반응형
2020/01/17 - [JSP 게시판 만들기] - JSP 게시판 만들기 #7 회원 세션관리
JSP 게시판 만들기 #7 회원 세션관리
2020/01/17 - [JSP 게시판 만들기] - JSP 게시판 만들기 #6 회원가입 기능 구현 JSP 게시판 만들기 #6 회원가입 기능 구현 2020/01/17 - [JSP 게시판 만들기] - JSP 게시판 만들기 #5 회원가입 페이지 디자인 JSP..
windorsky.tistory.com
이전 글에 이어서 이번에는 게시판 메인 페이지 디자인을 해보도록 하겠습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width" , initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>Rodin login</title>
</head>
<body>
<!-- 로그인이 된 사람은 로그인정보를 담을 수 있도록 만들어 주겠습니다. -->
<%
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
%>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">Rodin Web Site</a>
</div>
<div class="collapse navbar-collapse"
id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="font.jsp">포스터 분석</a></li>
<li><a href="posterCategory.jsp">포스터 카테고리</a></li>
<li><a href="analisys.jsp">통계</a></li>
<li class="active"><a href="bbs.jsp">게시판</a></li>
</ul>
<%
//로그인이 되어 있지 않다면
if (userID == null) {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
role="button" aria-haspopup="true" data-toggle="dropdown"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul></li>
</ul>
<%
} else {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
role="button" aria-haspopup="true" data-toggle="dropdown"
aria-expanded="false">회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul></li>
</ul>
<%
}
%>
</div>
</nav>
<div class="container">
<div class="row">
<!-- 홀수와 짝수로 색상이 변경됨 -->
<table class="table table-striped" style="text-align: center; border: 1px solid #dddddd">
<!-- thead : 테이블의 제목부분 각각의 속성들을 알려주는 역할을 합니다. -->
<thead>
<tr>
<th style="background-color: #eeeeee; text-align: center;">번호</th>
<th style="background-color: #eeeeee; text-align: center;">제목</th>
<th style="background-color: #eeeeee; text-align: center;">작성자</th>
<th style="background-color: #eeeeee; text-align: center;">작성일</th>
</tr>
</thead>
<tbody>
<tr>
<td>번호예시</td>
<td>제목 예시 전우치</td>
<td>작성자 예시 홍길동</td>
<td>2017-05-04</td>
</tr>
</tbody>
</table>
<a href="write.jsp" class="btn btn-primary pull-right">글쓰기</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-1.11.3.js"
integrity="sha256-IGWuzKD7mwVnNY01LtXxq3L84Tm/RJtNCYBfXZw3Je0="
crossorigin="anonymous"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
</body>
</html>우선 main.jsp 파일을 복사해서 WEB-INF에 붙여넣고 파일이름은 bbs.jsp로 바꾸어주겠습니다.
그 후

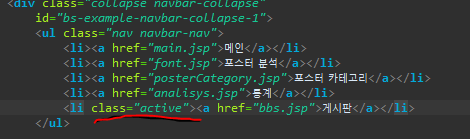
main에 있던 class="active"를 아래의 li 에 넣어줍니다. 이건 현재의 페이지를 알려주는 기능을 합니다.
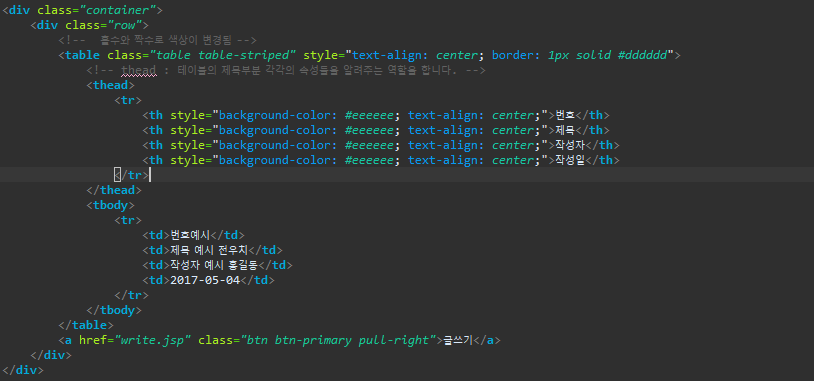
이제 아래쪽으로 내려가서 코딩을 해보겠습니다.

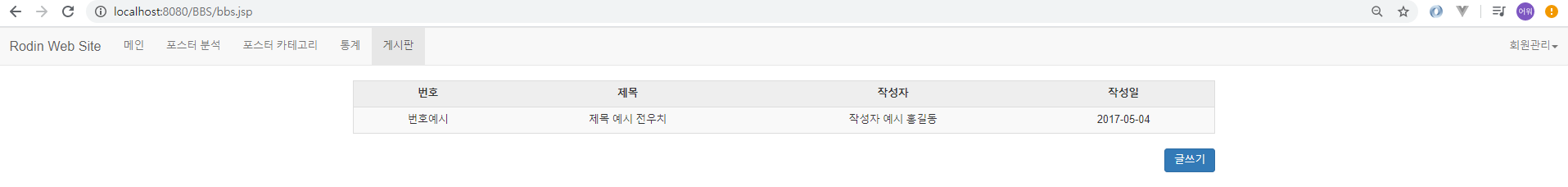
실행해서 게시판으로 가면 아래와 같은 화면이 나오게 됩니다.

아직은 write.jsp 를 구현하지 않았기 때문에 나오지 않습니다.
다음 글에서는 게시판 데이터 베이스를 구축해보도록 하겠습니다.
반응형
'2020 > JSP 게시판 만들기' 카테고리의 다른 글
| JSP 게시판 만들기 #10 글쓰기 기능 구현하기 (0) | 2020.01.17 |
|---|---|
| JSP 게시판 만들기 #9 게시판 데이터베이스 구축하기 (0) | 2020.01.17 |
| JSP 게시판 만들기 #7 회원 세션관리 (0) | 2020.01.17 |
| JSP 게시판 만들기 #6 회원가입 기능 구현 (0) | 2020.01.17 |
| JSP 게시판 만들기 #5 회원가입 페이지 디자인 (0) | 2020.01.17 |



