반응형
2020/01/17 - [JSP 게시판 만들기] - JSP 게시판 만들기 #10 글쓰기 기능 구현하기
JSP 게시판 만들기 #10 글쓰기 기능 구현하기
2020/01/17 - [JSP 게시판 만들기] - JSP 게시판 만들기 #9 게시판 데이터베이스 구축하기 JSP 게시판 만들기 #9 게시판 데이터베이스 구축하기 2020/01/17 - [JSP 게시판 만들기] - JSP 게시판 만들기 #8 게시판..
windorsky.tistory.com
전 글에 이어서 이번에는 게시판에 글 목록이 나타나도록 구현해 보겠습니다.
우선 BbsDAO로 이동해서 2개의 함수를 추가해보도록 하겠습니다.
package bbs;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
public class BbsDAO {
private Connection conn;
private ResultSet rs;
public BbsDAO() {
try {
String dbURL = "jdbc:mysql://localhost:3306/BBS?serverTimezone=UTC";
String dbID = "root";
String dbPassword = "root";
Class.forName("com.mysql.jdbc.Driver");
conn = DriverManager.getConnection(dbURL, dbID, dbPassword);
} catch (Exception e) {
e.printStackTrace();
}
}
// 게시판 글쓰기를 위해선 총 3개의 함수가 필요합니다.
// 현재의 시간을 가져오는 함수, 게시판에 글을 쓸때 현재 서버의 시간을 표시해주는 역할
public String getDate() {
String SQL = "SELECT NOW()";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
rs = pstmt.executeQuery();
if (rs.next()) {
return rs.getString(1);
}
} catch (Exception e) {
e.printStackTrace();
}
return ""; // 데이터 베이스 오류
}
public int getNext() {
String SQL = "SELECT bbsID FROM BBS ORDER BY bbsID DESC";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
rs = pstmt.executeQuery();
if (rs.next()) {
return rs.getInt(1) + 1;
}
return 1; // 첫번째 게시물인 경우
} catch (Exception e) {
e.printStackTrace();
}
return -1; // 데이터베이스 오류인 경우
}
public int write(String bbsTitle, String userID, String bbsContent) {
String SQL = "INSERT INTO BBS VALUES(?, ?, ?, ?, ?, ?)";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
// 1번은 게시물 번호여야 하니까 getNext()를 사용합니다.
pstmt.setInt(1, getNext());
pstmt.setString(2, bbsTitle);
pstmt.setString(3, userID);
pstmt.setString(4, getDate());
pstmt.setString(5, bbsContent);
pstmt.setInt(6, 1);
return pstmt.executeUpdate();
} catch (Exception e) {
e.printStackTrace();
}
return -1; // 데이터 베이스 오류
}
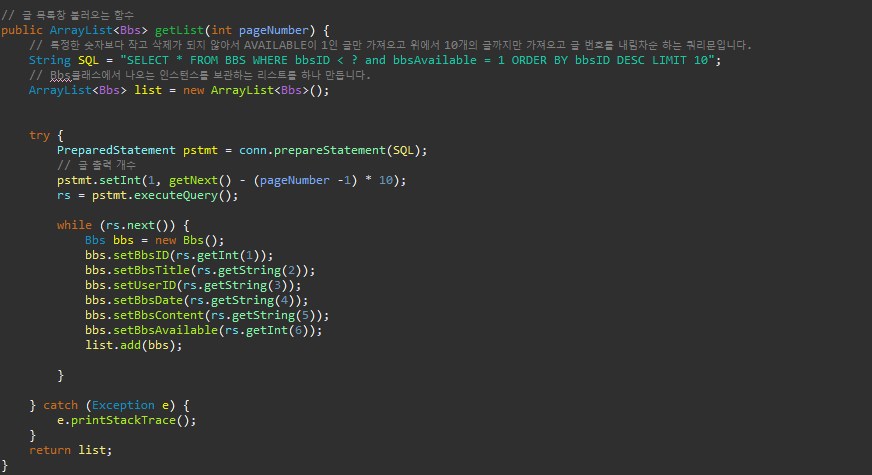
// 글 목록창 불러오는 함수
public ArrayList<Bbs> getList(int pageNumber) {
// 특정한 숫자보다 작고 삭제가 되지 않아서 AVAILABLE이 1인 글만 가져오고 위에서 10개의 글까지만 가져오고 글 번호를 내림차순 하는 쿼리문입니다.
String SQL = "SELECT * FROM BBS WHERE bbsID < ? and bbsAvailable = 1 ORDER BY bbsID DESC LIMIT 10";
// Bbs클래스에서 나오는 인스턴스를 보관하는 리스트를 하나 만듭니다.
ArrayList<Bbs> list = new ArrayList<Bbs>();
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
// 글 출력 개수
pstmt.setInt(1, getNext() - (pageNumber -1) * 10);
rs = pstmt.executeQuery();
while (rs.next()) {
Bbs bbs = new Bbs();
bbs.setBbsID(rs.getInt(1));
bbs.setBbsTitle(rs.getString(2));
bbs.setUserID(rs.getString(3));
bbs.setBbsDate(rs.getString(4));
bbs.setBbsContent(rs.getString(5));
bbs.setBbsAvailable(rs.getInt(6));
list.add(bbs);
}
} catch (Exception e) {
e.printStackTrace();
}
return list;
}
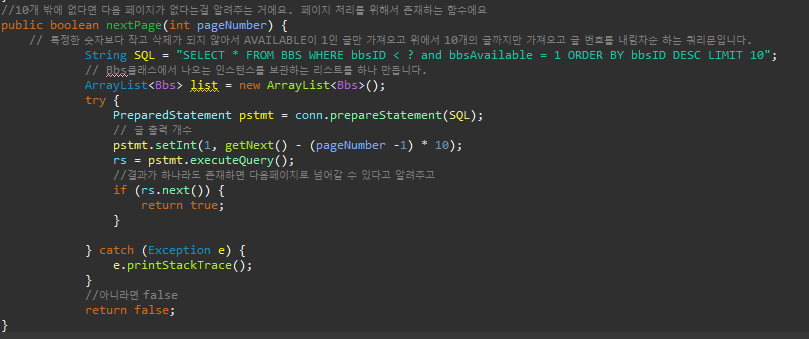
//10개 밖에 없다면 다음 페이지가 없다는걸 알려주는 거에요. 페이지 처리를 위해서 존재하는 함수에요
public boolean nextPage(int pageNumber) {
// 특정한 숫자보다 작고 삭제가 되지 않아서 AVAILABLE이 1인 글만 가져오고 위에서 10개의 글까지만 가져오고 글 번호를 내림차순 하는 쿼리문입니다.
String SQL = "SELECT * FROM BBS WHERE bbsID < ? and bbsAvailable = 1 ORDER BY bbsID DESC LIMIT 10";
// Bbs클래스에서 나오는 인스턴스를 보관하는 리스트를 하나 만듭니다.
ArrayList<Bbs> list = new ArrayList<Bbs>();
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
// 글 출력 개수
pstmt.setInt(1, getNext() - (pageNumber -1) * 10);
rs = pstmt.executeQuery();
//결과가 하나라도 존재하면 다음페이지로 넘어갈 수 있다고 알려주고
if (rs.next()) {
return true;
}
} catch (Exception e) {
e.printStackTrace();
}
//아니라면 false
return false;
}
}


이 2가지 함수를 추가해 주었습니다.
이제 bbs.jsp로 가서 게시판 메인 화면을 꾸며줄게요
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter"%>
<%@ page import="bbs.BbsDAO"%>
<%@ page import="bbs.Bbs"%>
<%@ page import="java.util.ArrayList"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width" , initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>Rodin login</title>
<style type="text/css">
a, a:hover{
color: #000000;
text-decoration: none;}
</style>
</head>
<body>
<!-- 로그인이 된 사람은 로그인정보를 담을 수 있도록 만들어 주겠습니다. -->
<%
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
//1은 기본 페이지를 의미하고 현재 몇번째 페이지인지 알려주기 위함
int pageNumber = 1;
if (request.getParameter("pageNumber") != null) {
// 파라미터는 모두 정수형으로 바꿔주는 pareInt란 함수를 이용해야 합니다.
pageNumber = Integer.parseInt(request.getParameter("pageNumber"));
}
%>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">Rodin Web Site</a>
</div>
<div class="collapse navbar-collapse"
id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="font.jsp">포스터 분석</a></li>
<li><a href="posterCategory.jsp">포스터 카테고리</a></li>
<li><a href="analisys.jsp">통계</a></li>
<li class="active"><a href="bbs.jsp">게시판</a></li>
</ul>
<%
//로그인이 되어 있지 않다면
if (userID == null) {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
role="button" aria-haspopup="true" data-toggle="dropdown"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul></li>
</ul>
<%
} else {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
role="button" aria-haspopup="true" data-toggle="dropdown"
aria-expanded="false">회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul></li>
</ul>
<%
}
%>
</div>
</nav>
<div class="container">
<div class="row">
<!-- 홀수와 짝수로 색상이 변경됨 -->
<table class="table table-striped"
style="text-align: center; border: 1px solid #dddddd">
<!-- thead : 테이블의 제목부분 각각의 속성들을 알려주는 역할을 합니다. -->
<thead>
<tr>
<th style="background-color: #eeeeee; text-align: center;">번호</th>
<th style="background-color: #eeeeee; text-align: center;">제목</th>
<th style="background-color: #eeeeee; text-align: center;">작성자</th>
<th style="background-color: #eeeeee; text-align: center;">작성일</th>
</tr>
</thead>
<tbody>
<%
BbsDAO bbsDAO = new BbsDAO();
ArrayList<Bbs> list = bbsDAO.getList(pageNumber);
for (int i = 0; i < list.size(); i++) {
%>
<tr>
<td><%=list.get(i).getBbsID() %></td>
<!-- 글 제목을 선택하면 상세 내용으로 이동 -->
<td><a href="view.jsp?bbsID=<%=list.get(i).getBbsID() %>"> <%=list.get(i).getBbsTitle() %></a></td>
<td><%=list.get(i).getUserID() %></td>
<td><%=list.get(i).getBbsDate().substring(0,11) + list.get(i).getBbsDate().substring(11,13)+"시"+list.get(i).getBbsDate().substring(14, 16)+"분" %></td>
</tr>
<%
}
%>
</tbody>
</table>
<%
if(pageNumber != 1){
%>
<a href="bbs.jsp?pageNumber=<%=pageNumber - 1 %>" class="btn btn-success btn-arraw-left">이전</a>
<%
}if(bbsDAO.nextPage(pageNumber + 1)){
%>
<a href="bbs.jsp?pageNumber=<%=pageNumber + 1 %>" class="btn btn-success btn-arraw-left">다음</a>
<%
}
%>
<a href="write.jsp" class="btn btn-primary pull-right">글쓰기</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-1.11.3.js"
integrity="sha256-IGWuzKD7mwVnNY01LtXxq3L84Tm/RJtNCYBfXZw3Je0="
crossorigin="anonymous"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
</body>
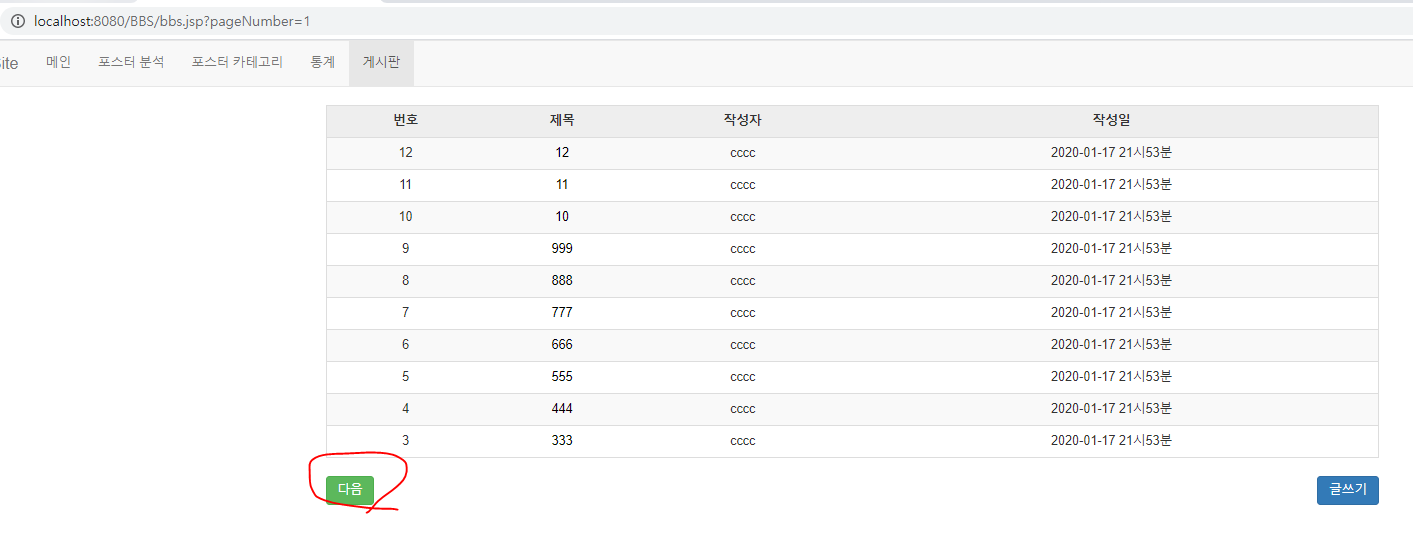
</html>실행해 보면

다음과 이전으로 돌아갈 수 있는 버튼이 활성화 됩니다.
다음 글에서는 글 상세 보기를 구현해 보도록 하겠습니다.
반응형
'2020 > JSP 게시판 만들기' 카테고리의 다른 글
| JSP 게시판 만들기 #13 게시판 글 수정, 삭제 기능 구현하기 (0) | 2020.01.20 |
|---|---|
| JSP 게시판 만들기 #12 게시판 글 보기 구현 (0) | 2020.01.20 |
| JSP 게시판 만들기 #10 글쓰기 기능 구현하기 (0) | 2020.01.17 |
| JSP 게시판 만들기 #9 게시판 데이터베이스 구축하기 (0) | 2020.01.17 |
| JSP 게시판 만들기 #8 게시판 메인 페이지 디자인 하기 (0) | 2020.01.17 |



