InputSample.js
import React, { useState } from "react";
function Counter() {
const [number, setNumber] = useState(0);
const onIncrease = () => {
setNumber(prevNumber => prevNumber + 1);
};
const onDecrease = () => {
setNumber(prevNumber => prevNumber - 1);
};
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter;
app.js
import React from "react";
import Hello from "./Hello.js";
import "./App.css";
import Wrapper from "./Wrapper.js";
import Counter from "./Counter.js";
import InputSample from "./InputSample.js";
function App() {
return <InputSample></InputSample>;
}
export default App;
'2020 > React' 카테고리의 다른 글
| Counter 만들기 useState (0) | 2020.03.30 |
|---|---|
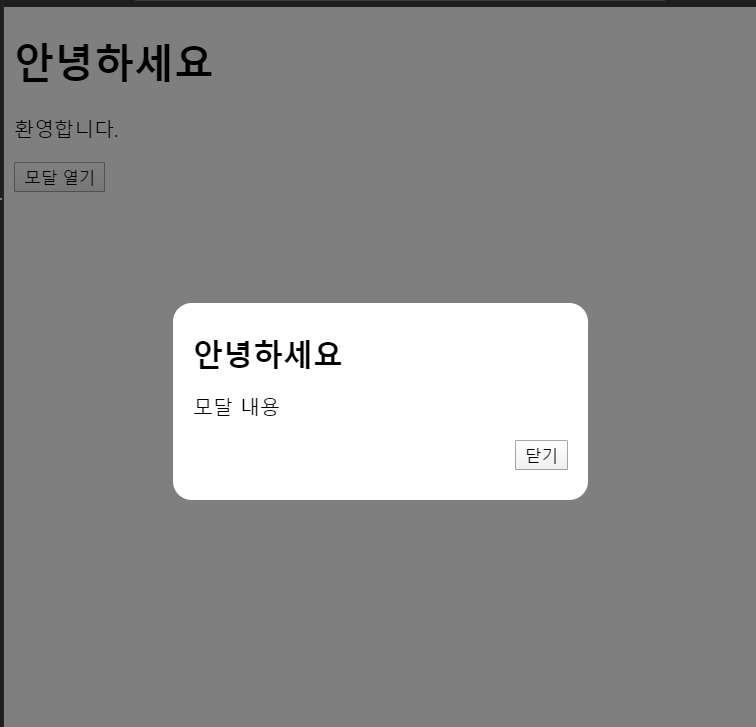
| React 조건부 렌더링 (0) | 2020.03.30 |
| React Children (0) | 2020.03.30 |
| 첫번째 컴포넌트 (0) | 2020.03.30 |
| React 사용하기(준비물) (0) | 2020.03.30 |