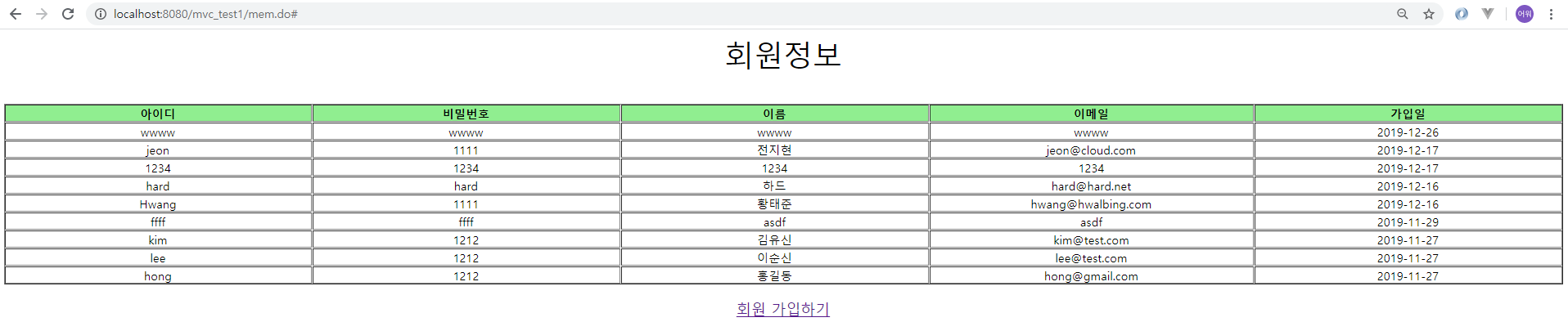
이번에는 전 글에서 작성한 리스트 출력과 회원가입기능에서 회원 정보 수정 및 삭제 기능을 추가해 보겠습니다
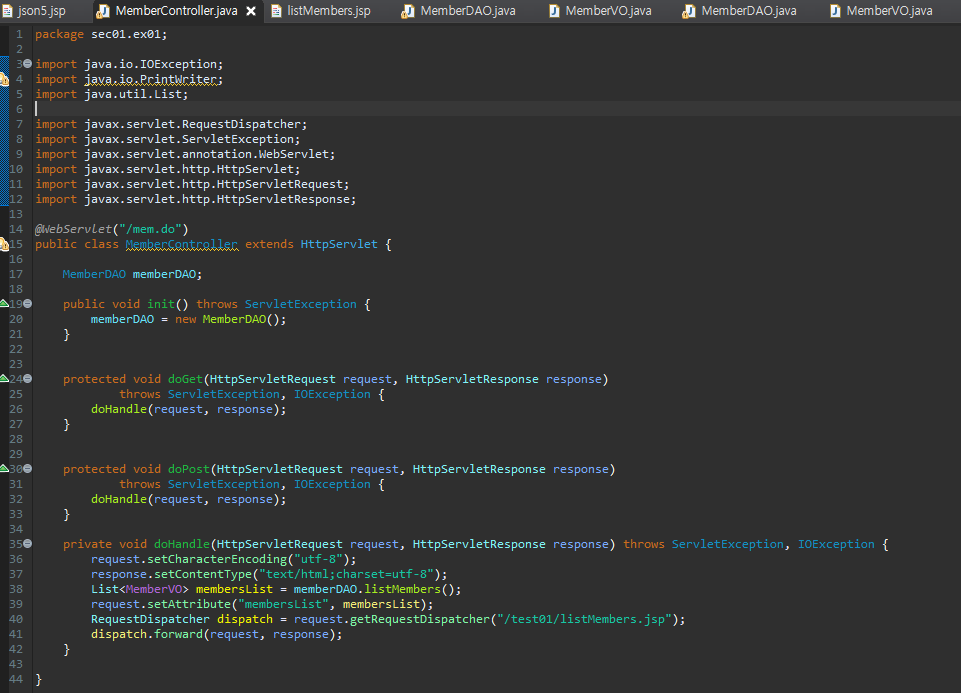
- 회원 정보 수정창에서 회원 정보를 수정하고 수정하기를 클릭해 /member/modMember.do로 컨트롤러에 요청합니다.
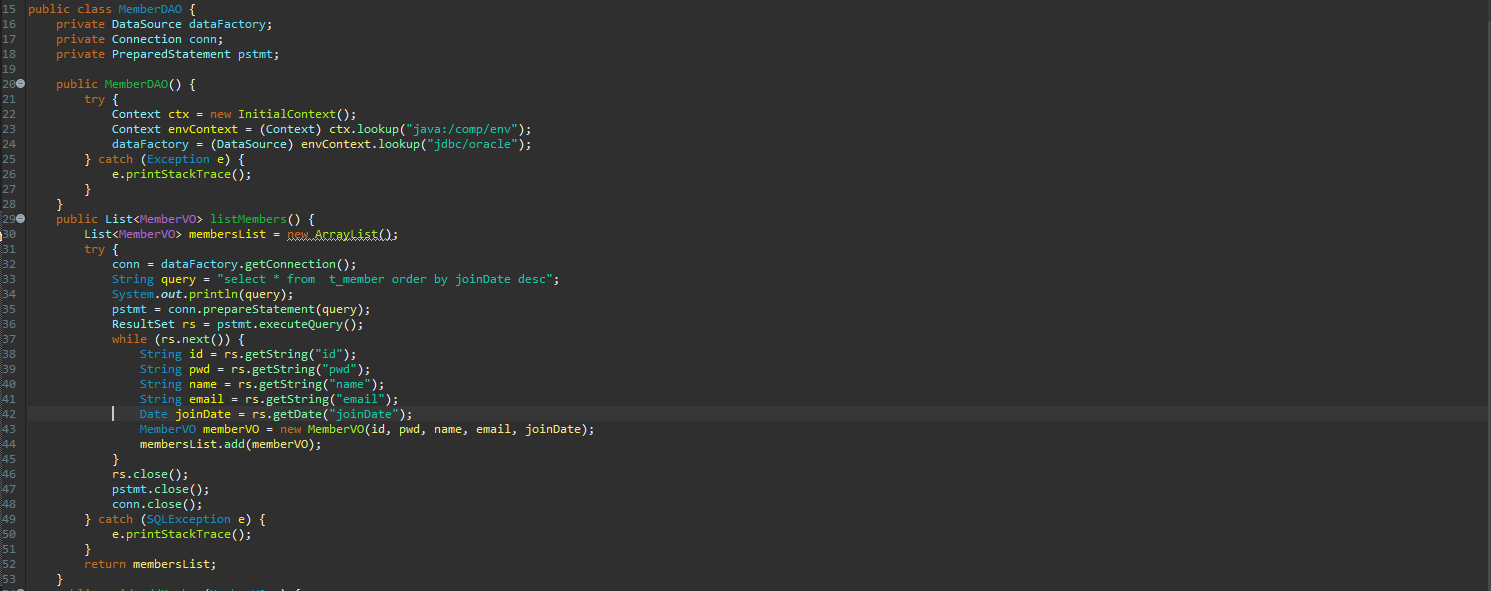
- 컨트롤러는 전송된 회원 수정 정보를 가져온 후 테이블에서 회원 정보를 수정합니다.
- 수정을 마친 후 컨트롤러는 다시 회원 목록창을 보여줍니다.
삭제하는 과정도 크게 다르지 않습니다.
- 회원 목록창에서 삭제를 클릭해 요청명 /member/delMember.do와 회원 ID를 컨트롤러로 전달합니다.
- 컨트롤러는 request의 getPathInfo() 메서드를 이용해 요청명을 가져옵니다.
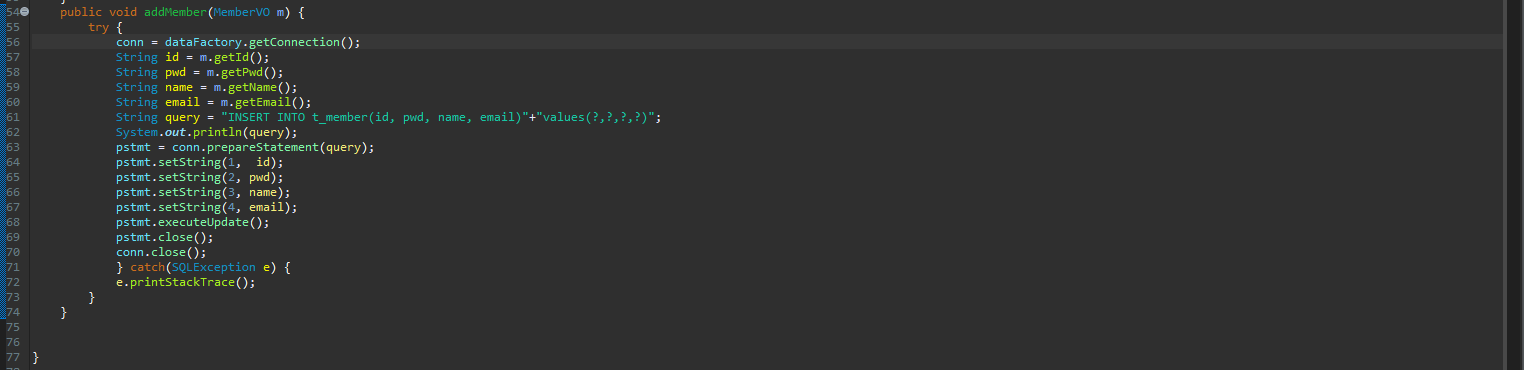
- 회원 ID를 SQL문으로 전달해 테이블에서 회원 정보를 삭제합니다.
이전 글에서 사용했던 예제들을 모두 재사용 하겠습니다.
깃허브에서 sec02.ex02패키지와 test03폴더입니다.
github: https://github.com/soulwine-it/mvc_test
soulwine-it/mvc_test
Contribute to soulwine-it/mvc_test development by creating an account on GitHub.
github.com
자료출처 : 자바웹을 다루는 기술
'2020 > JSP SERVLET' 카테고리의 다른 글
| 게시판 글쓰기(파일첨부) 구현 (0) | 2020.01.03 |
|---|---|
| 모델 2 답변형 게시판 구현(게시판 테이블 생성) (0) | 2020.01.02 |
| MVC 회원 정보 추가 기능 (0) | 2019.12.30 |
| jstl download (0) | 2019.12.30 |
| MVC를 이용한 회원관리 (0) | 2019.12.30 |