|---|
| JSTL <c:choose> tag (0) | 2019.12.20 |
| JSTL <c:remove> TAG (0) | 2019.12.20 |
| <c:set> tag (0) | 2019.12.20 |
| JSTL Core taglib (0) | 2019.12.20 |
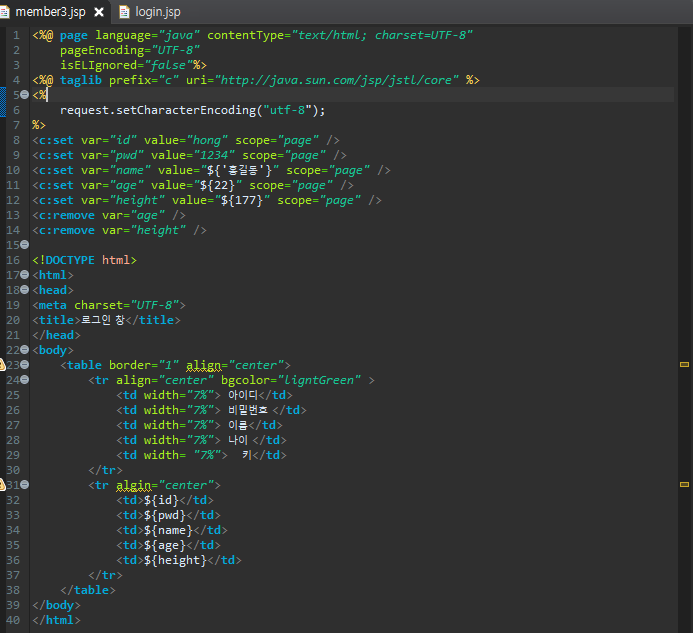
JSP페이지에서 변수를 선언했으면 <c:remove>태그를 이용해 변수를 제거할 수도 있습니다. <c:remove>태그를 이용해 보겠습니다.
<c:rmove var="변수이름" [scope="scope 속성 중 하나"] />
여기서 var은 제거할 변수 이름, scope는 변수범위를 지정합니다.(page, request, session, application)
member3.jsp를 작성해 보겠씁니다.


| JSTL <c:choose> tag (0) | 2019.12.20 |
|---|---|
| JSTL <c:if> tag (0) | 2019.12.20 |
| <c:set> tag (0) | 2019.12.20 |
| JSTL Core taglib (0) | 2019.12.20 |
| JSTL(JSP Standard Tag Library) (0) | 2019.12.20 |
JSP에서 변수를 사용하려면 자바 코드에서 선언합니다. 그러나 <c:set> 태그를 이용하면 변수를 대체할 수 있습니다.
<c:set var="변수명" value="변수값" [scope="scope 속성 중 하나"] />
여기서 var는 변수 이름을, value는 변수에 저장할 값을, scope는 변수 스코프를 지정합니다(page, request, session, application 중 하나)
이제 코딩을 하고 출력해 보겠습니다.

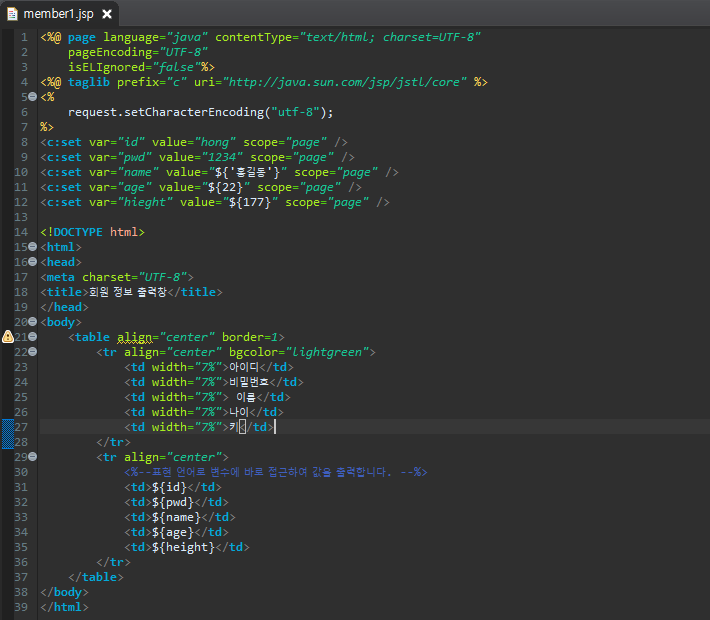
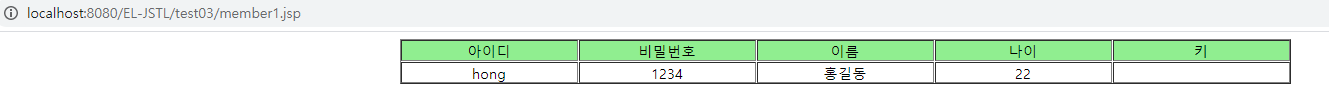
먼저 member1.jsp를 작성하겠습니다.
상단에 taglib 디렉티브 태그를 선언하고 <c:set>태그를 이용해 회원 정보를 저장하는 변수를 선언한 후 값을 초기화합니다. 이때<c:set> 태그의 value 속성은 표현 언어로 값을 설정할 수 있습니다. 그리고 표현 언어에서 변수 이름을 사용해 값을 출력합니다.


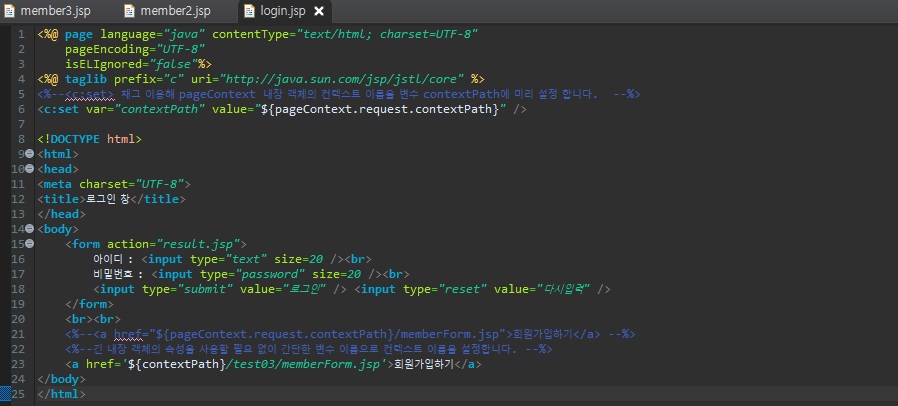
이번에는 <c:set> 채그를 이용해 너무 길어서 사용하기 불편한 변수나 속성 이름을 간결하게 만들어 보겠습니다. 먼저 JSP에서 <a>태그를 이용해 다른 페이지로 이동하는 방법입니다. 지금까지는 표현 언어로 pageContext.request.contextPath 같은 긴 속성을 그대로 사용했는데, <c:set> 태그를 이용하면 긴 이름의 속성이나 변수를 줄여서 사용할 수 있습니다.
<a href="${pageContext.request.contextPath}/memberForm.jsp">회원 가입하기</a>
로그인창에서 회원 가입창으로 이동할 때 미리 <c:set>태그를 이용해 pageContext.request.contextPath 속성 이름을 contextPath로 줄여서 사용하고 있습니다. 복잡한 웹 페이지에서 속성 이름을 짧게 줄이면 코드의 가독성이 좋아집니다.

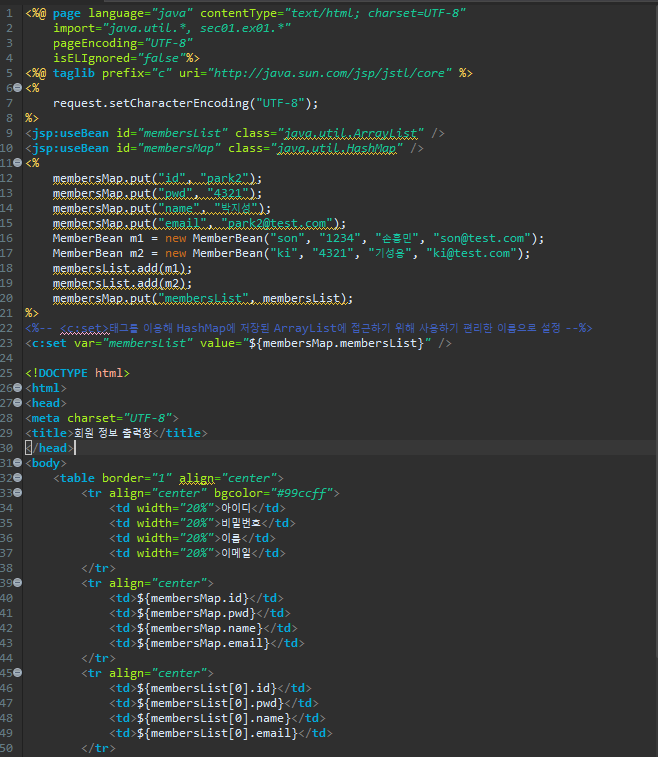
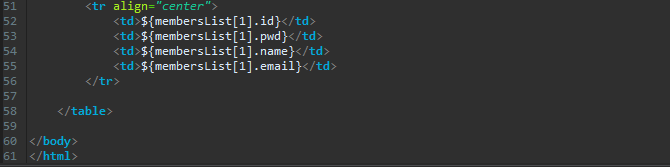
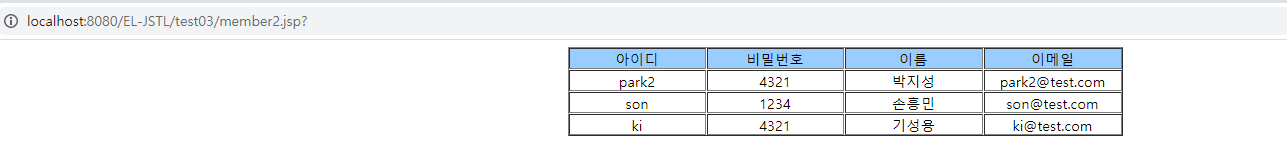
이번에는 <c:set>태그를 이용해 바인딩된 속성 이름이 긴 경우 더 짧은 변수로 대체해서 사용하는 방법을 알아보겠습니다. 속성 이름이 길면 사용하기가 불편하고 가독성도 떨어집니다. 그래서 미리 <c:set>태그를 이용해 사용하기 편리한 이름인 memberList로 설정한 후 인덱스를 이용해 회원 정보를 출력했습니다.




| JSTL <c:if> tag (0) | 2019.12.20 |
|---|---|
| JSTL <c:remove> TAG (0) | 2019.12.20 |
| JSTL Core taglib (0) | 2019.12.20 |
| JSTL(JSP Standard Tag Library) (0) | 2019.12.20 |
| EL SCOPE 우선순위 (0) | 2019.12.20 |
이번 글에서는 기본 기능을 제공하는 코어 라이브러리를 사용해 보겠습니다. 아직 JSP에서는 변수 선언, 조건식, 반복문 기능은 자바 코드를 이용해서 구현하겠습니다. 코어 라이브러리를 사용하면 이런 자바 기능을 태그로 대체할 수 있습니다. 톰캣에서는 JSTL 라이브러리를 기본으로 제공하지 않고 외부 라이브러리에서 가져와 기능을 수행할 수 있습니다.
따라서 자바의 import문처럼 코어 태그 라이브러리를 사용하려면 반드시 JSP 페이지 상단에 다음과 가이 taglib 디렉티브 태그를 추가해서 톰캣에 알려 주어야 합니다. 만약 선언하지 않으면 JSP 실행 시 오류가 발생합니다.
<%@ taglib prefic="c" uri="http://java.sun.com/jsp/jstl/core" %>
Core 태그 라이브러리의 기능
| 기능 | 태그 | 설명 |
| 변수 지원 | <c:set> | JSP 페이지에서 변수를 지정 |
| <c:remove> | 지정된 변수를 제거 | |
| 흐름 제어 | <c:if> | 조건문을 사용 |
| <c:choose> |
switch문을 사용 <c:when>문과 <c:otherwise> 서브태그 |
|
| <c:forEach> | 반복문 사용 | |
| <c:forTokens> | 구분자로 분리된 각각의 토근을 처리할 때 사용 | |
| URL 처리 | <c:import> | URL을 이용해 다른 자원을 JSP 페이지에 추가 |
| <c:redirect> | response.sendRedirect() 기능 수행 | |
| <c:url> | 요청 매개변수로부터 URL생성 | |
| 기타 태그 | <c:catch> | 예외 처리 |
| <c:out> | JspWriter에 내용을 처리한 후 출력 |
| JSTL <c:remove> TAG (0) | 2019.12.20 |
|---|---|
| <c:set> tag (0) | 2019.12.20 |
| JSTL(JSP Standard Tag Library) (0) | 2019.12.20 |
| EL SCOPE 우선순위 (0) | 2019.12.20 |
| 표현 언어(EL)로 바인딩 속성 출력 (0) | 2019.12.19 |