반응형
쿠키를 이용해 팝업창을 제한하는 기능을 구현해 보도록 하죠~~
팝업창 제어는 서버에서 쿠키를 다루지 않고 자바스크립트를 이용해 직접 접근합니다.
우선 popUp.html과 popTest.html 이렇게 2개의 html파일을 생성하겠습니다.
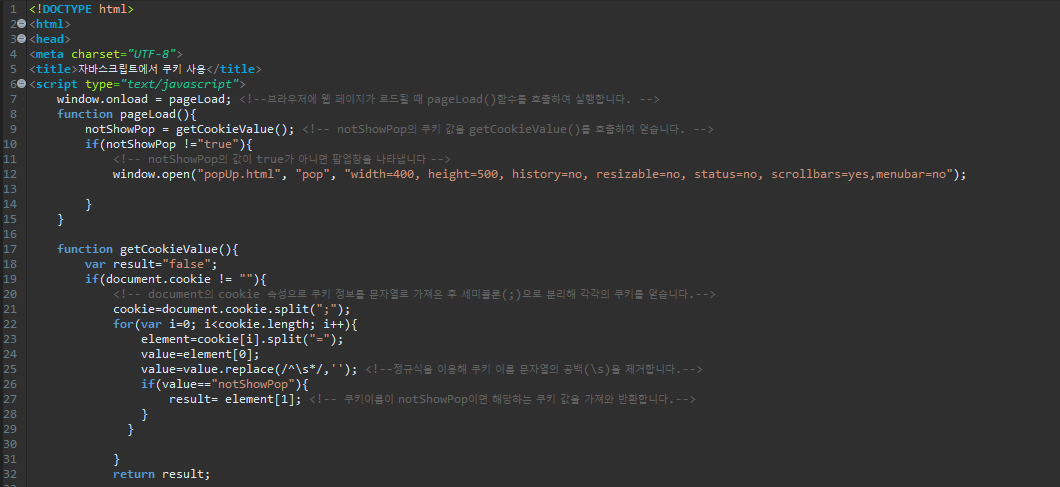
먼저 popupTest.html에 웹 페이지가 브라우저에 로드될 때 pageLoad()함수를 호출 한 후 쿠키에 접근해 팝업창 관련 정보를 가져옵니다. getCookieValue()함수를 호출하여 쿠키 이름을 notShowPop의 값이 true가 아니면 팝업창을 나타내고, notShowPop의 값이 true면 팝업창을 나타내지 않습니다.


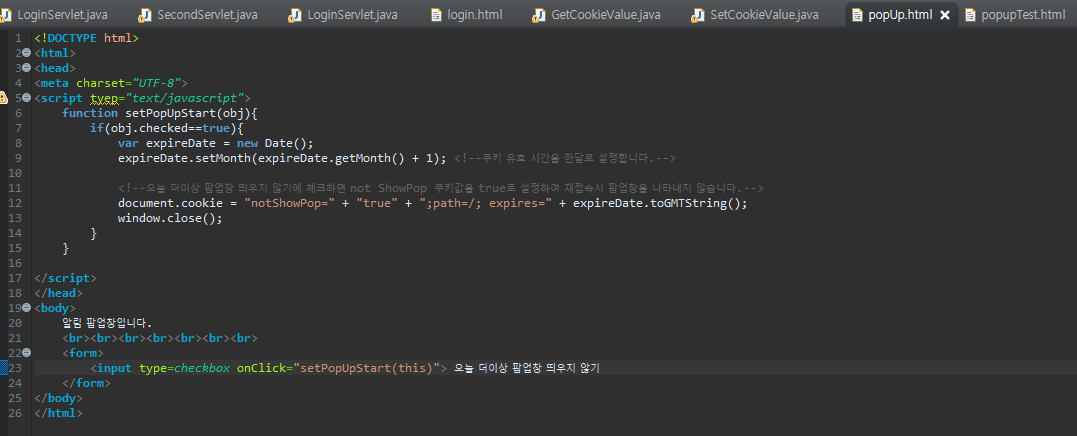
popUp.html에서는 오늘 더 이상 팝업창 띄우지 않기에 체크하면 자바스크립트 함수인 setPopUpStart() 함수를 호출해 notShowPop의 값을 true로 설정하여 재접속 시 팝업창을 나타내지 않도록 설정합니다.

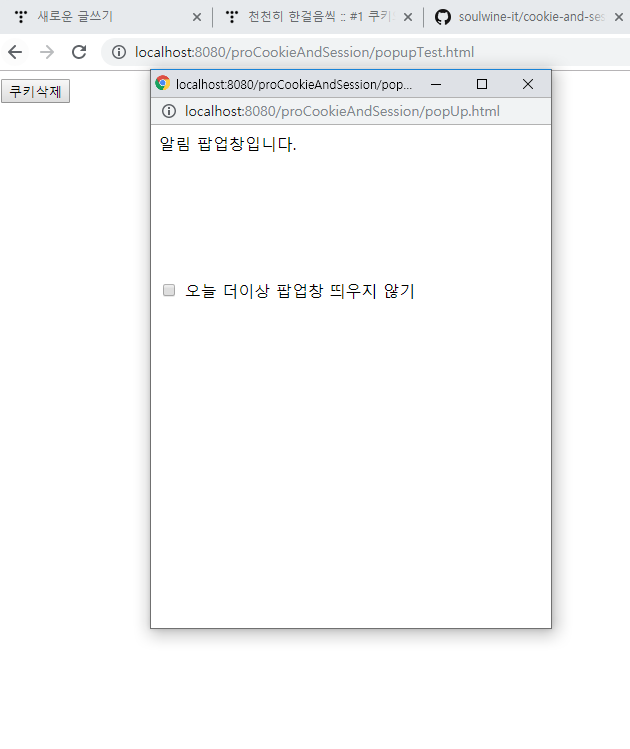
브라우저 최초 접속 시 팝업창을 나타냅니다.

여기에서 오늘 더이상 팝업창 띄우지 않기에 클릭하시면 더이상 팝업창이 뜨지 않습니다.
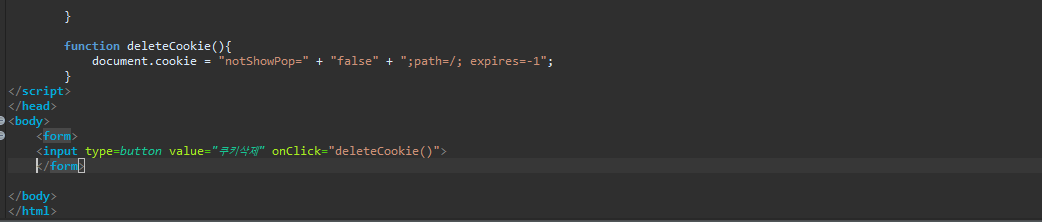
그리고 쿠키삭제 버튼을 누르시면 다시 팝업창이 뜹니다.
반응형
'2020 > JSP SERVLET' 카테고리의 다른 글
| 서블릿에서 세션생성 API 이용하기 (0) | 2019.12.05 |
|---|---|
| 세션이란? (0) | 2019.12.05 |
| 서블릿에서 쿠키 사용하기 (0) | 2019.12.05 |
| URL Rewriting Session tracking (0) | 2019.12.04 |
| hidden 태그로 session tracking (0) | 2019.12.03 |



