2020/01/17 - [JSP 게시판 만들기] - JSP 게시판 만들기 #6 회원가입 기능 구현
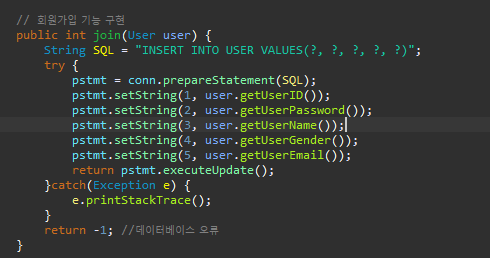
JSP 게시판 만들기 #6 회원가입 기능 구현
2020/01/17 - [JSP 게시판 만들기] - JSP 게시판 만들기 #5 회원가입 페이지 디자인 JSP 게시판 만들기 #5 회원가입 페이지 디자인 2020/01/16 - [JSP 게시판 만들기] - JSP 게시판 만들기 #4 로그인 기능 구현하..
windorsky.tistory.com
이어서 진행해보겠습니다.
세션이란 건 현재 접속한 회원에게 할당해주는 고유한 아이디 입니다.
우리의 웹서버는 한명의 회원을 세션 ID로 구분할 수 있는데 로그인에 성공했을때 세션 ID를 부여해주는 것부터 세션관리가 시작됩니다.
loginAction페이지와 joinAction페이지에 각각 로그인 성공한 회원
loginAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="user.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:useBean id="user" class="user.User" scope="page" />
<jsp:setProperty name="user" property="userID" />
<jsp:setProperty name="user" property="userPassword" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login page</title>
</head>
<body>
<%
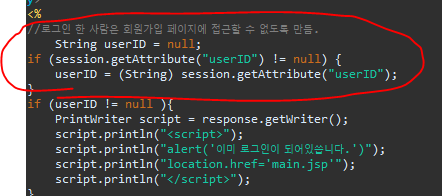
//로그인 한 사람은 회원가입 페이지에 접근할 수 없도록 만듬.
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
if (userID != null ){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('이미 로그인이 되어있습니다.')");
script.println("location.href='main.jsp'");
script.println("</script>");
}
UserDAO userDAO = new UserDAO();
//login.jsp에서 id와 password를 받아옵니다.
int result = userDAO.login(user.getUserID(), user.getUserPassword());
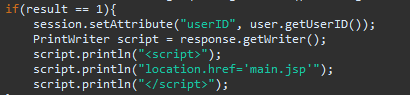
if(result == 1){
session.setAttribute("userID", user.getUserID());
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href='main.jsp'");
script.println("</script>");
}
else if(result == 0){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('비밀번호가 틀립니다.')");
script.println("history.back()");
script.println("</script>");
}
else if(result == -1){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('아이디가 존재하지 않습니다.')");
script.println("history.back()");
script.println("</script>");
}
else if(result == -2){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('database에 오류가 발생하였습니다.')");
script.println("history.back()");
script.println("</script>");
}
%>
</body>
</html>
joinAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="user.UserDAO"%>
<%@ page import="java.io.PrintWriter"%>
<%
request.setCharacterEncoding("UTF-8");
%>
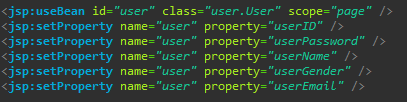
<jsp:useBean id="user" class="user.User" scope="page" />
<jsp:setProperty name="user" property="userID" />
<jsp:setProperty name="user" property="userPassword" />
<jsp:setProperty name="user" property="userName" />
<jsp:setProperty name="user" property="userGender" />
<jsp:setProperty name="user" property="userEmail" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login page</title>
</head>
<body>
<%
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
if(userID != null){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('이미 로그인 되어 있습니다.')");
script.println("history.href='main.jsp");
script.println("<script>");
}
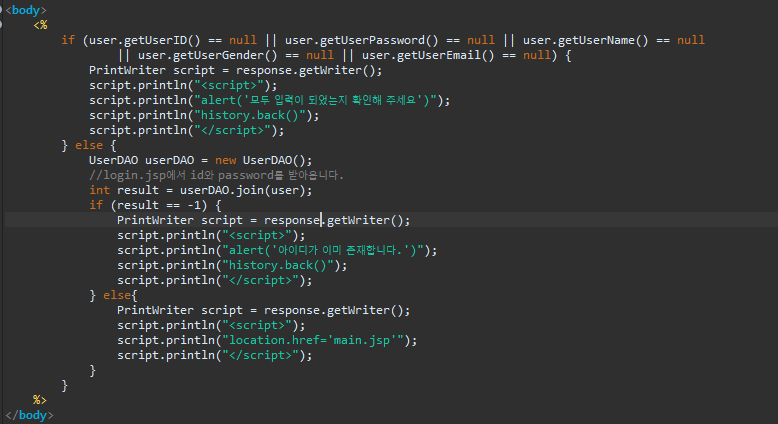
if (user.getUserID() == null || user.getUserPassword() == null || user.getUserName() == null
|| user.getUserGender() == null || user.getUserEmail() == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('모두 입력이 되었는지 확인해 주세요')");
script.println("history.back()");
script.println("</script>");
} else {
UserDAO userDAO = new UserDAO();
//login.jsp에서 id와 password를 받아옵니다.
int result = userDAO.join(user);
if (result == -1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('아이디가 이미 존재합니다.')");
script.println("history.back()");
script.println("</script>");
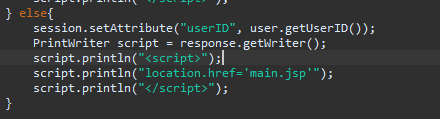
} else{
session.setAttribute("userID", user.getUserID());
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href='main.jsp'");
script.println("</script>");
}
}
%>
</body>
</html>
session.setAttribute("userID", user.getUserID());를 넣어 주었습니다.
그렇다면 이런식으로 부여된 세션을 다시 할당해제를 하기 위해서는 어떠한 페이지가 필요할까요?
로그아웃 페이지가 필요합니다.
이제 로그아웃 페이지를 만들어 주겠습니다.
WebContent아래에 logoutAction.jsp 파일을 만들어 주겠습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
session.invalidate();
%>
<script>
location.href='main.jsp';
</script>
</body>
</html>
session을 무효화 해주고 다시 main.jsp로 가도록 만들어 주었습니다.
로그인을 한 회원들은 sessionID를 부여받기 때문에 로그인 여부를 확인할 수 있습니다.
따라서 로그인한 유저는 회원가입과 로그인 페이지에 들어갈 수 없도록 합니다.
userID를 초기화 해주고
session을 확인해서 userID란 이름으로 세션이 존재하는 회원들은 userID에 해당 세션 아이디 값을 넣어 줄 수 있도록 합니다.
그리고 userID가 있을 경우 이미 로그인이 되었다고 적어줍니다.
이렇게 하여 이미 로그인한 사람은 또 다시 로그인 할 수 없도록 막아줍니다.
이 부분을 복사하여 회원가입 처리 페이지(joinAction.jsp)에도 넣어줍니다. 그러면 회원가입처리 페이지에도 접속 할 수 없도록 막아줍니다.
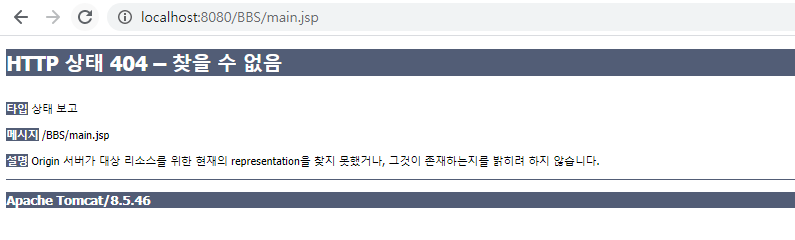
이제 index.jsp 페이지로 넘어가서 main.jsp로 이동할 수 있도록 해줍니다.
이제 main.jsp파일을 만들어 봅시다.
login.jsp파일을 복사하여 main.jsp 파일에 붙여주겠습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width" , initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>Rodin login</title>
</head>
<body>
<!-- 로그인이 된 사람은 로그인정보를 담을 수 있도록 만들어 주겠습니다. -->
<%
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
%>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">Rodin Web Site</a>
</div>
<div class="collapse navbar-collapse"
id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="main.jsp">메인</a></li>
<li><a href="font.jsp">포스터 분석</a></li>
<li><a href="posterCategory.jsp">포스터 카테고리</a></li>
<li><a href="analisys.jsp">통계</a></li>
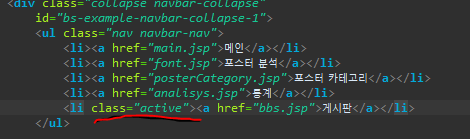
<li><a href="bbs.jsp">게시판</a></li>
</ul>
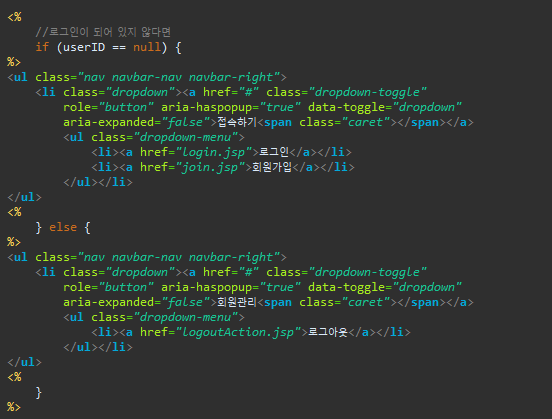
<%
//로그인이 되어 있지 않다면
if (userID == null) {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
role="button" aria-haspopup="true" data-toggle="dropdown"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul></li>
</ul>
<%
} else {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
role="button" aria-haspopup="true" data-toggle="dropdown"
aria-expanded="false">회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul></li>
</ul>
<%
}
%>
</div>
</nav>
<script src="https://code.jquery.com/jquery-1.11.3.js"
integrity="sha256-IGWuzKD7mwVnNY01LtXxq3L84Tm/RJtNCYBfXZw3Je0="
crossorigin="anonymous"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
</body>
</html>
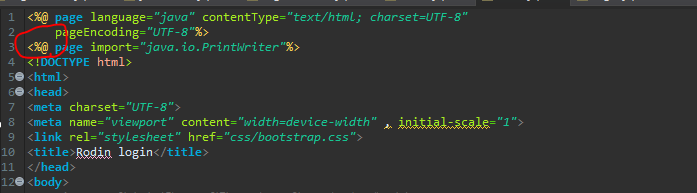
1.위쪽에 스크립트 문장을 실행할 수 있도록 <% page import="java.io.PrintWriter" %>을 넣어줍니다.
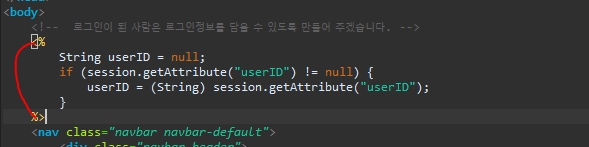
2. 로그인이 된 사람은 로그인 정보를 담을 수 있도록 만들어 줍니다.
이제 로그인을 한 사람이라면 userID에 해당 아이디가 담기게 되고 아니라면 null값이 담기게 됩니다.
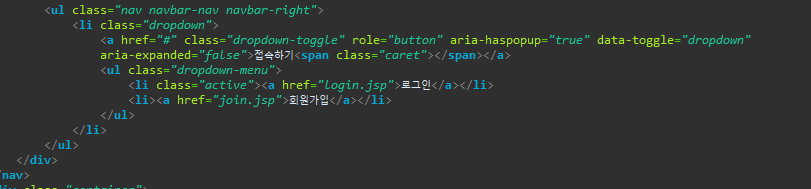
3. 로그인이 되어 있지 않다면 회원가입이나 로그인이 가능하도록 하고
로그인이 되어있다면 로그아웃 하나만 넣어주도록 합니다.
4. 아래의 내용부분은 삭제하도록 하겠습니다.
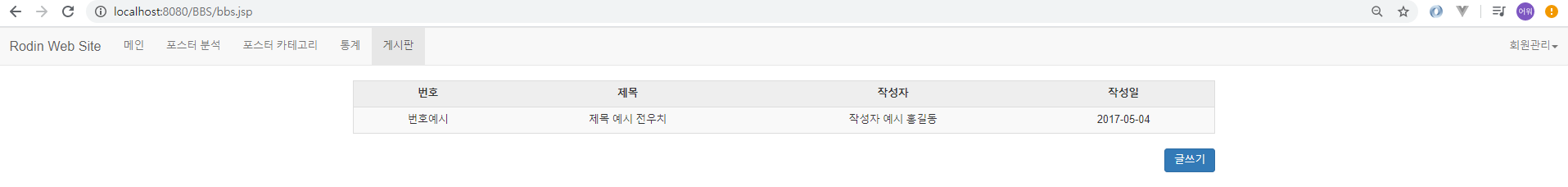
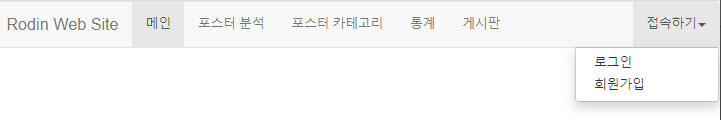
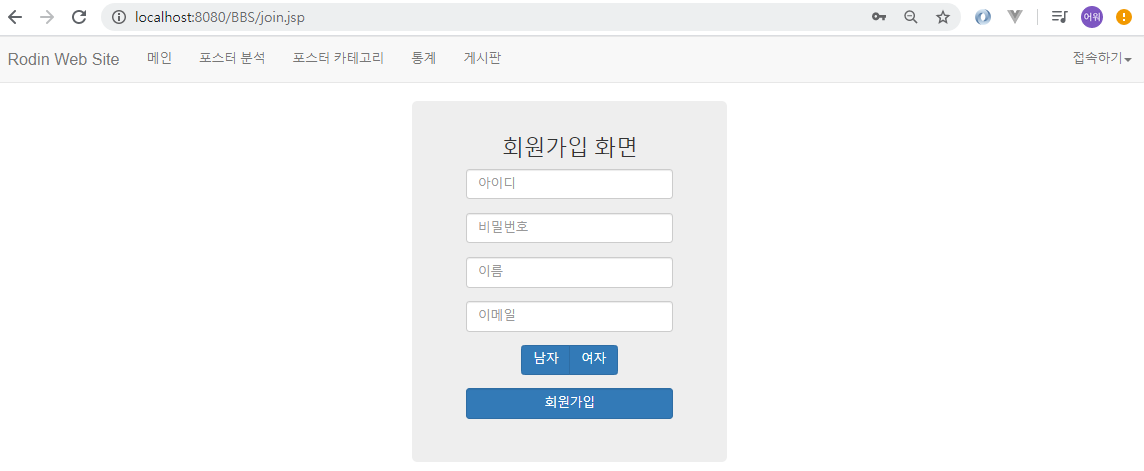
이제 실행해 보도록 하겠습니다.
로그인을 하지 않은 상태
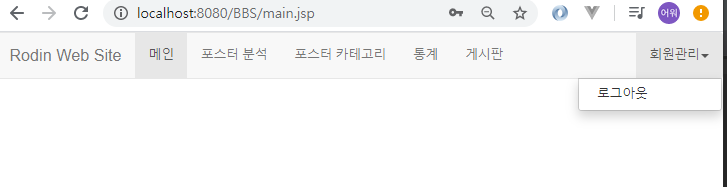
회원가입이나 로그인을 한 상태
오늘은 여기까짓!
그럼 다음글에서 찾아뵙겠습니다.