서블릿에서 다른 서블릿으로 포워딩하는 방법은 RequestDispatcher를 이용하는 방법이 있습니다.
하지만 포워드 액션 태그를 사용하면 자바 코드 없이도 포워딩할 수 있습니다. 또한 포워딩 시 다른 서블릿이나 JSP로 값을 전달할 수도 있습니다.
<jsp:forward page="포워딩할 JSP 페이지">
</jsp:forward page>
화면 작성을 통해 직접 해보겠습니다.

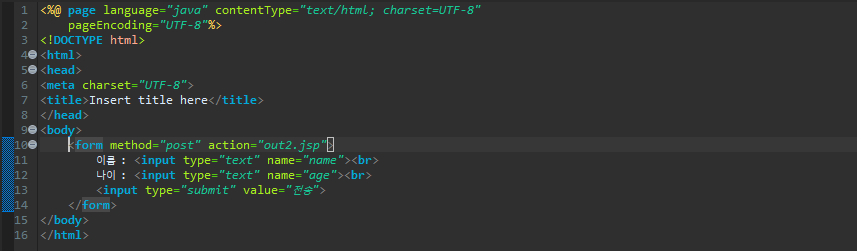
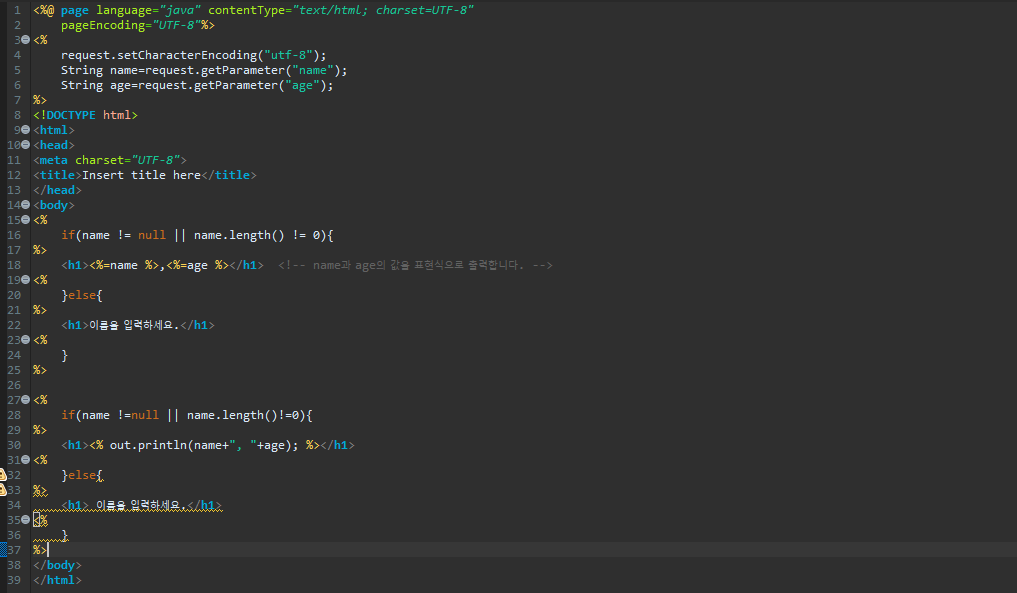
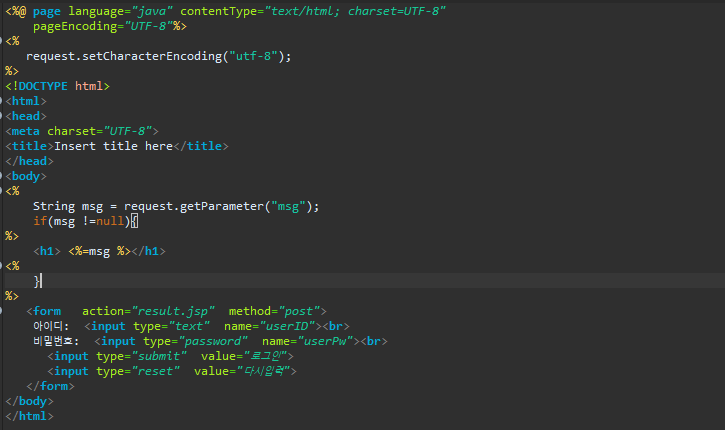
메인 화면에서 아이디와 비밀번호를 입력받아 result.jsp로 보내주겠습니다.

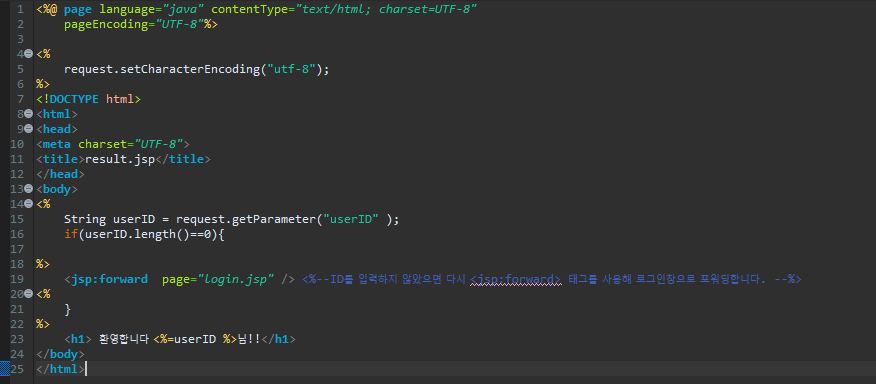
ID를 입력하지 않은 경우 자바의 RequestDispatcher를 사용하지 않고 포워드 애션 태그를 사용해 다시 로그인창으로 이동하도록 result.jsp를 작성합니다.
로그인 해보죠!


아이디와 비밀번호를 입력하지 않으면?
다시 login.jsp 의 화면이 뜨도록 합니다.
그런데 로그인 하지도 않았는데 처음부터 아이디를 입력하지 않았다고 뜨면? 문제가 되죠.
그래서 오류시에만 오류 메시지를 나타나게 하는 것이 유리합니다.
이러한 과정을 <jsp:forward>태그 안에 param액션 태그를 이용해 처리해 보겠습니다.



그러면 오류시에만 아이디를 입력하라고 출력됩니다.
'2020 > JSP SERVLET' 카테고리의 다른 글
| 유즈빈 액션 태그로 회원 정보 조회 (0) | 2019.12.17 |
|---|---|
| 자바 빈을 이용한 회원 정보 조회 (0) | 2019.12.16 |
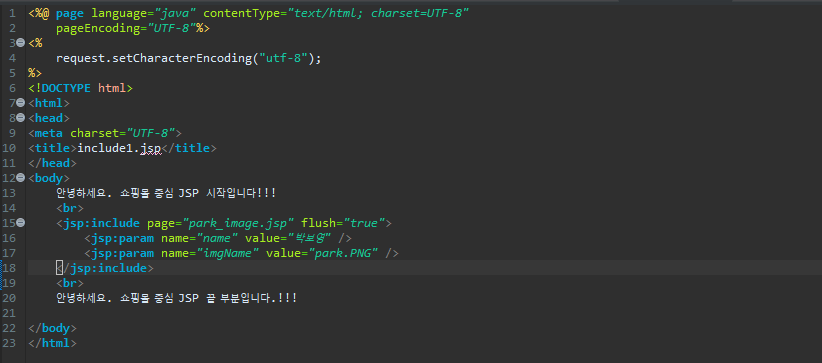
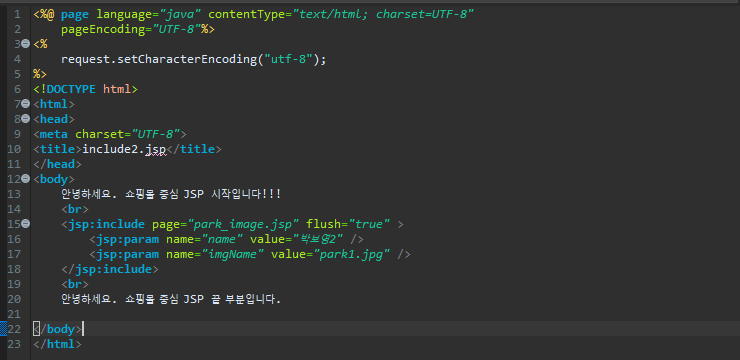
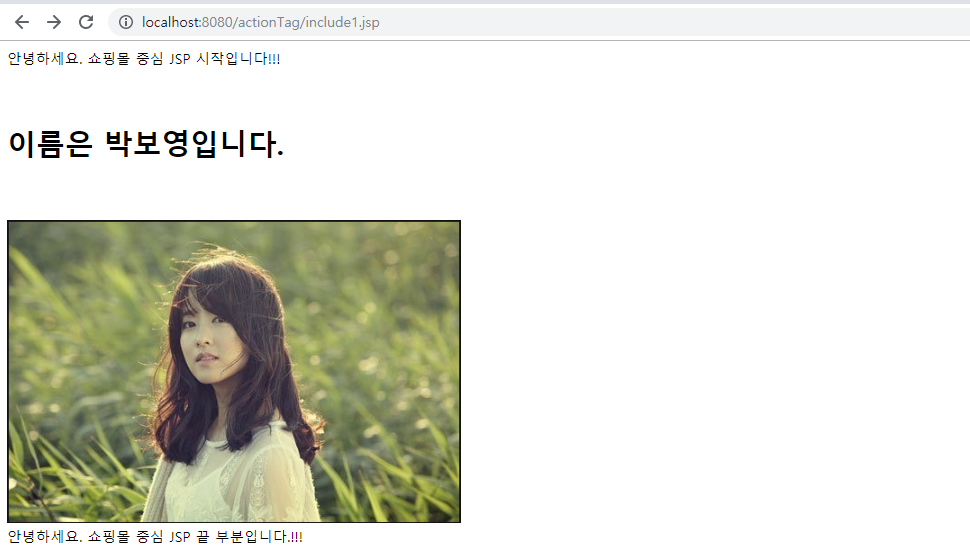
| include action tag (0) | 2019.12.16 |
| JSP의 여러가지 액션 태그 (0) | 2019.12.16 |
| 스크립트 회원정보 조회하기 (0) | 2019.12.16 |