반응형
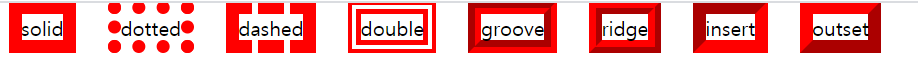
solid : 실선
dotted : 점선
dashed 파선
double: 두 줄선
groove 홈이 파여있는 모양
ridge 솟은 모양
inset 요소 전체가 들어간 모양
outset 요소 전체가 나온 모양

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
margin: 10px;
display: inline;
}
.A {
width: 100px;
height: 100px;
border: 10px solid red;
}
.B {
width: 100px;
height: 100px;
border: 10px dotted red;
}
.C {
width: 100px;
height: 100px;
border: 10px dashed red;
}
.D {
width: 100px;
height: 100px;
border: 10px double red;
}
.E {
width: 100px;
height: 100px;
border: 10px groove red;
}
.F {
width: 100px;
height: 100px;
border: 10px ridge red;
}
.G {
width: 100px;
height: 100px;
border: 10px inset red;
}
.H {
width: 100px;
height: 100px;
border: 10px outset red;
}
</style>
</head>
<body>
<div class="A">solid</div>
<div class="B">dotted</div>
<div class="C">dashed</div>
<div class="D">double</div>
<div class="E">groove</div>
<div class="F">ridge</div>
<div class="G">insert</div>
<div class="H">outset</div>
</body>
</html>
반응형
'2020 > CSS' 카테고리의 다른 글
| text decoration (0) | 2020.03.23 |
|---|---|
| css: overflow (0) | 2020.03.23 |
| box-sizing: border-box (0) | 2020.03.23 |
| reset css (0) | 2020.02.19 |
| CSS 글 목록이 아래에서 위로 올라오는 기능 fadeIn (0) | 2020.02.18 |



