브라우저의 요청은 서블릿이 맡고, 비지니스 처리는 모델이 맡고, 화면은 JSP가 맡은 방식으로 회원 관리 기능을 다시 구현해 보겠습니다.
우선 순서는
- 브라우저에서 /mem.do로 요청합니다.
- 서블릿 MemberController가 요청을 받아 MemberDAO의 listMembers() 메서드를 호출합니다.
- MemberDAO의 listMembers() 메서드에서 SQL문으로 회원 정보를 조회한 후 회원 정보를 MemberVO에 설정하여 반환합니다.
- 다시 MemberController에서는 조회한 회원 정보를 회원 목록창(listMembers.jsp)으로 포워딩합니다.
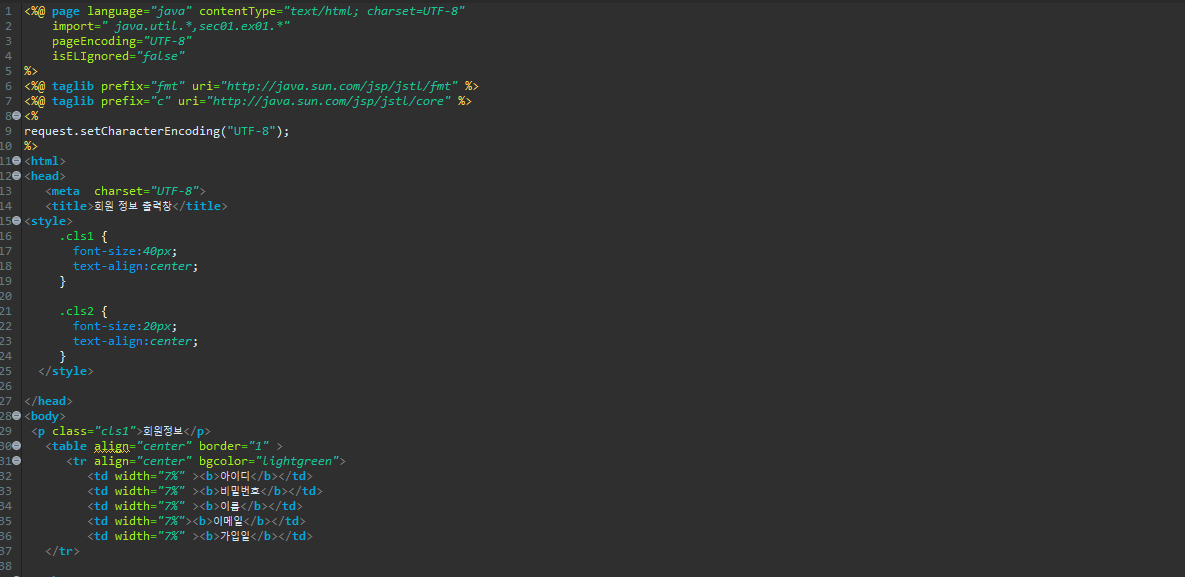
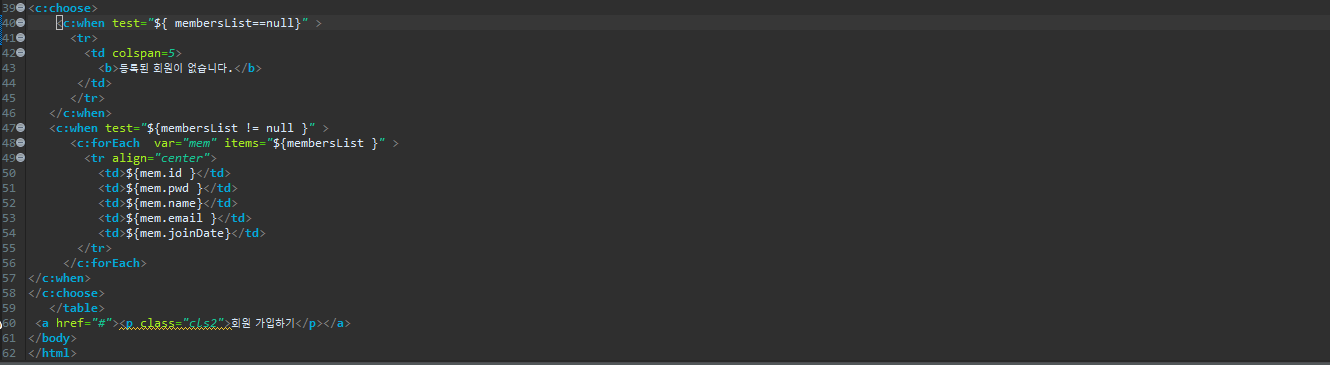
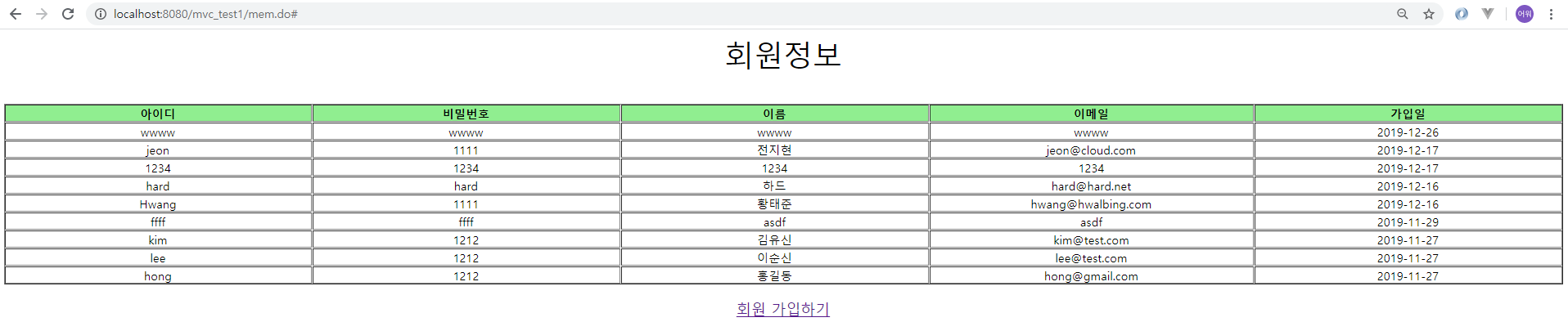
- 회원 목록창(listMembers.jsp)에서 포워딩한 회원 정보를 목록으로 출력합니다.

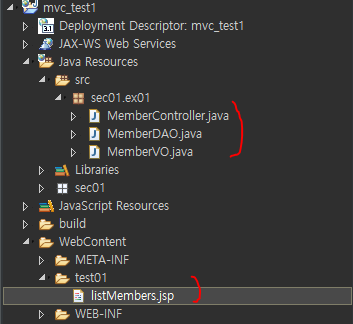
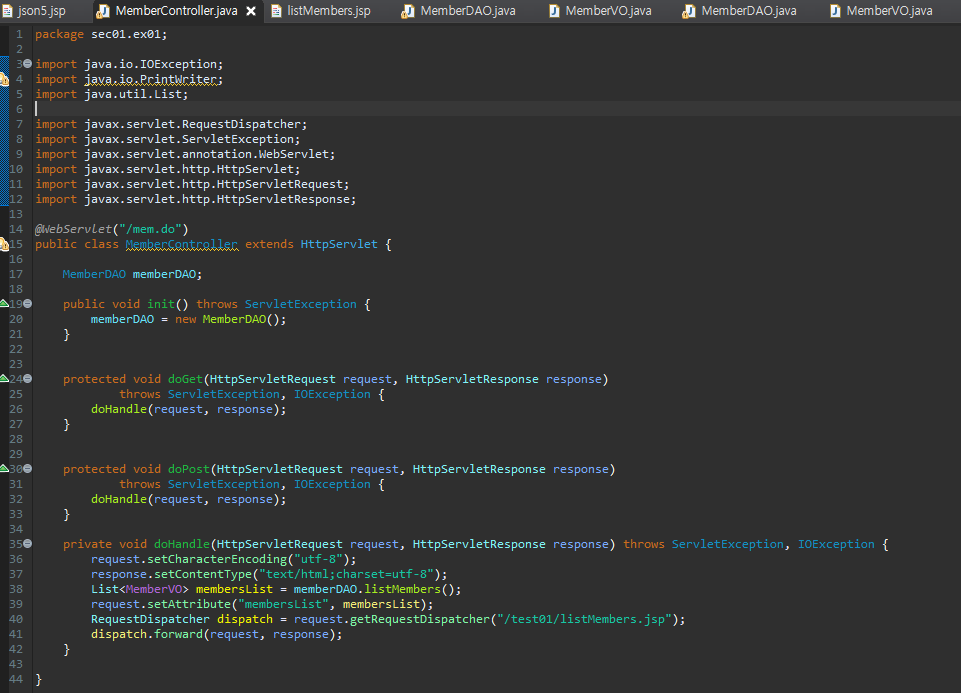
컨트롤러 역할을 하는 서블릿인 MemberController 클래스를 다음과 같이 작성합니다.
init() 메서드에서 MemberDAO 객체를 초기화하고 MemberDAO의 listMembers() 메서드를 호출하여 회원 정보를 ArrayList로 반환받습니다. 이때 request에 조회한 회원 정보를 membersList 속성 이름으로 바인딩합니다. 그런 다음 RequestDispatcher 클래스를 이용해 회원 목록창(listMembers.jsp)으로 포워딩합니다.

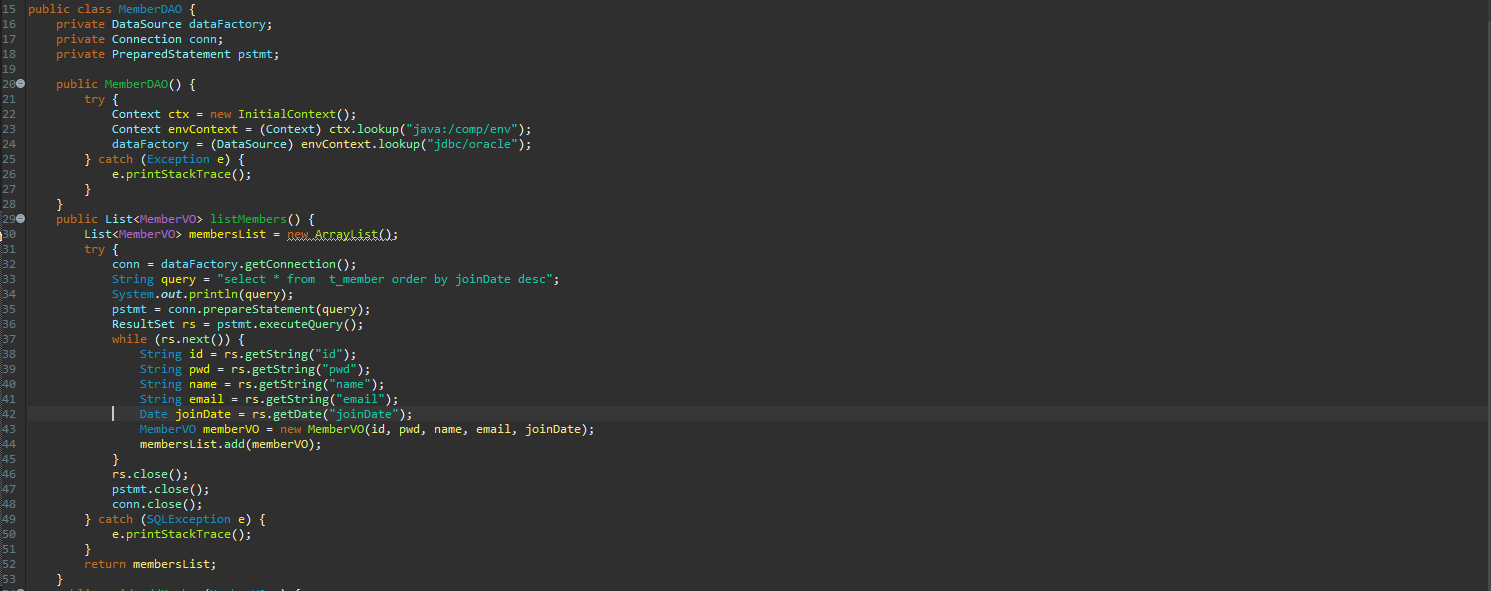
MemberDAO클래스에는 listMembers() 메서드 호출 시 SQL문을 이용해 회원 정보를 조회한 후 결과를 ArrayList로 반환합니다.


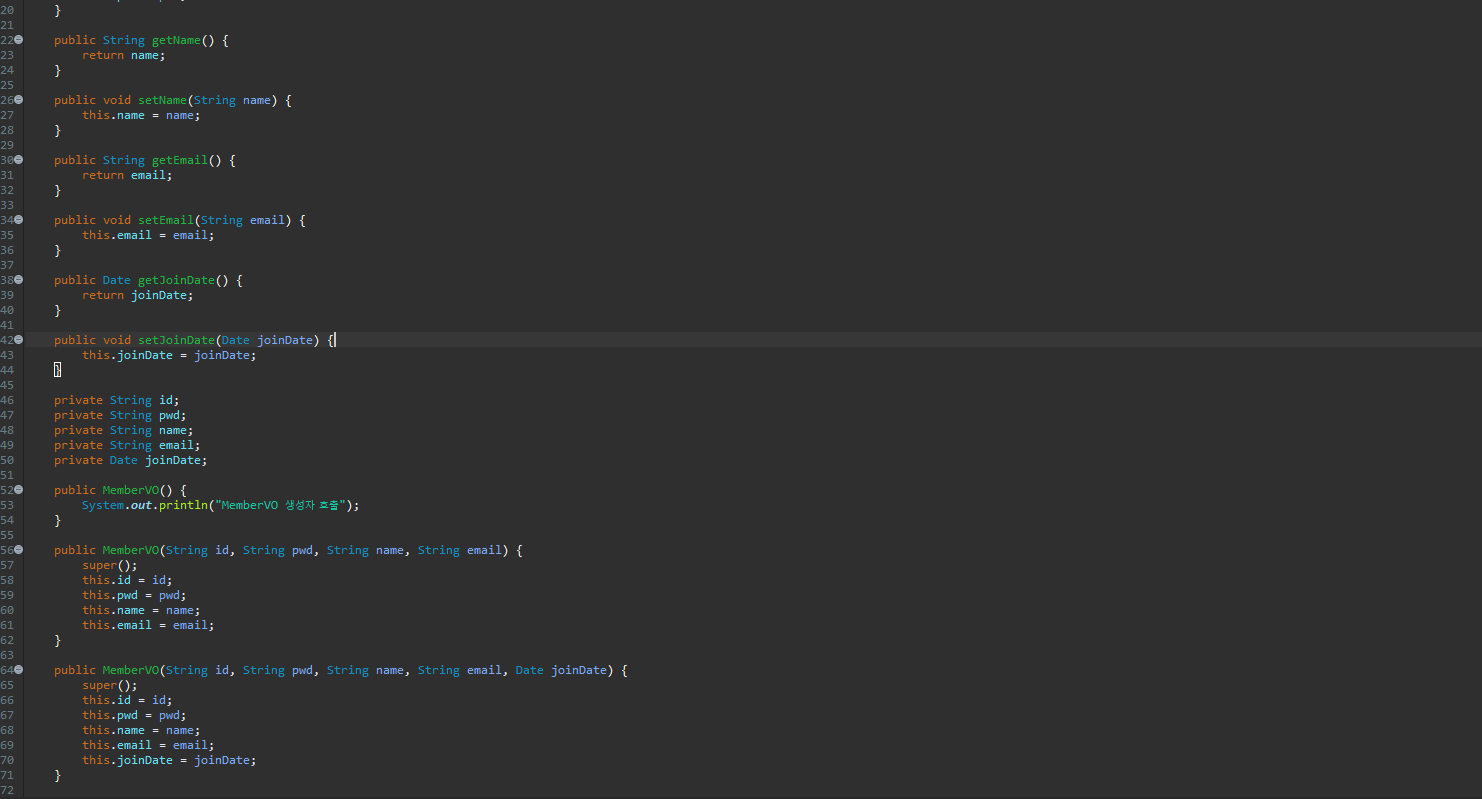
memberVO클래스를 작성합니다

변수와 생성자, getter/setter 등 기본적인 사항을 만들어 줍니다.


출력해 보겠습니다.

'2020 > JSP SERVLET' 카테고리의 다른 글
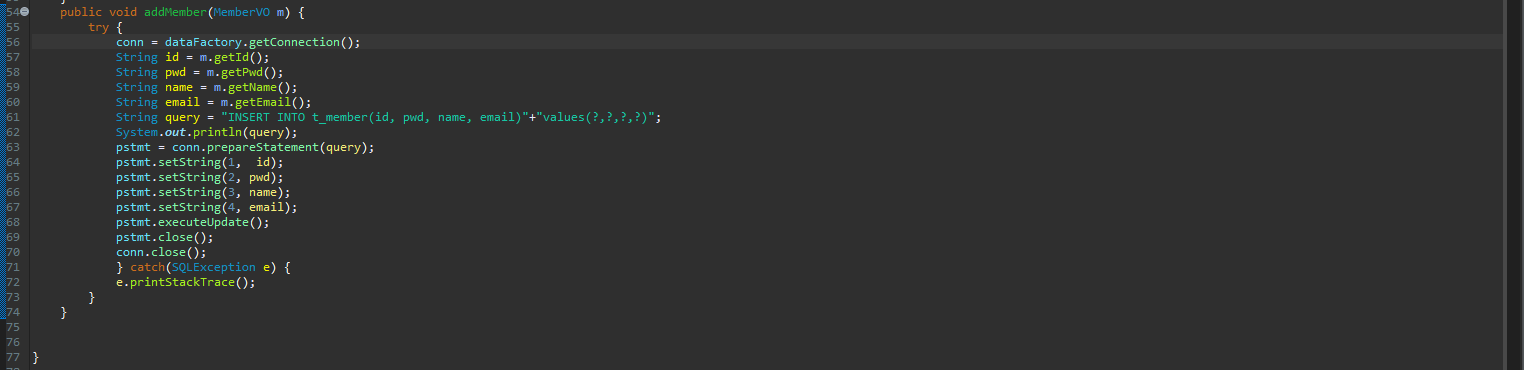
| MVC 회원 정보 추가 기능 (0) | 2019.12.30 |
|---|---|
| jstl download (0) | 2019.12.30 |
| 모델2 방식 (0) | 2019.12.30 |
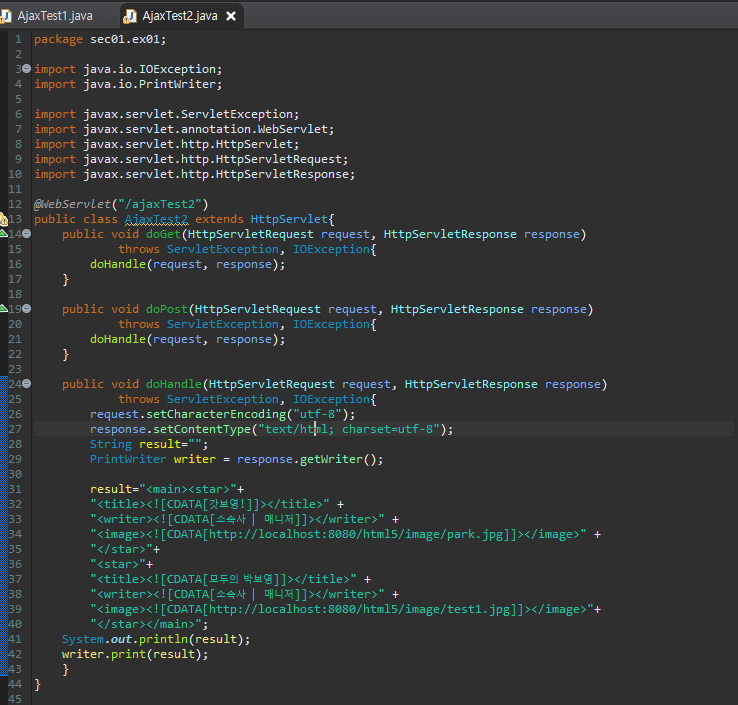
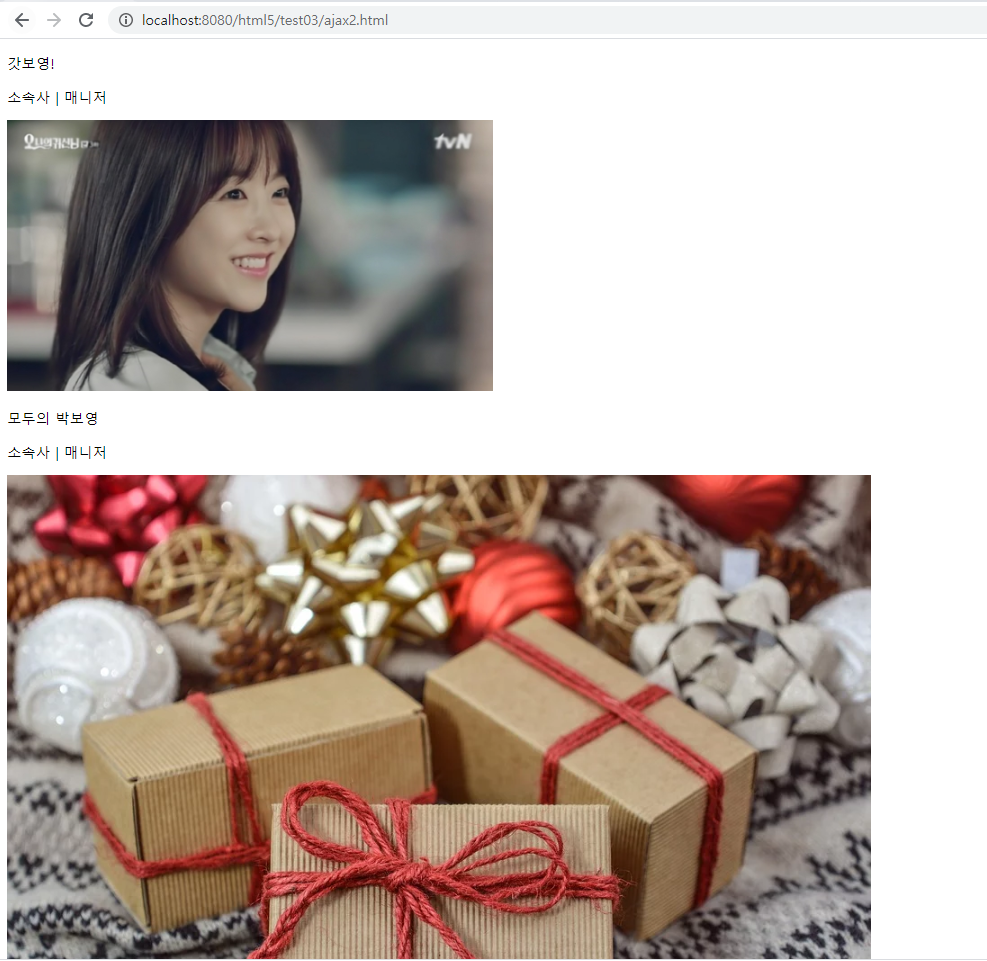
| Ajax 이용해 서버와 json데이터 주고받기 (0) | 2019.12.30 |
| json 실습 (0) | 2019.12.30 |