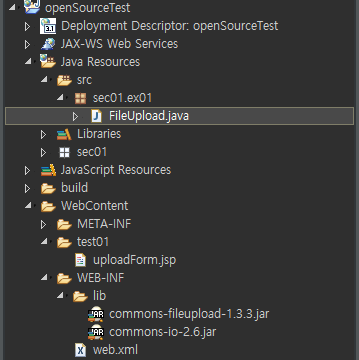
sec01.ex01 패키지를 만들고 FileUpload 클래스를 생성합니다. 또 test01폴더를 생성하고 실습 파일 uploadForm.sjp를 추가합니다.

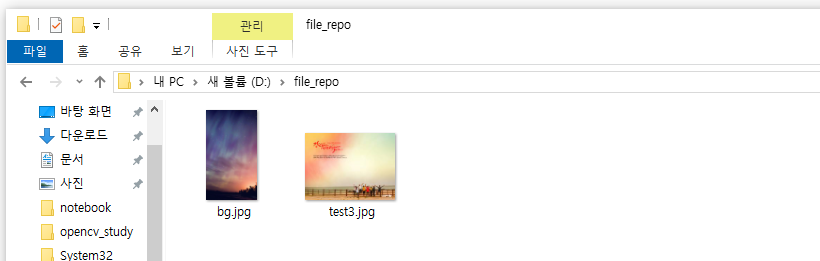
파일을 업로드할 때 사용할 저장소를 다음과 같이 D드라이브 아래에 만듭니다. 여기서는 폴더 이름을 file_repo로 하였습니다.

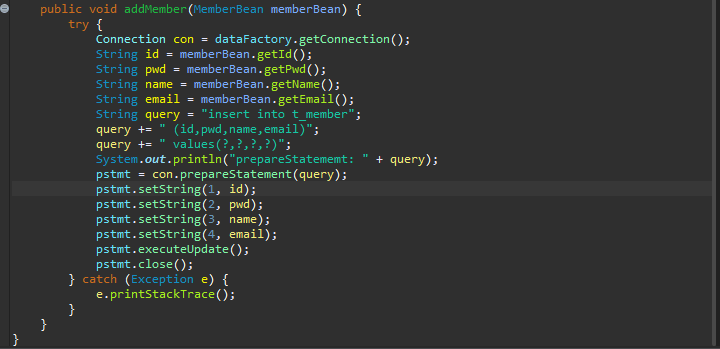
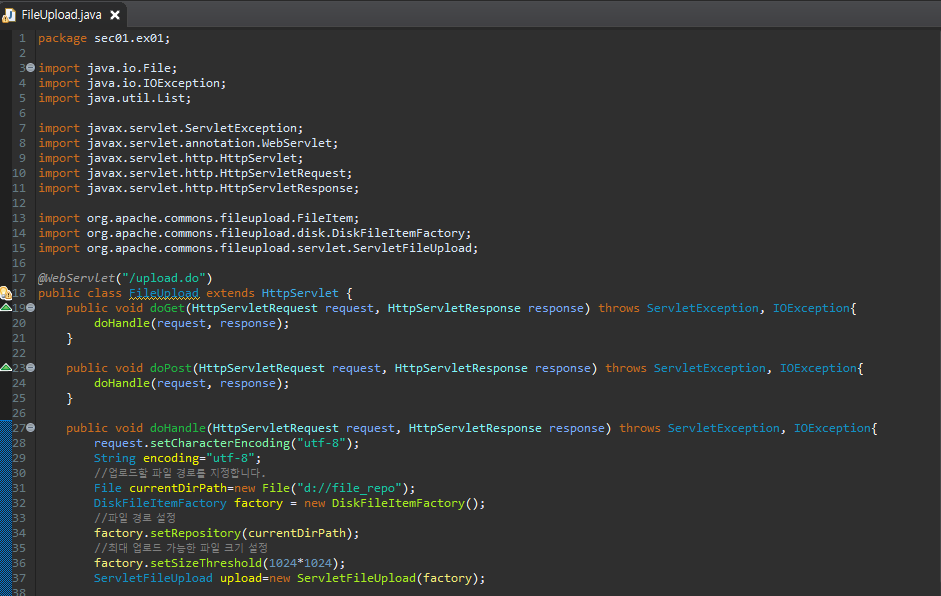
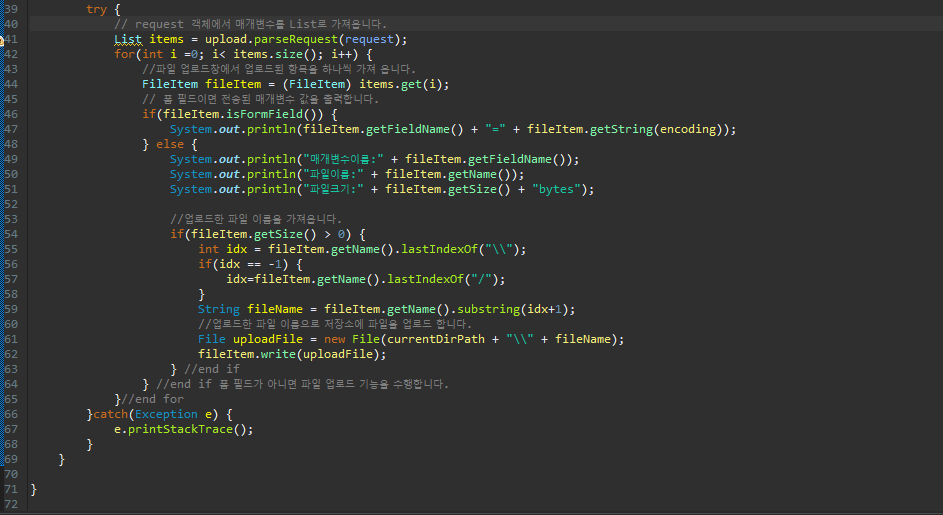
파일 업로드를 처리하는 서블릿인 FileUpload 클래스를 다음과 같이 작성합니다. 라이브러리에서 제공하는 DiskFileItemFactory 클래스를 이용해 저장 위치와 업로드 가능한 최대 파일 크기를 설정합니다. 그리고 ServletFileUpload 클래스를 이용해 파일 업로드창에서 업로드된 파일과 매개변수에 대한 정보를 갖와 파일을 업로드하고 매개 변수의 값을 출력합니다.


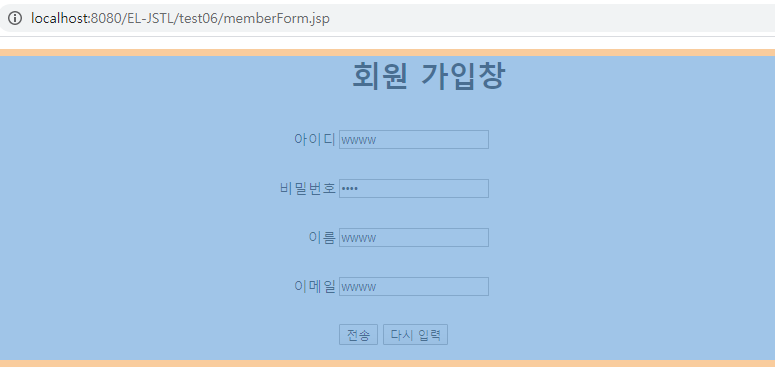
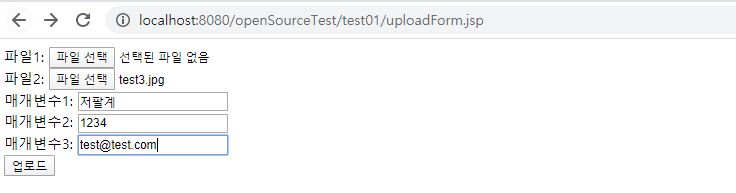
이제 출력을 해볼게요!

이렇게 입력을 하고.. 업로드!!

파일 저장소(d:/file_repo)에 가보니 이렇게 업로드가 되어있네요!
다음 글에서는 jsp에서 파일 다운로드를 해볼게요!
# JSTL TAGLIB가 없으면 오류떠요. 태그 라이브러리 설치 안하신분은!
https://windorsky.tistory.com/entry/JSTLJSP-Standard-Tag-Library참고해주세요
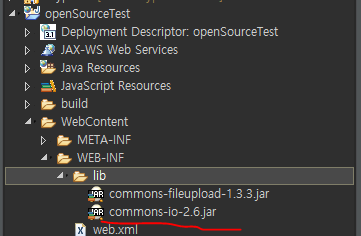
FILE업로드 라이브러리 설치 안하신분은 https://windorsky.tistory.com/entry/JSP-%ED%8C%8C%EC%9D%BC-%EC%97%85%EB%A1%9C%EB%93%9C-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC-%EC%84%A4%EC%B9%98
여기를 참고해주세요!
'2020 > JSP SERVLET' 카테고리의 다른 글
| HTML5 (0) | 2019.12.27 |
|---|---|
| JSP에서 파일 다운로드 (0) | 2019.12.26 |
| JSP 파일 업로드 라이브러리 설치 (0) | 2019.12.26 |
| 표현언어(EL)와 JSTL 회원 관리 (0) | 2019.12.26 |
| JSTL 문자열 함수 TEST (0) | 2019.12.26 |