디렉티브 태그는 주로 JSP페이지에 대한 전반적인 설정 정보를 지정할 때 사용하는 태그입니다. 디렉티브 태그의 종류는
- 페이지 디렉티브 태그 : JSP 페이지의 전반적인 정보를 설정할 때 사용합니다.
- 인클루드 디렉티브 태그( 공통으로 사용하는 JSP페이지를 다른 JSP 페이지에 추가할 때 사용합니다.
- 태그 라이브러리 디렉티브 태그 : 개발자나 프레임워크에서 제공하는 태그를 사용할 때 사용합니다.
JSP 페이지로 웹 페이지를 만들다 보면 제목이나 로고를 표시하는 상단, 메뉴를 표시하는 왼쪽 단은 화면이 바뀌더라도 일정하게 유지되는 경우가 많습니다.
이런 공통 화면을 일일이 JSP 페이지마다 만들어 사용해야 한다면 불편하겠죠. 그래서 JSP에서는 공통으로 사용되는 JSP 페이지를 미리 만들어 놓고 다른 JSP 페이지 요청 시 인클루드 디렉티브 태그를 사용합니다.
즉 인클루드 디렉티브 태그란 여러 JSP 페이지에서 사용되는 공통 JSP 페이지를 만든 후 다른 JSP페이지에서 공통 JSP페이지를 포함시켜 사용하는 기능을 말합니다.
<%@ include file="공통기능.jsp" %>
인클루드 디렉티브 태그를 이용해 다른 jsp파일의 이미지를 삽입해 보도록 하겠습니다.

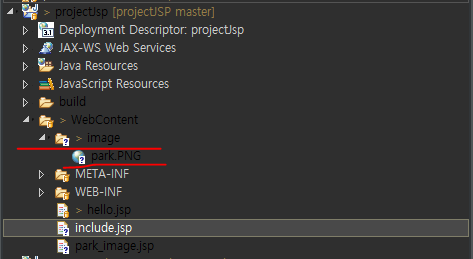
WebContent에 image 폴더를 생성하고 원하시는 사진을 복사해서 붙여 넣습니다.
그리고 include.jsp파일과 삽입할 .jsp파일을 만들어 줍니다.



저는 박보영님의 팬이라 이렇게 사진을 빌려왔습니다. (박보영님 좋은 영화 많이 찍어주세요!!)
브라우저에서 요청하면 include.jsp안에 park_image.jsp가 포함되네요!
인클루드 디렉티브 태그를 이용해 JSP페이지가 호출되는 과정을 다시 말하자면
include.jsp -> park_image.jsp의 코드를 include.jsp에 포함시킨 후 자바 코드로 변환
-> include_jsp.java -> 자바코드를 서블릿 클래스로 변환 -> include_jsp.class
'2020 > JSP SERVLET' 카테고리의 다른 글
| 스크립트 릿 사용하기 (0) | 2019.12.11 |
|---|---|
| JSP 스크립트 요소 (0) | 2019.12.11 |
| JSP 페이지 구성요소 페이지 디렉터리 (0) | 2019.12.11 |
| JSP 변환 과정 (0) | 2019.12.11 |
| JSP의 등장 (0) | 2019.12.10 |



