쿠키와 세션을 사용하는 이유는 무엇일까요?
HTTP 프로토콜의 약점을 보완하기 위해 사용되는데요
HTTP의 특징은 비연결지향(Connectionless)와 상태정보를 유지하지 않는다는 것(Stateless)입니다.
비연결지향(Connectionless)이란 클라이언트가 request를 서버에 보내면 서버는 클라이언트의 요청에 맞게 response를 보내고 접속을 끊는 특징이 있습니다.
상태정보를 유지 안한다는 것은(Stateless) 연결을 끊는 순간 클라이언트와 서버 통신이 끝나면 상태 정보를 유지하지 않는 특징을 가지고 있습니다.
물론 Connectionless의 특성으로 지속적인 통신연결을 유지하지 않기 때문에 리소스 낭비가 줄어드는 것은 큰 장점이지만 우리가 통신할때마다 새로운 연결을 할때 마다 로그인을 다시해야 하는 귀찮음이 있죠
이러한 두가지 특성을 보완하기 위해서 쿠키와 세션을 사용하게 되었습니다.
쿠키(Cookie)?
쿠키는 클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일입니다.
사용자 인증이 유효한 시간을 명시할 수 있으며, 유효시간이 정해지면 브라우저가 종료되어도 인증이 유지된다는 특징이 있습니다.
쿠키는 클라이언트의 상태 정보를 로컬에 저장했다가 참조를 하며 클라이언트에 300개까지 쿠키저장이 가능하고 하나의 도메인당 20개의 값만 가질 수 있고 4KB까지 저장할 수 있습니다.
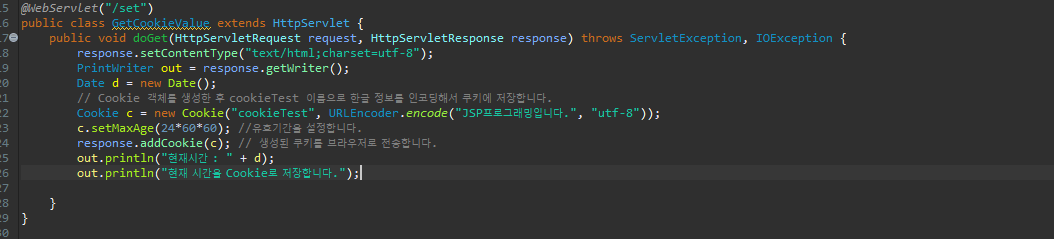
Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있으며 따로 요청하지 않아도 브라우저가 Request시에 Request Header를 넣어서 자동으로 서버에 전송합니다.
동작방식
클라이언트가 페이지를 요청하면 서버에서 쿠키를 생성하고 HTTP Header에 쿠키를 포함시켜 응답합니다.
브라우저가 종료되어도 쿠키 만료 기간이 있다면 클라이언트에서 보관하고 있다가 같은 요청을 할 경우 HTTP 헤더에 쿠키를 보내며 서버에서 쿠키를 읽어 이전 상태 정보를 변경할 필요가 있을 때 쿠키를 업데이트 하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답합니다.
쿠키 활용 예
사이트에 로그인 시, "ID와 PASSWORD를 저장하겠습니까?"
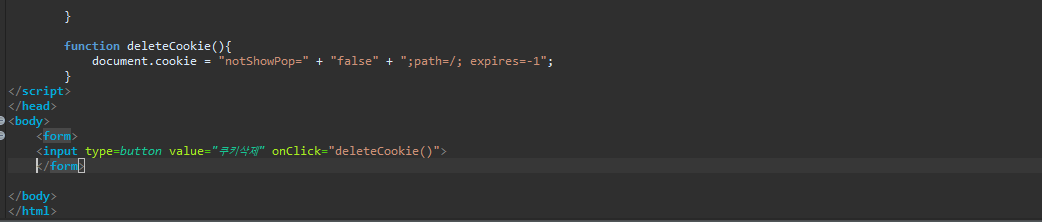
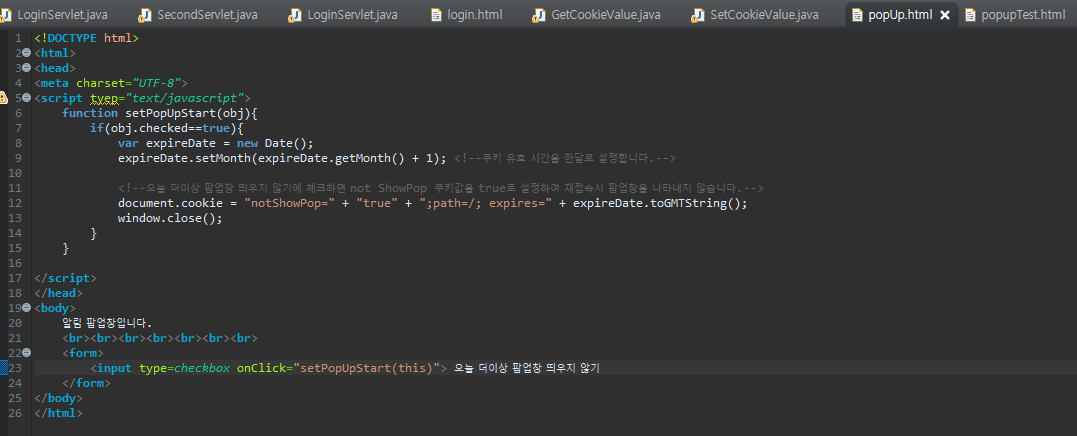
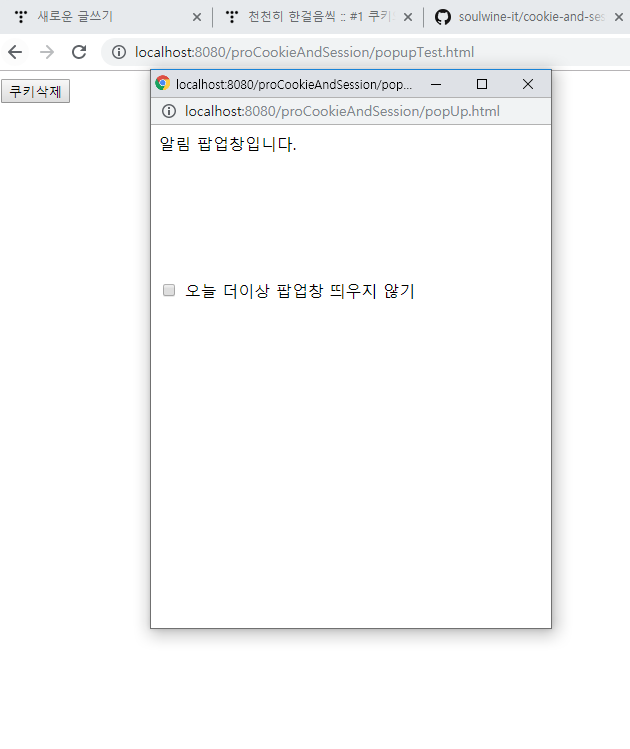
자동로그인, 오늘은 더이상 이 창을 보지 않음, 쇼핑몰의 장바구니 등...
세션 (Session)?
세션은 쿠키를 기반으로 하고 있지만, 사용자 벙보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버측에서 관리합니다. 서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여하며 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지합니다.
물론 접속 시간에 제한을 두어 일정 시간이 응답이 없다면 정보유지가 되지 않도록 설정도 가능합니다.
사용자에 대한 정보를 서버에 두기 때문에 쿠키보다 보안에 좋지만, 사용자가 많아질수록 서버 메모리를 많이 차지하게 됩니다. 즉 동접자 수가 많은 웹 사이트인 경우 서버에 과부하를 주게 되므로 성능 저하의 요인이 됩니다.
클라이언트가 Request를 보내면, 해당 서버의 엔진이 크랄이언트에게 유일한 ID를 부여하는데 이것이 세션ID 입니다.
동작방식
클라이언트가 서버에 접속시 세션 ID를 발급받게 되는데 클라이언트는 세션 ID에 대해 쿠키를 사용해서 저장하고 가지고 있습니다. 클라이언트는 서버에 요청할 때, 이 쿠키의 세션 ID를 서버에 전달해서 사용합니다.
서버는 세션 ID를 전달 받아서 별다른 작업없이 세션 ID로 세션에 있는 클라이언트 정보를 가져옵니다.
클라이언트 정보를 가지고 서버 요청을 처리하여 클라이언트에게 응답합니다.
세션 활용 예
로그인 같이 보안상 중요한 작업을 수행할 때 사용하게 됩니다.
쿠키와 세션의 차이
쿠키와 세션의 가장 큰 차이점은 사용자의 정보가 저장되는 위치입니다. 쿠키는 서버의 자원을 전혀 사용하지 않지만, 세션은 서버의 자원을 사용합니다.
보안 면에서는 세션이 더 우수하며, 요청 속도는 쿠키가 세션보다 더 빠릅니다. 왜냐하면 세션은 서버의 처리가 필요하기 때문이죠
보안, 쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나 request에서 스니핑 당할 우려가 있어서 보안에 취약하지만 세션은 쿠키를 이용해서 session ID만 저장하고 그것으로 구분해서 서버에서 처리하기 때문에 비교적 보완성이 좋습니다.
라이프 사이클, 쿠키도 만료 시간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속해서 정보가 남아있을 수 있으며 만료기간을 넉넉하게 잡아두면 쿠키삭제를 할 때까지 유지될 수도 있습니다.
반면에 세션도 만료시간을 정할 수 있지만 브라우저가 종료되면 만료시간에 상관없이 삭제됩니다.
쿠키와 세션, 캐시?
캐시는 이미지나 css, js파일 등을 브라우저나 서버 앞 단에 저장해놓고 사용하는 것입니다.
한번에 캐시에 저장되면 브라우저를 참고하기 때문에 서버에서 변경이 되어도 사용자는 변경되지 않게 보일 수 있는데 이런 부분을 캐시를 지워주거나 서버에서 클라이언트로 응답을 보낼 때 header에 캐시 만료시간을 명시하는 방법등을 이용할 수 있습니다.
보통 쿠키와 세션의 차이를 물어볼 때 저장위치와 보안에 대해서 말씀하시는데 사실 중요한 것은 라이프사이클을 이야기 하는 것입니다.
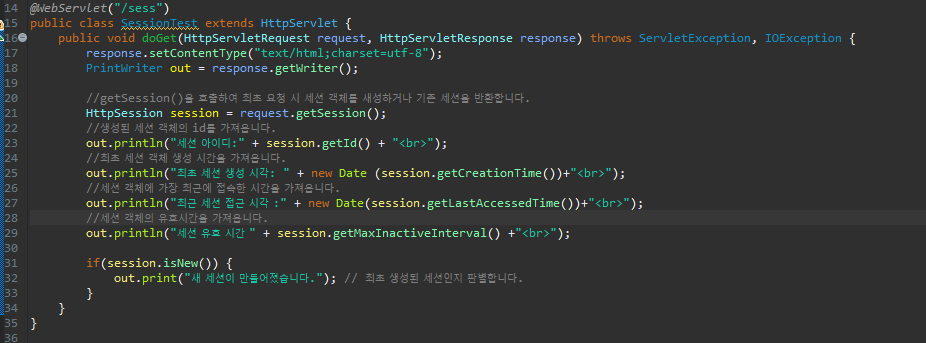
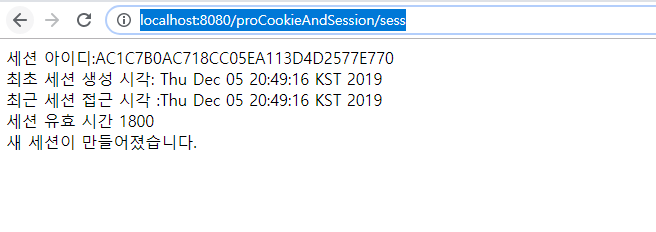
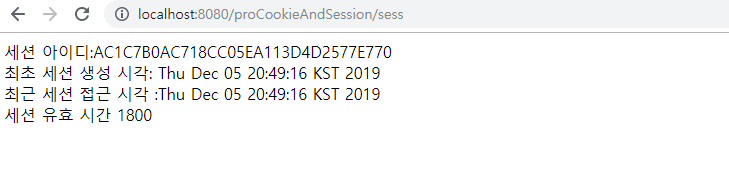
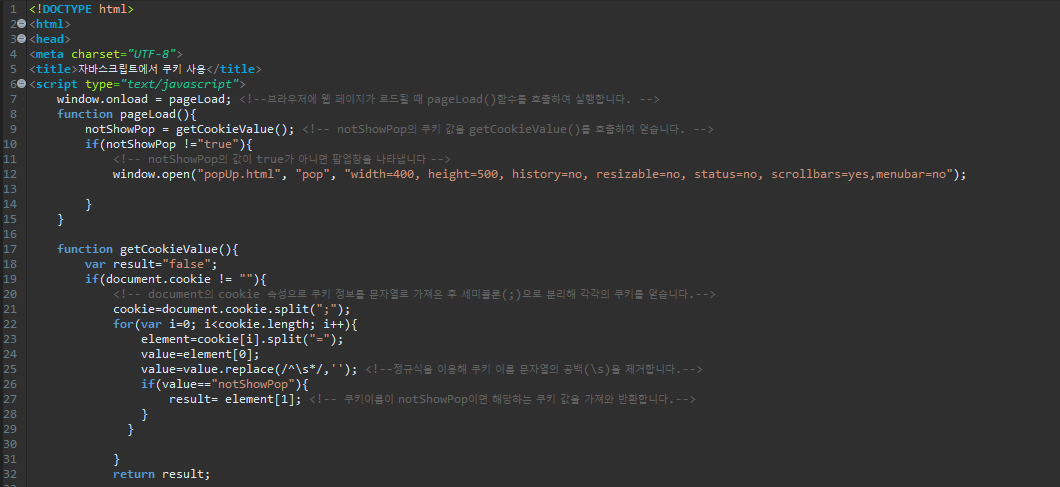
세션과 쿠키를 사용한 예제는 JSP/SERVLET 카테고리에 있습니다.
참고사이트 : https://interconnection.tistory.com/74