<c:choose> 태그는 JSP페이지에서 switch문의 기능을 수행하며, 사용형식은 다음과 같습니다.
<c:choose>
<c:when test="조건식1" > 본문내용1 </c:when>
<c:when test="조건식2" > 본문내용2 </c:when>
...
<c:otherwise>본문내용</c:otherwise>
</c:choose>
첫 번째 <c:when>태그의 조건식 1을 체크해서 참이면 본문내용1을 수행하고 만약 거짓이면 다음 <c:when>의 조건식2 를 체크해서 참이면 본문내용2를 수행합니다. 모든 조건이 거짓이면 <c:otherwise>태그의 본문 내용을 수행합니다.
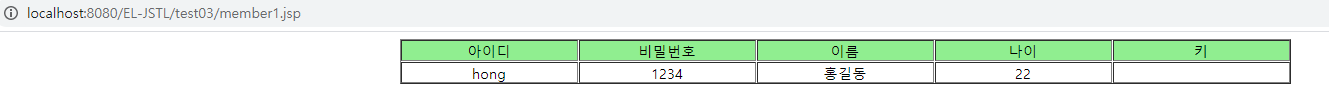
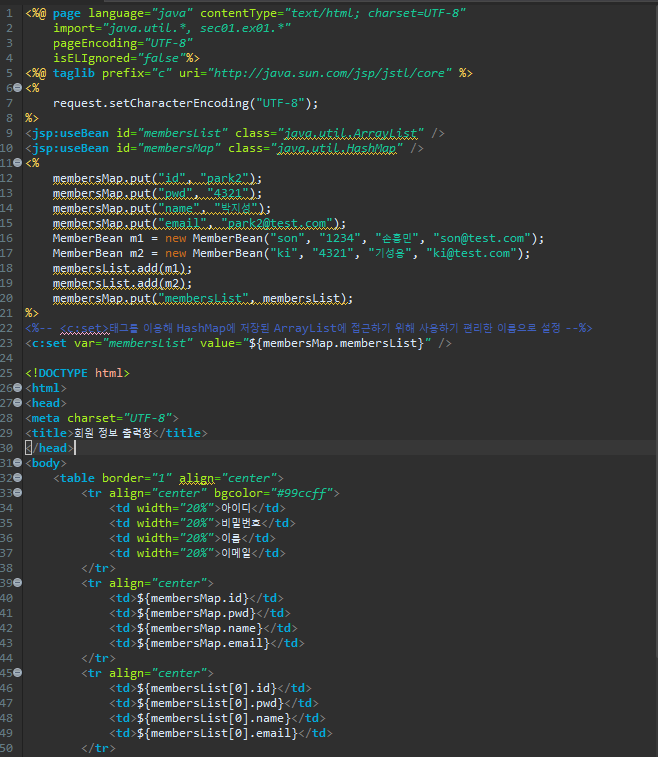
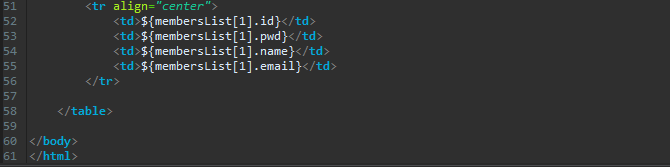
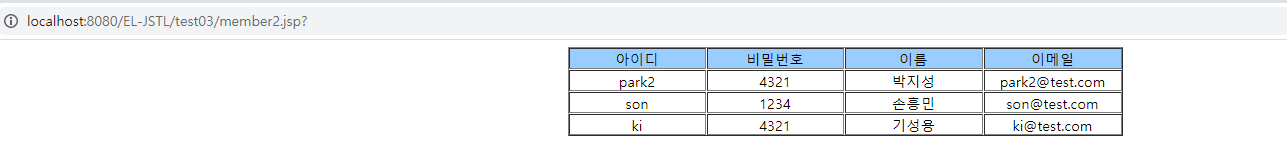
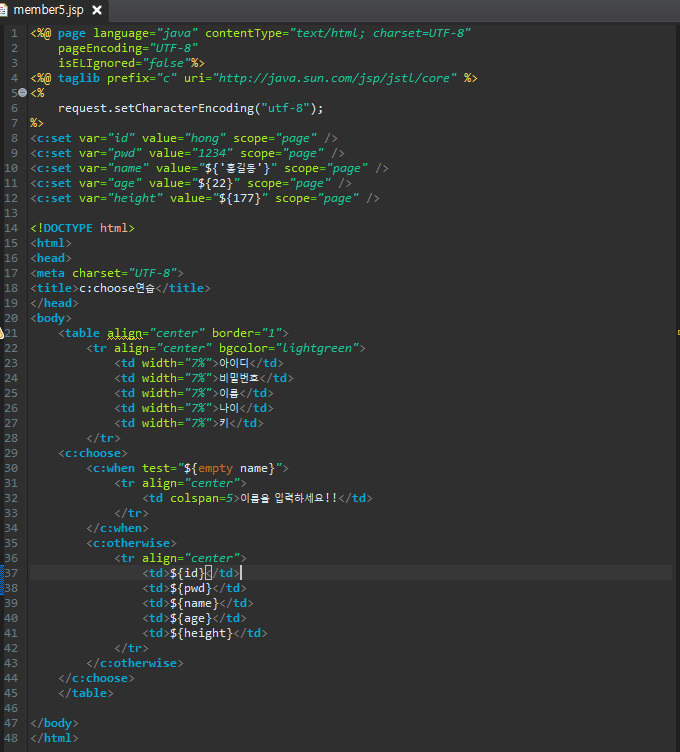
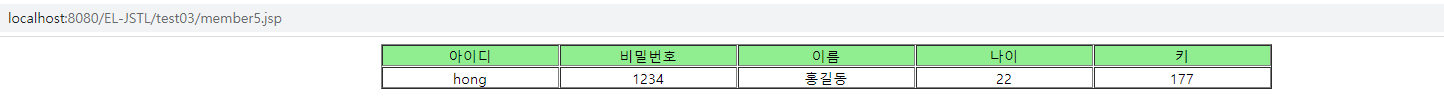
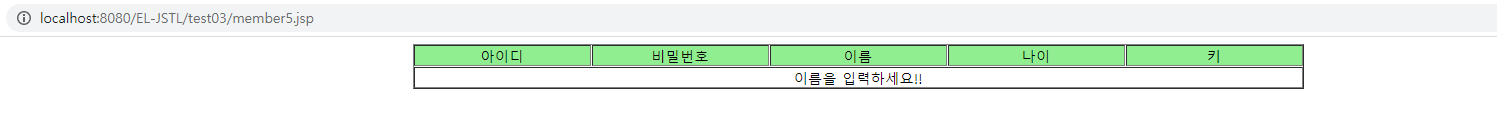
<c:choose> 태그를 이용해 name 값의 유무에 따라 다른 결과를 표시합니다. 만약 name값이 정상적이면 회원 정보를 출력하고 name이 null이거나 빈 문자열이면 오류 메시지를 출력합니다.



github: github.com/soulwine-it 에 들어가시면 소스를 보실 수 있습니다.
참고자료 : 자바웹을 다루는 기술
'2020 > JSP SERVLET' 카테고리의 다른 글
| <c:url> tag (0) | 2019.12.24 |
|---|---|
| <c:forEach> tag (0) | 2019.12.24 |
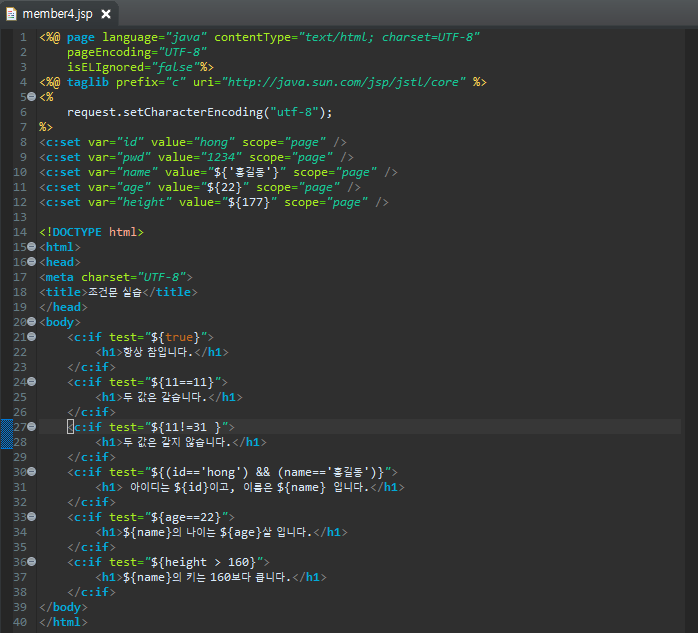
| JSTL <c:if> tag (0) | 2019.12.20 |
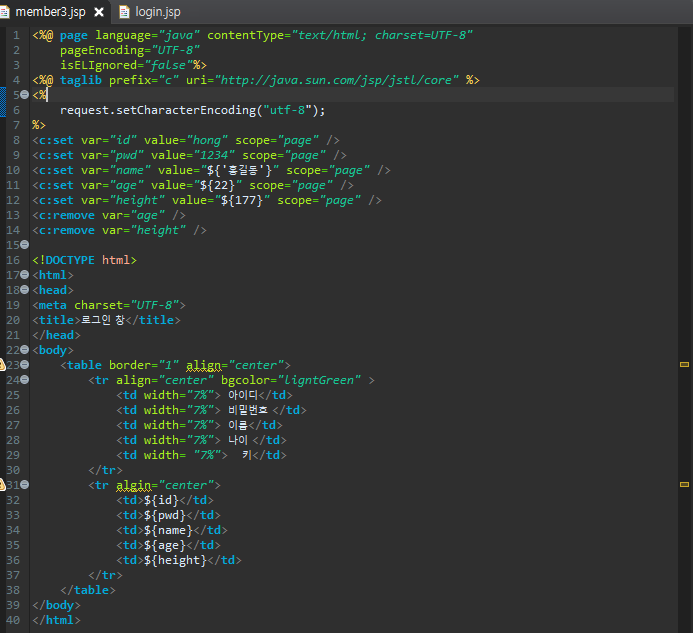
| JSTL <c:remove> TAG (0) | 2019.12.20 |
| <c:set> tag (0) | 2019.12.20 |