반응형

WebContent에 image폴더를 만들어 주고 원하는 사진 2장을 넣어 줍니다.
그리고 WebContent에 jsp파일 3개를 만들어 주었습니다.
1. 자식 JSP에 해당하는 park_image.jsp를 다음과 같이 작성합니다. 부모 JSP에서 포함 요청시 전달되는 이름과 이미지 파일을 getParameter() 메서드를 이용해 가져온 후 이름과 해당 이미지를 출력합니다.

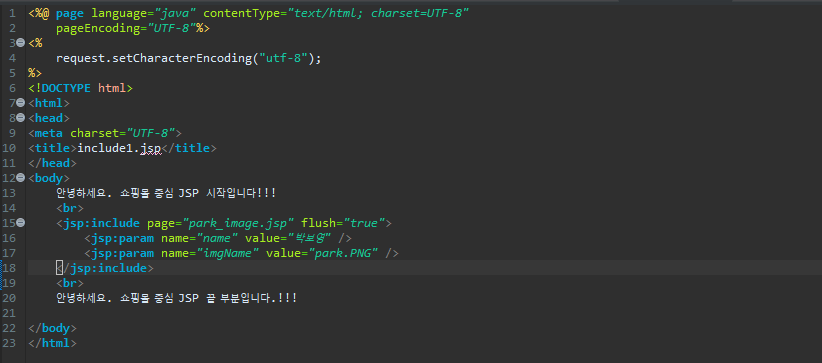
부모 JSP인 include1.jsp를 다음과 같이 작성합니다. <jsp:include> 태그의 page 속성에 포함할 자식 JSP인 duke_image.jsp를 지정합니다. 그리고 <jsp:param> 태그<param 액션 태그>를 이용해 이름과 이미지 파일 이름을 동적으로 자식 JSP인 park_image.jsp로 포워딩합니다.

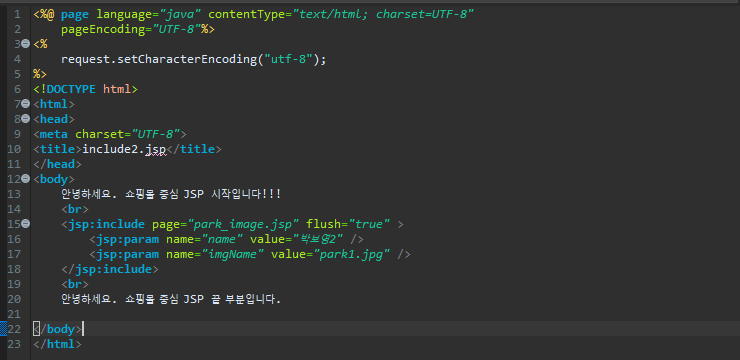
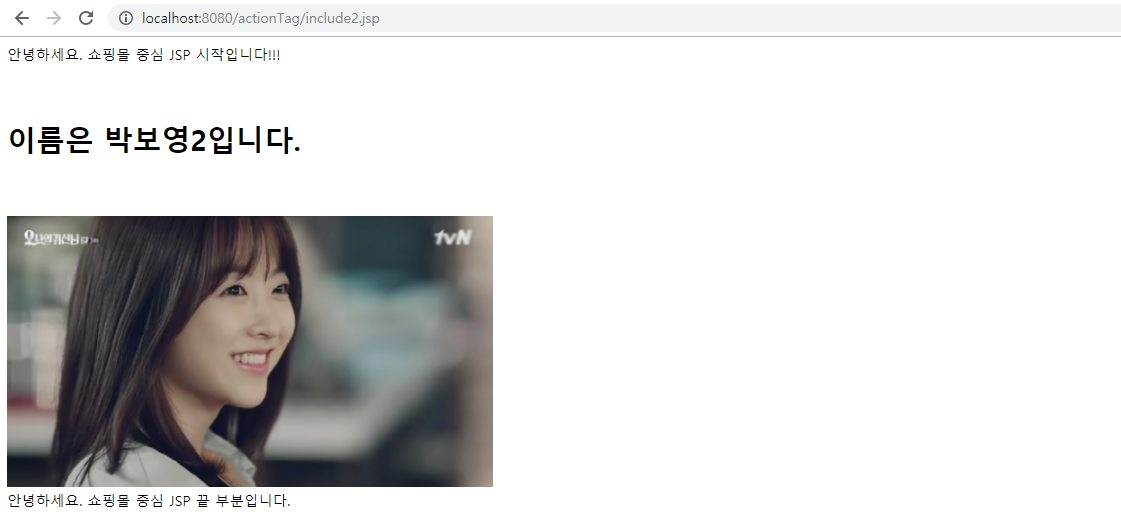
이번에는 다른 부모 JSP인 include2.jsp를 다음과 같이 작성합니다. 자식 JSP로 다른 이름과 이미지 파일 이름을 전달합니다.

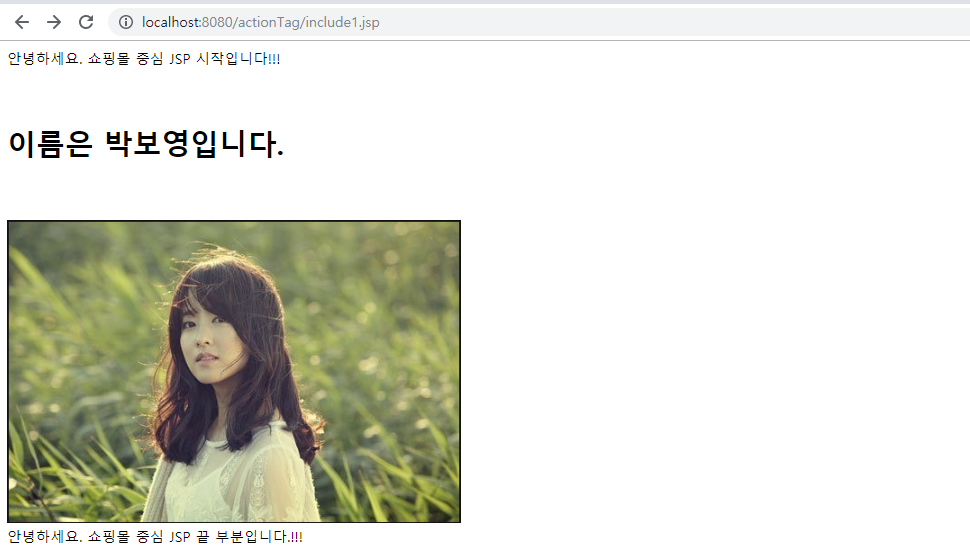
브라우저에서 JSP파일을 요청하면 각각 다른 이미지와 이름이 출력하게 됩니다.


이처럼 인클루드 액션 태그는 포함되는 자식 JSP에 데이터를 동적으로 전달해서 원하는 결과를 출력할 수 있습니다.
반응형
'2020 > JSP SERVLET' 카테고리의 다른 글
| 자바 빈을 이용한 회원 정보 조회 (0) | 2019.12.16 |
|---|---|
| Foward action tag (0) | 2019.12.16 |
| JSP의 여러가지 액션 태그 (0) | 2019.12.16 |
| 스크립트 회원정보 조회하기 (0) | 2019.12.16 |
| JSP welcome 파일 지정하기 (0) | 2019.12.16 |



