반응형
2020/01/20 - [JSP 게시판 만들기] - JSP 게시판 만들기 #13 게시판 글 수정, 삭제 기능 구현하기
JSP 게시판 만들기 #13 게시판 글 수정, 삭제 기능 구현하기
2020/01/20 - [JSP 게시판 만들기] - JSP 게시판 만들기 #12 게시판 글 보기 구현 JSP 게시판 만들기 #12 게시판 글 보기 구현 2020/01/20 - [JSP 게시판 만들기] - JSP 게시판 만들기 #11 게시판 글 목록 구현하..
windorsky.tistory.com
이제 메인 화면을 구성하고 게시판 만들기 프로젝트를 종료 하도록 하겠습니다.
main.jsp파일로 이동합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width" , initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/custom.css">
<title>Rodin login</title>
</head>
<body>
<!-- 로그인이 된 사람은 로그인정보를 담을 수 있도록 만들어 주겠습니다. -->
<%
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
%>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">Rodin Web Site</a>
</div>
<div class="collapse navbar-collapse"
id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="main.jsp">메인</a></li>
<li><a href="#">포스터 분석</a></li>
<li><a href="#">포스터 카테고리</a></li>
<li><a href="#">통계</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<%
//로그인이 되어 있지 않다면
if (userID == null) {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
role="button" aria-haspopup="true" data-toggle="dropdown"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul></li>
</ul>
<%
} else {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
role="button" aria-haspopup="true" data-toggle="dropdown"
aria-expanded="false">회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul></li>
</ul>
<%
}
%>
</div>
</nav>
<!-- 일반적으로 웹사이트를 소개하는 영역이 있는데 부트스랩에서 jumbotron이라고 사용을 합니다. -->
<div class="container">
<div class="jumbotron">
<div class="container">
<h1> 웹 사이트 소개</h1>
<p> 이 웹 사이트는 부트스트랩으로 만든 JSP 웹 사이트 입니다. 최소한의 간단한 로직만을 이용해서 개발했습니다. </p>
<!-- 보통 웹페이지에 버튼이 하나씩 있는게 이뻐서 하나 넣어보았습니다. -->
<p><a class="btn btn-primary btn-pull" href="#" role="button">자세히 알아보기</a></p>
</div>
</div>
</div>
<!-- carousel은 사진첩 같은거라고 생각 하시면 됩니다. -->
<div class="container">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
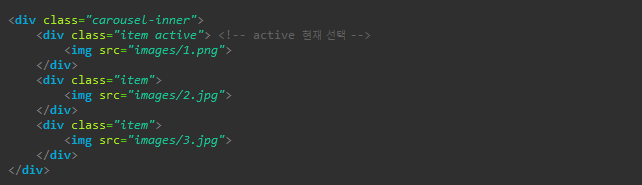
<div class="carousel-inner">
<div class="item active"> <!-- active 현재 선택 -->
<img src="images/1.png">
</div>
<div class="item">
<img src="images/2.jpg">
</div>
<div class="item">
<img src="images/3.jpg">
</div>
</div>
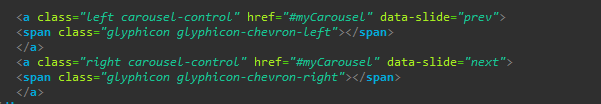
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-1.11.3.js"
integrity="sha256-IGWuzKD7mwVnNY01LtXxq3L84Tm/RJtNCYBfXZw3Je0="
crossorigin="anonymous"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
</body>
</html>

사용할 이미지 파일 3가지 정도를 WebContent 폴더에 images 폴더를 새로 만들어 주고 넣어줍니다.

나타낼 이미지 파일경로를 설정해 줍니다.

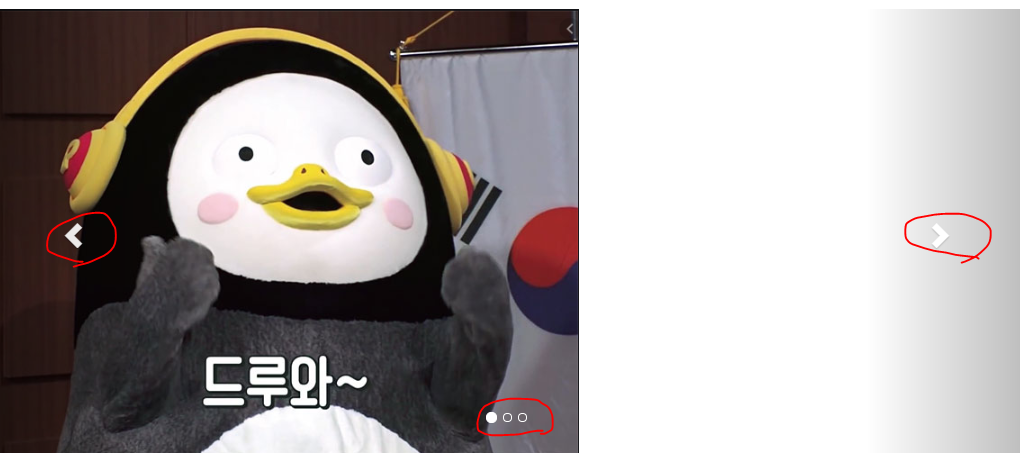
저같은 경우는 이미지 파일의 사이즈를 맞추기 귀찮아서 토막 났지만
우측 좌측 을 누르면 수동으로 이동이 되고 그냥 있어도 저절로 슬라이드 하는 장면을 볼 수 있습니다.

그동안 수고하셨습니다.
출처 : 유튜버 나동빈 jsp게시판을 참조하여 만들었습니다.
github : soulwine-it/
반응형
'2020 > JSP 게시판 만들기' 카테고리의 다른 글
| JSP 게시판 만들기 #13 게시판 글 수정, 삭제 기능 구현하기 (0) | 2020.01.20 |
|---|---|
| JSP 게시판 만들기 #12 게시판 글 보기 구현 (0) | 2020.01.20 |
| JSP 게시판 만들기 #11 게시판 글 목록 구현하기(페이지 처리) (0) | 2020.01.20 |
| JSP 게시판 만들기 #10 글쓰기 기능 구현하기 (0) | 2020.01.17 |
| JSP 게시판 만들기 #9 게시판 데이터베이스 구축하기 (0) | 2020.01.17 |



