Jsp Servlet (binding 바인딩)/HttpServletRequest redirect forward / redirect로 포워딩 시 바인딩 문제점
2020/JSP SERVLET 2019. 12. 2. 18:15웹 프로그램 실행 시 자원을 서블릿 관련 객체에 저장하는 방법으로 주로 HttpServletRequest, HttpSession, ServletContext 객체에서 사용되며 저장된 자원(데이터)은 프로그램 실행 시 서블릿이나 JSP에서 공유하여 사용합니다.
서블릿 관련 객체에서 바인딩 관련 기능을 제공하는 메서드
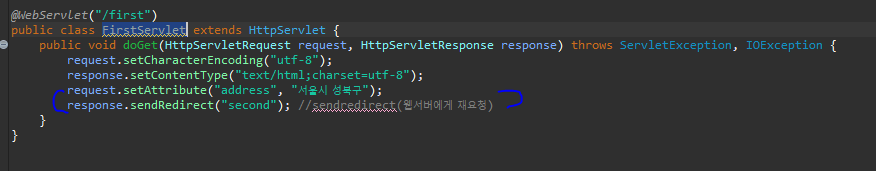
- setAttribute(String name, Object obj) 자원을 각 객체에 바인딩합니다.
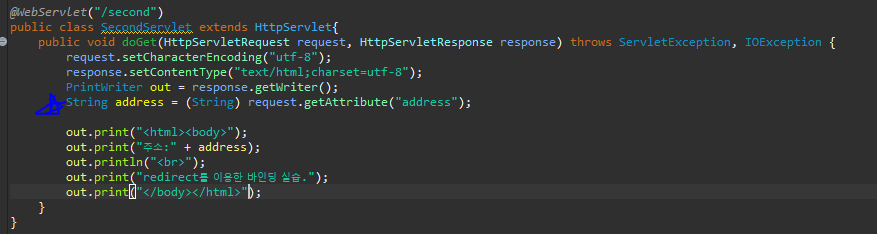
- getAttribute(String name) 각 객체에 바인딩 된 자원(데이터)을 name으로 가져옵니다.
- removeAttribute(String name) 각 객체에 바인딩된 자원(데이터)을 name으로 제거합니다.



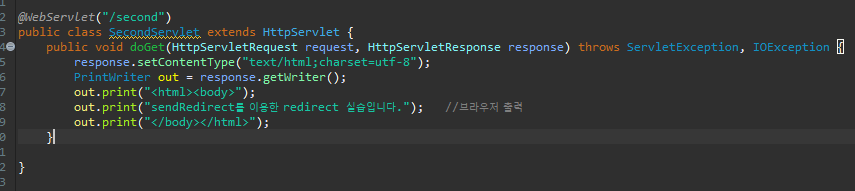
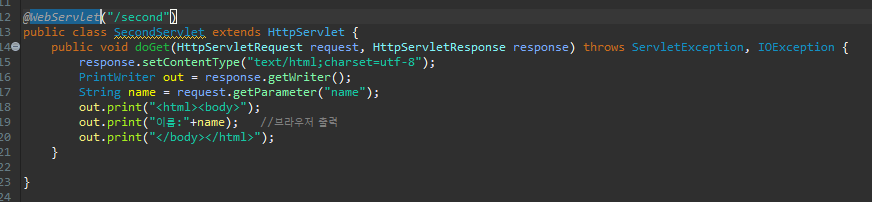
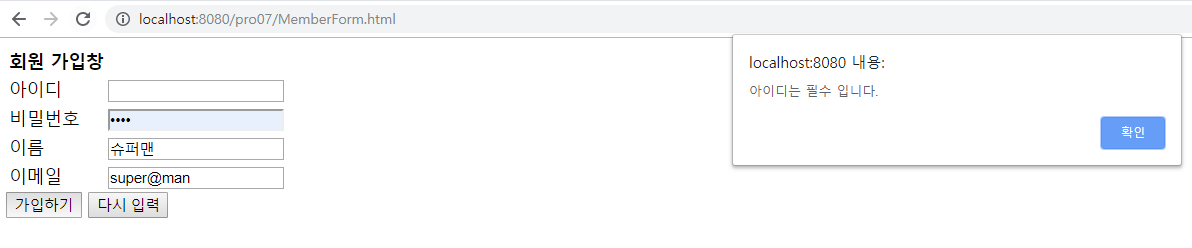
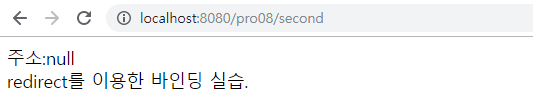
실행 결과를 보면 정상적으로는 '서울시 성북구'가 출력되어야 하는데 null이 출력됩니다. 왜 그럴까요?
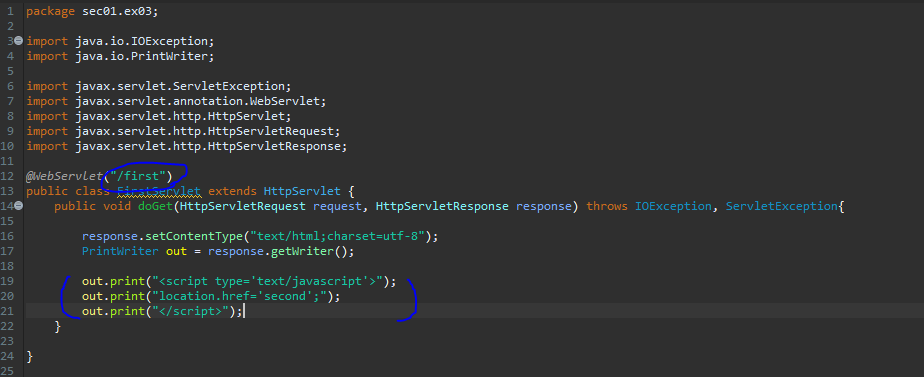
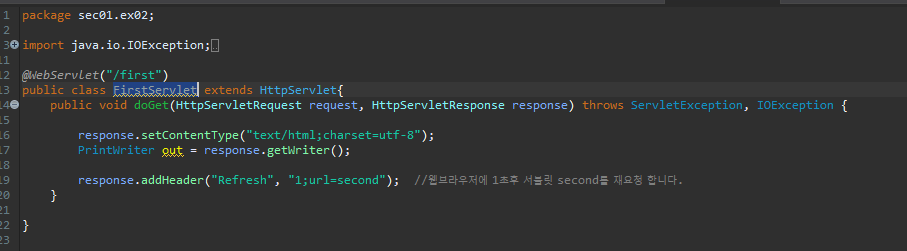
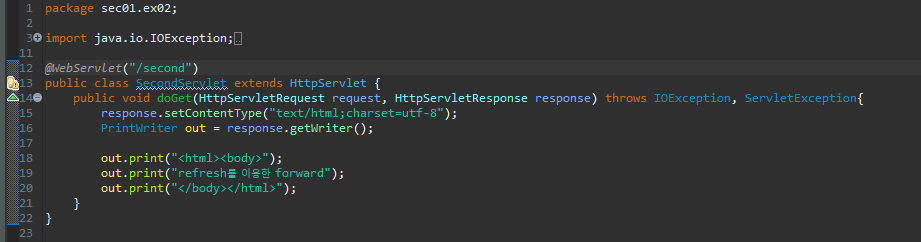
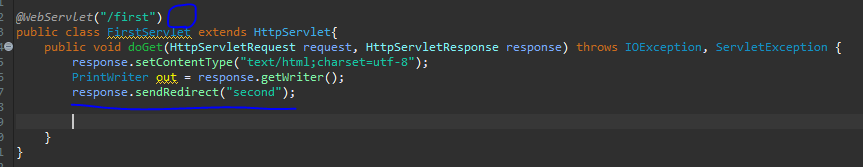
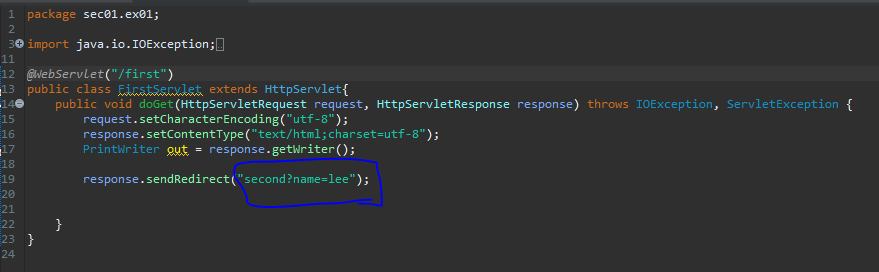
포워딩 과정 1단계인 웹 브라우저에서 요청할 때 서블릿에서 전달되는 첫 번째 request는 웹브라우저를 통해 재요청되는 3단계의 두번째 request와 다른 요청입니다.
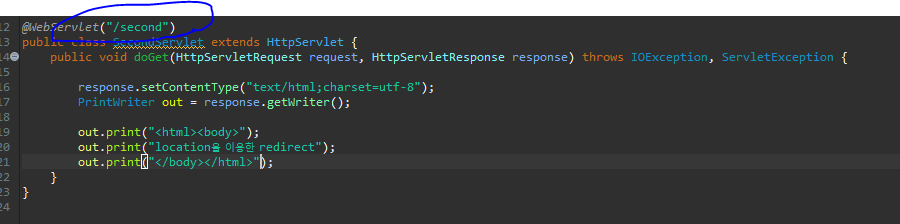
즉, redirect방식으로는 서블릿에서 바인딩한 데이터를 다른 서블릿으로 전송할 수 없다는 것입니다.
'2020 > JSP SERVLET' 카테고리의 다른 글
| Jsp Servlet(ServletContext, 메서드, 특징, 기능) (0) | 2019.12.02 |
|---|---|
| Jsp Servlet dispatch forward binding (0) | 2019.12.02 |
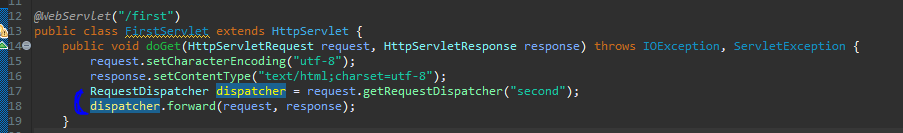
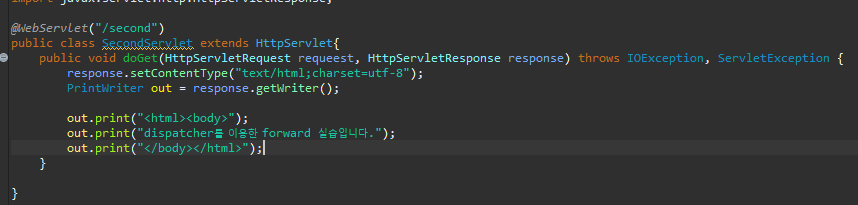
| Jsp Servlet (Dispatcher forward) (0) | 2019.12.02 |
| location(javascript)을 이용한 포워딩(forward) (0) | 2019.11.29 |
| refresh를 이용한 포워딩(FOWARD)/ addHeader() (0) | 2019.11.29 |