반응형
이번 글에서는 회원 정보 입력창에서 회원 정보를 입력한 후 요청 시 전송된 회원 정보를 표시해보겠습니다.

1. 회원 정보를 표시하기 위해 action-servlet.xml을 다음과 같이 수정합니다. 회원 정보 요청 URL에 대해 처리할 메서드를 추가한 후 /test/memberInfo.do로 요청하면 요청명과 같은 memberInfo() 메서드를 호출합니다.
<?xml version="1.0" encoding="UTF-8" ?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<!--
id가 simpleUrlController인 빈을 생성합니다.
<bean id="simpleUrlController" class="com.spring.ex01.SimpleUrlController" />
SimpleUrlHandlerMapping 클래스를 이용해 /test/index.do로 요청 시 simpleUrlController를 호출하도록 매핑합니다.
<bean id="urlMapping"
class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<props>
<prop key="/test/index.do">simpleUrlController</prop>
</props>
</property>
</bean>
-->
<!-- 컨트롤러에서 ModelAndView 인자로 뷰이름이 반환되면 InternalResourceViewResolver의 프로퍼티스 prefix 속성에 지정된 /test폴더에서
ModelAndView 인자로 넘어온 뷰 이름에 해당되는 jsp를 선택해 DispatcherServlet으로 보냅니다.
-->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView" />
<property name="prefix" value="/test/" />
<property name="suffix" value=".jsp" />
</bean>
<bean id="userUrlMapping" class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<props>
<prop key="/test/*.do">userController</prop>
</props>
</property>
</bean>
<bean id="userController" class="com.spring.ex02.UserController">
<!-- methodNameResover 프로퍼티에 userMethodNameResolver를 주입해서 지정한 요청명에 대해
직접 메서드를 호출하게 합니다. -->
<property name="methodNameResolver">
<ref local="userMethodNameResolver" />
</property>
</bean>
<!-- PropertiesMethodNameResolver를 이용해 /test/login.do로 요청하면 userController의 login 메서드를 호출합니다. -->
<bean id="userMethodNameResolver"
class="org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver" >
<property name="mappings">
<props>
<prop key="/test/login.do">login</prop>
<!-- URL 요청명과 메서드 이름을 동일하게 하여 회원 정보를 요청합니다. -->
<prop key="/test/memberInfo.do">memberInfo</prop>
</props>
</property>
</bean>
</beans>2. UserController 클래스를 다음과 같이 수정하겠습니다. 회원 가입창에서 전송된 회원 정보를 가져온 후 ModelAndView를 이용해 회원 정보를 바인딩하여 memberInfo.jsp로 전달하는 memberInfo() 메서드를 추가합니다.
package com.spring.ex02;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
// 설정 파일의 userMethodNameResolver 프로퍼티를 사용하려면 반드시 MultiActionController를 상속 받아야 합니다.
public class UserController extends MultiActionController{
public ModelAndView login(HttpServletRequest request, HttpServletResponse response)
throws Exception{
String userID ="";
String passwd ="";
ModelAndView mav = new ModelAndView();
request.setCharacterEncoding("utf-8");
userID=request.getParameter("userID");
passwd=request.getParameter("passwd");
//ModelAndView에 로그인 정보를 바인딩합니다.
mav.addObject("userID", userID);
mav.addObject("passwd", passwd);
//ModelAndView 객체에 포워딩할 JSP 이름을 설정합니다.
mav.setViewName("result");
return mav;
}
public ModelAndView memberInfo(HttpServletRequest request, HttpServletResponse response) throws Exception{
request.setCharacterEncoding("utf-8");
ModelAndView mav = new ModelAndView();
String id = request.getParameter("id");
String pwd= request.getParameter("pwd");
String name= request.getParameter("name");
String email=request.getParameter("email");
mav.addObject("id", id);
mav.addObject("pwd", pwd);
mav.addObject("name", name);
mav.addObject("email", email);
mav.setViewName("memberInfo");
return mav;
}
}
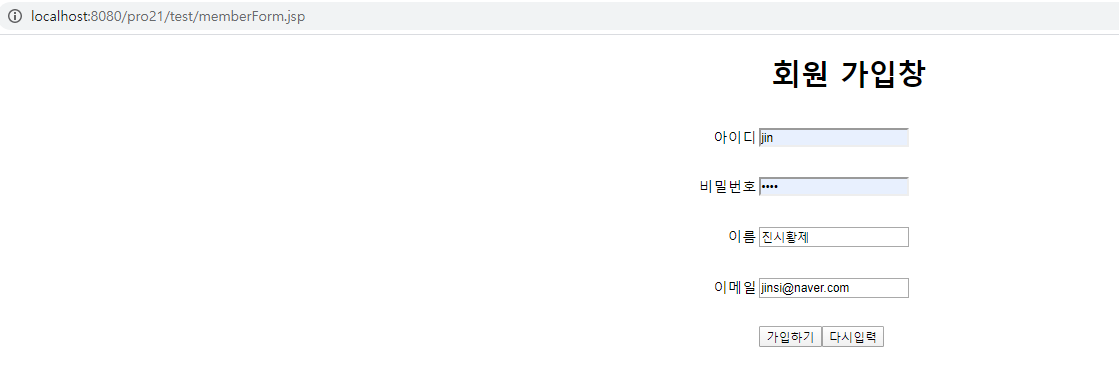
3. 회원 가입창에서 회원 정보를 입력한 후 /test/memberInfo.do로 요청하도록 action 속성을 설정합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("utf-8");
%>
<c:set var="contextPath" value="${pageContext.request.contextPath }" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원 가입창</title>
<style>
.text_center{
text-align:center;
}
</style>
</head>
<body>
<form method="post" action="${contextPath}/test/memberInfo.do">
<h1 class="text_center">회원 가입창</h1>
<table align="center">
<tr>
<td width="200"><p align="right">아이디</td>
<td width="400"><input type="text" name="id"></td>
</tr>
<tr>
<td width="200"><p align="right">비밀번호</td>
<td width="400"><input type="password" name="pwd"></td>
</tr>
<tr>
<td width="200"><p align="right">이름</td>
<td width="400"><p><input type="text" name="name"></td>
</tr>
<tr>
<td width="200"><p align="right">이메일</td>
<td width="400"><p><input type="text" name="email"></td>
</tr>
<tr>
<td width="200"><p> </p></td>
<td width="400"><input type="submit" value="가입하기"><input type="reset" value="다시입력"></td>
</tr>
</table>
</form>
</body>
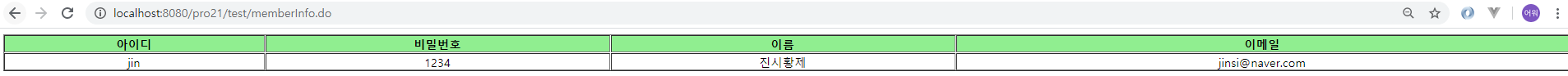
</html>4. memberInfo.jsp를 다음과 같이 작성합니다.
UserController의 memberInfo() 메서드에서 바인딩해 넘어온 회원 정보를 출력합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원정보 출력창</title>
</head>
<body>
<table border="1" align="center" width="100%" >
<tr align=center bgcolor="lightgreen">
<td ><b>아이디</b></td>
<td><b>비밀번호</b></td>
<td><b>이름</b></td>
<td><b>이메일</b></td>
</tr>
<tr align="center">
<td>${id}</td>
<td>${pwd}</td>
<td>${name}</td>
<td>${email}</td>
</tr>
</table>
</body>
</html>


github: github.com/soulwine-it
자료출처 : 자바 웹을 다루는 기술
반응형
'2020 > SPRING' 카테고리의 다른 글
| JdbcTemplate 클래스 이용해 회원정보 조회 실습 (0) | 2020.01.09 |
|---|---|
| 스프링 JDBC로 데이터베이스와의 연동 설정 (0) | 2020.01.09 |
| MultiActionController 스프링 MVC 실습 (0) | 2020.01.08 |
| SimpleUrlController 이용해 스프링 MVC 실습하기 (0) | 2020.01.08 |
| 스프링 프레임워크 MVC 특징 (0) | 2020.01.08 |



