반응형
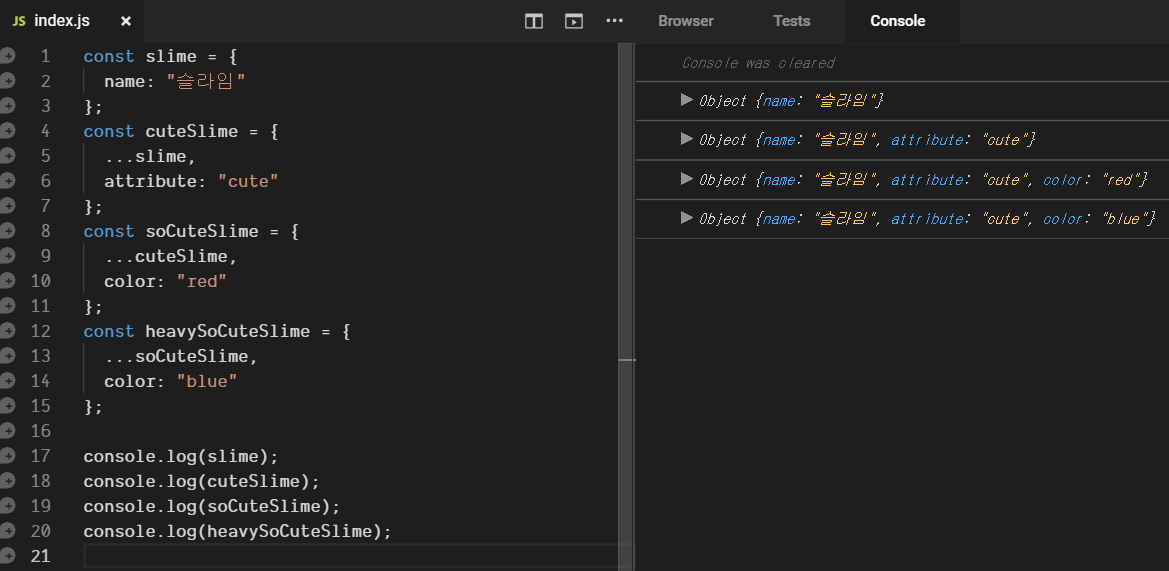
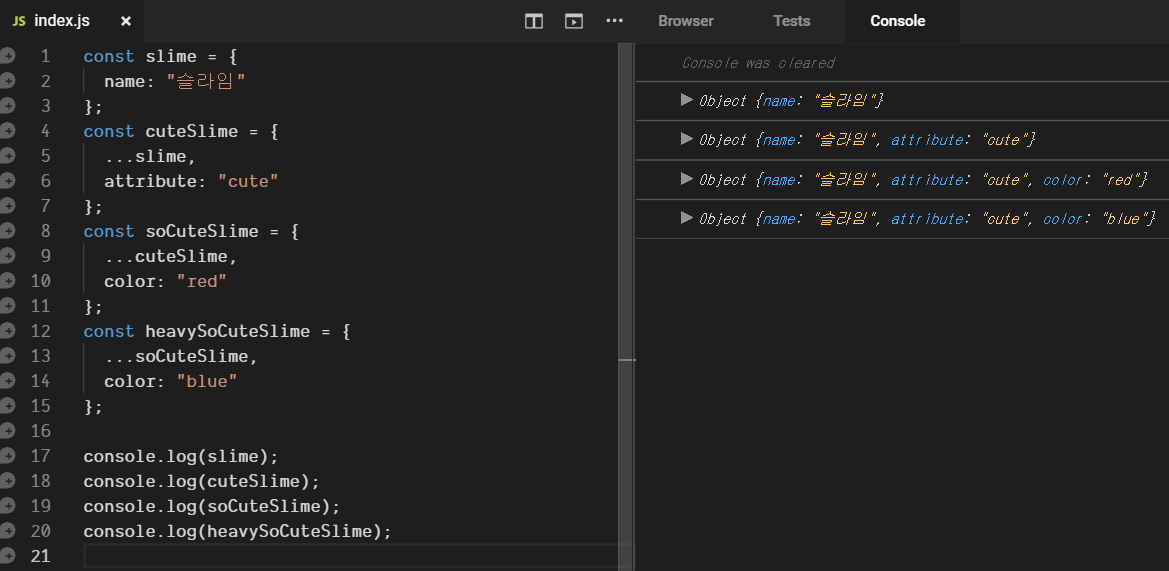
spread연산자

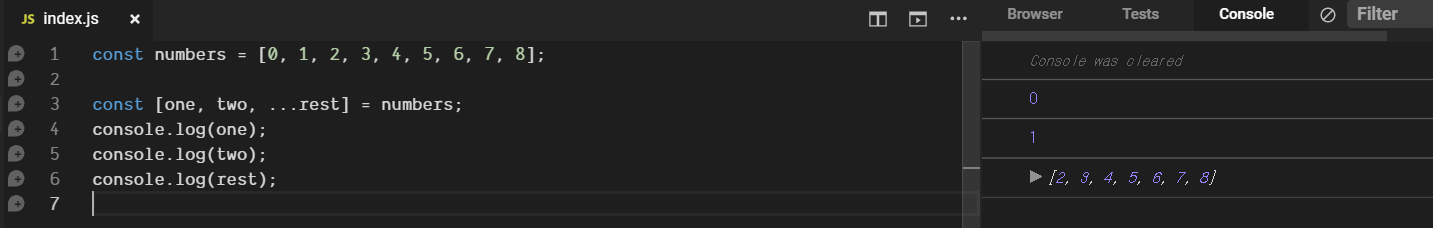
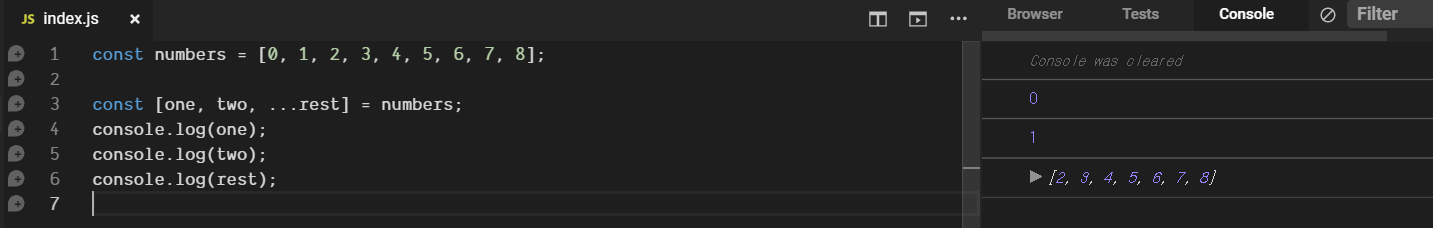
rest연산자

반응형
'2020 > JAVA SCRIPT' 카테고리의 다른 글
| 마우스로 글자 색 변경하기 (0) | 2020.02.14 |
|---|---|
| <noscript> (0) | 2020.01.29 |
| <script> (0) | 2020.01.25 |
spread연산자

rest연산자

| 마우스로 글자 색 변경하기 (0) | 2020.02.14 |
|---|---|
| <noscript> (0) | 2020.01.29 |
| <script> (0) | 2020.01.25 |
function Animal(type, name, sound) {
this.type = type;
this.name = name;
this.sound = sound;
}
const dog = new Animal("개", "멍멍이", "멍멍");
const cat = new Animal("고양이", "야옹이", "야옹");
Animal.prototype.say = function() {
console.log(this.sound);
};
dog.say();
cat.say();| Javascript class, object (0) | 2020.09.20 |
|---|---|
| Vanilla JavaScript # 모달 만들기 (0) | 2020.03.29 |
| JavaScript #ES6 Class (0) | 2020.03.28 |
| JavaScript #내장함수 reduce (0) | 2020.03.28 |
| JavaScript #내장함수 (shift, pop, unshift, push, concat, join) (0) | 2020.03.28 |
class Animal {
constructor(type, name, sound) {
this.type = type;
this.name = name;
this.sound = sound;
}
say() {
console.log(this.sound);
}
}
//상속
class Dog extends Animal {
constructor(name, sound) {
super("개", name, sound);
}
}
class Cat extends Animal {
constructor(name, sound) {
super("고양이", name, sound);
}
}
const dog = new Dog("멍멍이", "멍멍");
const cat = new Cat("야옹이", "야옹");
const cats = new Cat("고양이들", "야오오오오오옹");
dog.say();
cat.say();
cats.say();class Food {
constructor(name) {
this.name = name;
this.brands = [];
}
addBrand(brand) {
this.brands.push(brand);
}
print() {
console.log(`${this.name}을/를 파는 음식점들:`);
console.log(this.brands.join(", "));
}
}
const pizza = new Food("피자");
pizza.addBrand("피자헛");
pizza.addBrand("도미노피자");
const chicken = new Food("치킨");
chicken.addBrand("굽네치킨");
chicken.addBrand("동네앞치킨");
pizza.print();
chicken.print();
| Vanilla JavaScript # 모달 만들기 (0) | 2020.03.29 |
|---|---|
| Javascript #prototype (0) | 2020.03.28 |
| JavaScript #내장함수 reduce (0) | 2020.03.28 |
| JavaScript #내장함수 (shift, pop, unshift, push, concat, join) (0) | 2020.03.28 |
| JavaScript splice vs slice (0) | 2020.03.28 |
reduce() 메서드는 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환합니다.
const numbers = [1, 2, 3, 4, 5];
//---------------------forEach
// let sum = 0;
// numbers.forEach(n =>{
// sum += n;
// });
// console.log(sum); // 15
//---------------------reduce 더하기
const sum = numbers.reduce((accumulator, current) => accumulator + current, 0);
console.log(sum); //15
// --------------------reduce 평균
const avg = numbers.reduce((accumulator, current, index, array) => {
if (index == array.length - 1) {
return (accumulator + current) / array.length;
}
return accumulator + current;
}, 0);
console.log(avg);
// 알파벳 중복수
const alphabets = ["a", "d", "a", "b", "c", "d", "d", "e"];
const count = alphabets.reduce((acc, cur) => {
if (acc[cur]) {
acc[cur] += 1;
} else {
acc[cur] = 1;
}
return acc;
}, {});
console.log(count);
| Javascript #prototype (0) | 2020.03.28 |
|---|---|
| JavaScript #ES6 Class (0) | 2020.03.28 |
| JavaScript #내장함수 (shift, pop, unshift, push, concat, join) (0) | 2020.03.28 |
| JavaScript splice vs slice (0) | 2020.03.28 |
| JavaScript #filter내장함수 (0) | 2020.03.28 |
shift() : 배열의 앞에서부터 shift()이 실행될때마다 하나씩 삭제
// shift(): 실행될때 마다 배열의 맨 앞에서 부터 잘라냄.
const numbers = [10, 20, 30, 40];
const num = numbers.shift();
console.log(num); // 10 을 삭제
console.log(numbers); // 20, 30, 40 출력
pop() : 배열의 뒤에서부터 pop이 실행될때마다 하나씩 삭제
const numbers = [10, 20, 30, 40];
const num = numbers.pop();
console.log(num);
console.log(numbers);unshift(): 배열의 맨 앞쪽에 하나씩 추가
const numbers = [10, 20, 30, 40, 50];
const num = numbers.unshift(5);
console.log(num);
console.log(numbers);
push() : 배열의 맨 뒤쪽에 하나씩 추가
const numbers = [10, 20, 30, 40, 50];
const num = numbers.push(5);
console.log(num);
console.log(numbers); // [10,20,30,40,50,5]concat: 배열을 합쳐줌 (concat은 기존의 배열을 수정하지 않는다.)
const arr1 = [1,2,3,4,5];
const arr2 = [6,7,8,9,10];
const concated = arr1.concat(arr2);
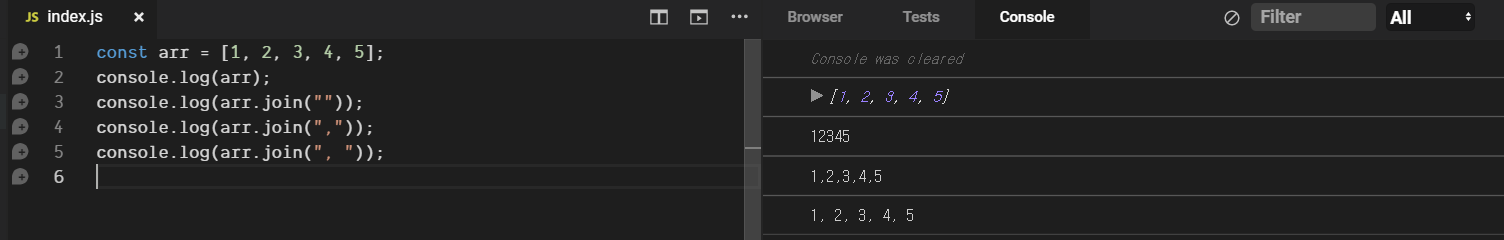
console.log(concated); //[1,2,3,4,5,6,7,8,9,10]join() : 배열의 수 사이에 넣어줌.

| JavaScript #ES6 Class (0) | 2020.03.28 |
|---|---|
| JavaScript #내장함수 reduce (0) | 2020.03.28 |
| JavaScript splice vs slice (0) | 2020.03.28 |
| JavaScript #filter내장함수 (0) | 2020.03.28 |
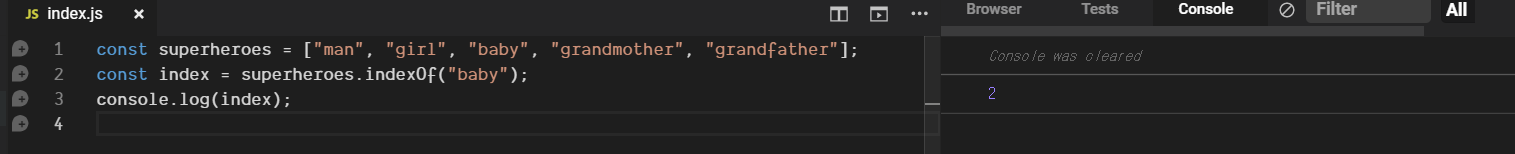
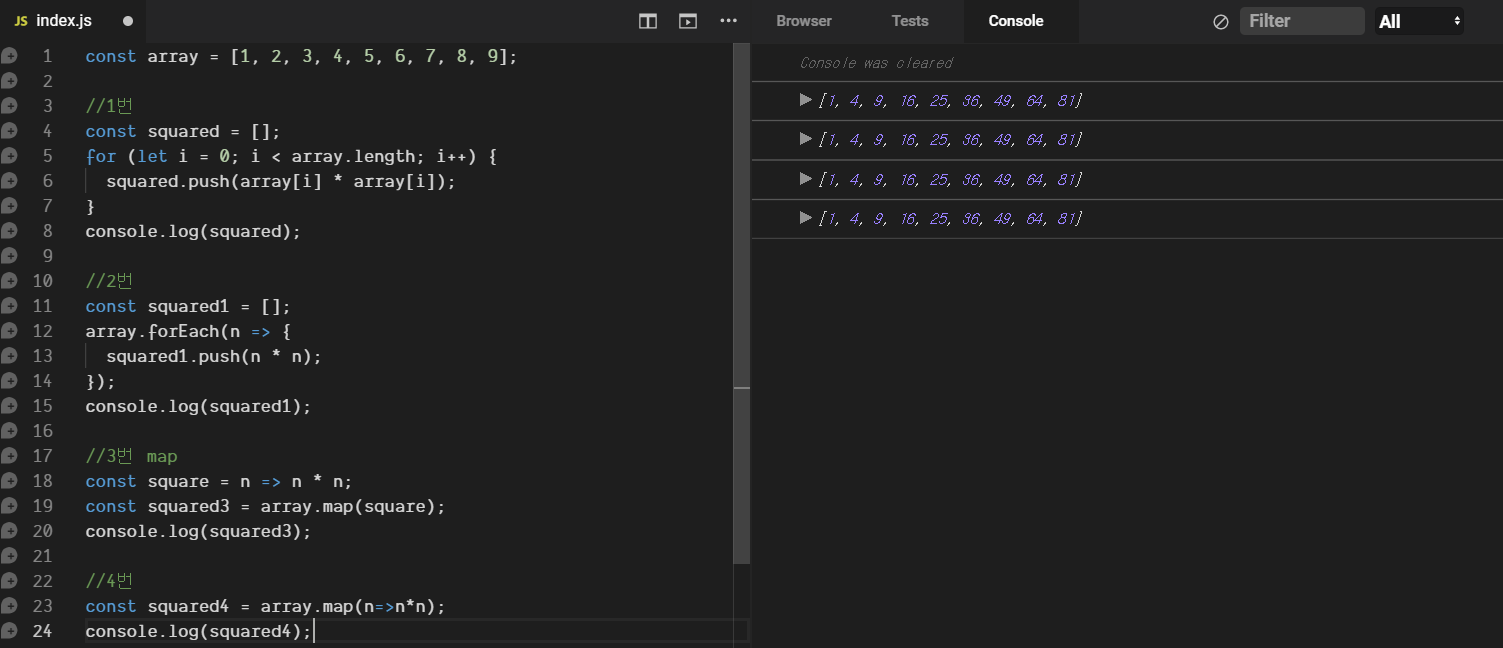
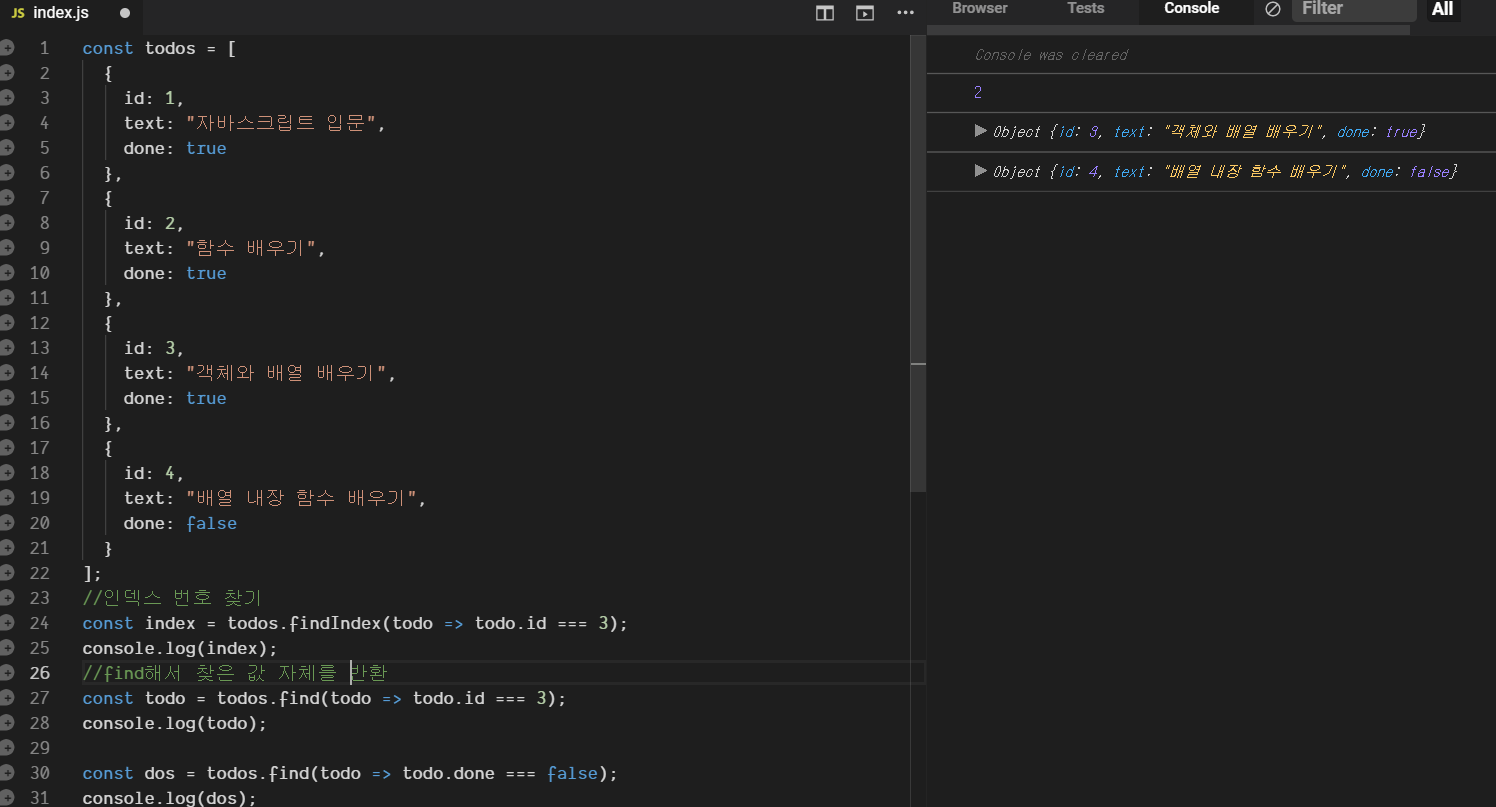
| Javascript 내장함수 foreach, map, indexOf, findIndex, find (0) | 2020.03.28 |
splice : 배열에서 특정한 항목을 제거할때. (기존의 numbers 배열을 바꿈)
const numbers = [10, 20, 30, 40];
const index = numbers.indexOf(30);
const spliced = numbers.splice(index, 2); // index부터 몇번째까지 지울것이냐
console.log(numbers); //지운 후 배열에 남아있는 수
console.log(spliced); // 삭제한 수
slice : 배열에서 특정 부분을 잘라냄 (기존의 배열은 건들지 않음.)
const numbers = [10, 20, 30, 40];
const sliced = numbers.slice(0,2);
console.log(sliced); // 10, 20
console.log(numbers); // 10, 20, 30, 40
| JavaScript #내장함수 reduce (0) | 2020.03.28 |
|---|---|
| JavaScript #내장함수 (shift, pop, unshift, push, concat, join) (0) | 2020.03.28 |
| JavaScript #filter내장함수 (0) | 2020.03.28 |
| Javascript 내장함수 foreach, map, indexOf, findIndex, find (0) | 2020.03.28 |
| for in, for of, for (0) | 2020.03.28 |
filter : 특정 조건을 만족하는 원소들을 찾아서 그 원소들을 가지고 새로운 배열을 만드는 것
const todos = [
{
id: 1,
text: "자바스크립트 입문",
done: true
},
{
id: 2,
text: "함수 배우기",
done: true
},
{
id: 3,
text: "객체와 배열 배우기",
done: true
},
{
id: 4,
text: "배열 내장 함수 배우기",
done: false
}
];
const taskNotDone = todos.filter(todo => todo.done === false);
console.log(taskNotDone);
| JavaScript #내장함수 (shift, pop, unshift, push, concat, join) (0) | 2020.03.28 |
|---|---|
| JavaScript splice vs slice (0) | 2020.03.28 |
| Javascript 내장함수 foreach, map, indexOf, findIndex, find (0) | 2020.03.28 |
| for in, for of, for (0) | 2020.03.28 |
| JavaScript 배열 (0) | 2020.03.28 |





| JavaScript splice vs slice (0) | 2020.03.28 |
|---|---|
| JavaScript #filter내장함수 (0) | 2020.03.28 |
| for in, for of, for (0) | 2020.03.28 |
| JavaScript 배열 (0) | 2020.03.28 |
| Vanilla JavaScript getter / setter (0) | 2020.03.28 |